Movable Typeで作成したインデックステンプレートに識別子を設定できる「IndexTemplateIdentifierプラグイン」
Movable Typeで作成したインデックステンプレートに識別子を設定できる「IndexTemplateIdentifierプラグイン」を公開します。
1.基本
Movable TypeではMTIncludeというテンプレートタグが用意されています。
このテンプレートタグを利用すれば、テンプレートモジュールや外部ファイルなどをインクルードすることができることはご存知と思われますが、次のようにidentifierモディファイアを使えば、任意のインデックステンプレートをインクルードすることができます。
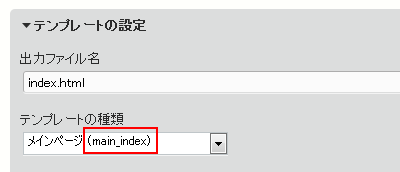
<$mt:include identifier="foo"$>identifierに設定する値は、インデックステンプレート編集画面に表示されている「テンプレートの種類」のカッコ内にある英数字部分(=識別子)です。
メインページのオプション画面

たとえばメインページをインクルードしたい場合、MTIncludeタグのidentifierに「main_index」を設定します。
<$mt:include identifier="main_index"$>2.問題点
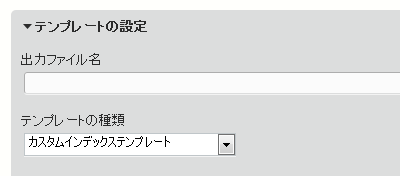
識別子を利用できるのは、テーマ(またはテンプレートセット)を適用した時点で登録されているインデックステンプレートのみで、インデックステンプレートを新規作成した場合、「テンプレートの種類」から「カスタムインデックステンプレート」しか選択できず、識別子を与えることができません。
インデックステンプレート新規作成時のオプション画面

3.プラグインの機能
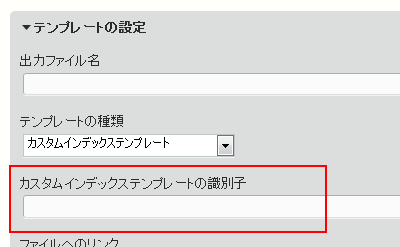
IndexTemplateIdentifierプラグインを適用すれば、インデックステンプレート作成時に任意の識別子を設定することができるようになります。このフィールドは「テンプレートの種類」で「カスタムインデックステンプレート」を選択している場合のみ表示されます。
インデックステンプレート新規作成時のオプション画面(プラグイン適用後)

すでに登録しているインデックステンプレートについても識別子を設定することができます。
4.MTIncludeタグによるインクルードについて
カスタムインデックステンプレートに識別子を設定することで、新規作成したインデックステンプレートについてもMTIncludeタグでインクルードできるようになります。
もう少し説明すると、インデックステンプレートを使ってファイルを出力し、そのファイルをMTIncludeタグにfileモディファイアを使ってインクルードすることもできます。
<$mt:include file="foo.html"$>ただし、MT5.13からセキュリティが強化された関係で、fileモディファイアを使ったインクルードに制限がかかりました(テンプレート編集権限のあるユーザが任意の外部ファイルをインクルードできないようにするため)。制限を解除するには環境変数AllowFileIncludeの設定を行えばいいのですが、セキュリティ上、好ましい対処ではありません。
identifierモディファイアではインデックステンプレートのみインクルードする機能なので、このモディファイアを利用すればセキュリティ面で制限を受けることもなく安全です。また、スタティックパブリッシング・ダイナミックパブリッシングのいずれでも利用可能です。
ということで、個人的にはこの方法によるインクルードをお勧めします(認識誤りがありましたらご指摘ください)。
5.価格
MT5/MT6版:3300円/1インストールMT(税込み、動作確認後、購入してください)
6.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、中にあるIndexTemplateIdentifierフォルダごと、Movable Type のアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「IndexTemplateIdentifier~」が表示されればインストール完了です。

7.注意事項
設定できるのは半角英数文字のみです。
- Movable Typeのテンプレート編集画面でシンタックスハイライトを無効にする「InvalidateCodeMirrorプラグイン」バージョンアップ(MT6版)
- Movable Typeのテンプレート一覧でテンプレートの並び替えができる「DraggableListTemplateプラグイン」
- Movable Type 5のテンプレート編集画面でタブ文字が入力できる「TextareaTabEnablerプラグイン」

