Movable Type 5のテンプレート編集画面でタブ文字が入力できる「TextareaTabEnablerプラグイン」
Movable Type 5のテンプレート編集画面でタブ文字が入力できる「TextareaTabEnablerプラグイン」を公開します。このプラグインはMT5.0/MT5.1で動作します。
1.機能
Movable Typeのテンプレート編集画面でタブ文字が入力できます。
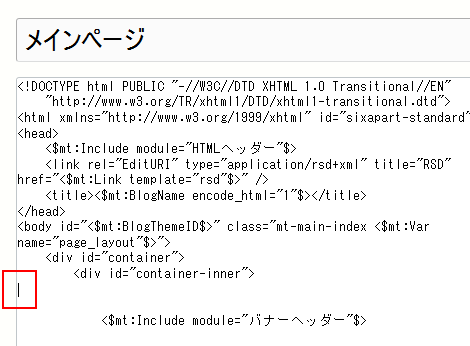
タブ文字挿入前のカーソル位置

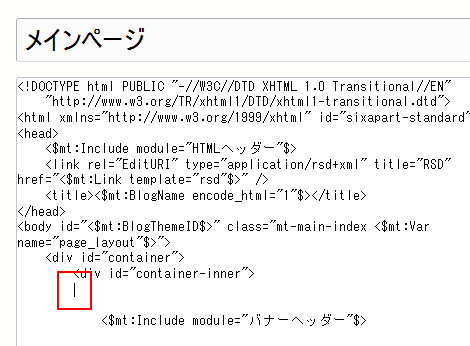
タブ文字挿入後のカーソル位置

注:このプラグインを利用する場合、「InvalidateCodeMirrorプラグイン」と併用し、CodeMirrorを無効にしてください(CodeMirrorの切り替えボタンで無効にするだけでは、本プラグインは正常に動作しません)。
2.価格
価格:\3,000-(税別)/1インストールMT(購入前に必ず動作確認してください)
3.プラグインのダウンロード
下記のリンクからプラグインアーカイブをダウンロードし、任意のフォルダに保存してください。
修正履歴
2011.09.08 初版
- TextareaTabEnabler_0_10.zip(MT5.0x/MT5.1x対応)
4.プラグインのインストール
プラグインアーカイブを解凍し、pluginsフォルダ配下にあるTextareaTabEnablerフォルダをpluginsディレクトリにアップロードし、mt-static/pluginsフォルダ配下にあるTextareaTabEnablerフォルダをmt-static/pluginsディレクトリにアップロードしてください。
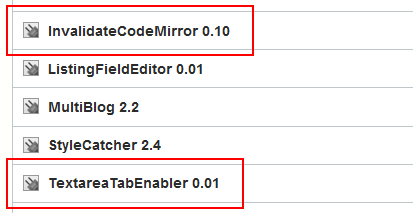
システム管理画面の「ツール」→「プラグイン」でプラグイン設定画面を表示し、「TextareaTabEnabler」が表示されればOKです。「InvalidateCodeMirror」も
同様にインストールしてください。

テンプレート編集画面を開き、テキストエリアでタブ文字が入力できることと、入力した内容が保存できることを確認してください。
2011.09.15
4項の説明に誤りがありましたので修正しました。
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(MT6版)
- Movable Typeのテンプレート一覧でテンプレートの並び替えができる「DraggableListTemplateプラグイン」
- Movable Typeで作成したインデックステンプレートに識別子を設定できる「IndexTemplateIdentifierプラグイン」
≫ 編集画面のテキストエリアでタブ文字を入力できるようにする MovableType プラグイン:TabEnabler from Open MagicVox.net
MovableType のブログ記事やウェブページ、テンプレートの編集画面において、テキストエリアで Tab キーを押したときにタブ文字を入力できるよう... [続きを読む]

