Movable Typeのコミュニティ機能でCKEditorを利用する
Movable Typeのコミュニティ機能でCKEditorプラグインを利用するカスタマイズを紹介します。
「CKEditor」はオープンソースの高機能WYSIWYGエディタです。これをMovable Typeで使えるようにしたものが「CKEditorプラグイン」です。
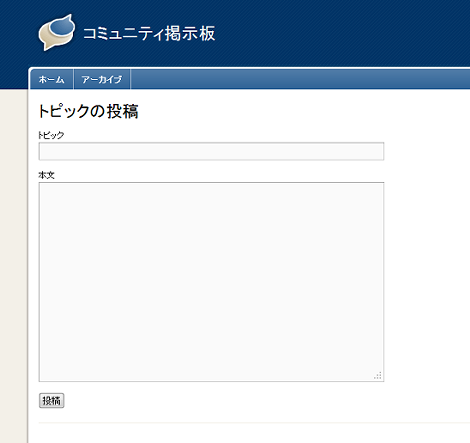
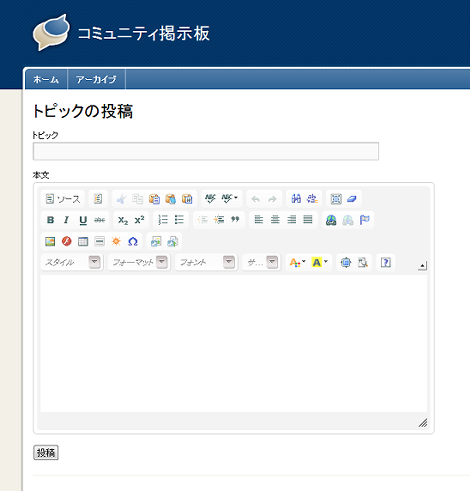
下のスクリーンショットはコミュニティ掲示板のトピック投稿画面のカスタマイズ前後のイメージです。カスタマイズ後はCKEditorによるWYSIWYGエディタが表示されます。フォントのデザインはもちろん、画像の表示も可能です。
以下、カスタマイズ方法です。
1.プラグインファイルの修正
プラグインのデフォルト状態では、投稿画面のテンプレートを再構築する際に必要な情報が取得できないため、プラグインファイルの一部を修正します。
CKEditorプラグインのCKEditor/lib/CKEditor/App.pmを任意のエディタで開き、167行目あたりにある以下のコードに青色の内容を追加します。
unless ($blog && $type && $lang) {
if ($app->param('__mode') ne 'rebuild') {
return '';
}
}この修正はプラグインの既存のセキュリティを保障するものではありませんので、自己責任でお願い致します。
2.テンプレートの修正
コミュニティ掲示板・コミュニティブログのいずれも、「ブログ記事の作成」インデックステンプレートの後方に、青色部分を追加します。
…前略…
<$mt:CKEditorJavaScript$>
<script type="text/javascript">
CKEDITOR.replace("entry-body");
</script>
<$mt:Include module="フッター"$>3.設定の変更
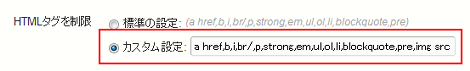
管理画面の「設定」→「コミュニケーション」をクリックして、「HTMLタグを制限」より「カスタム設定」を選択して、CKEditorで入力を許容する要素名をカンマ区切りで入力します。img要素のようにsrc属性が必須なものについては属性名をスペース区切りで設定します。
ここに設定されていない要素や属性は投稿時にすべて除去されるので注意してください。
なお、この設定は通常のコメント投稿フォームにも適用されるので注意してください。
4.コメント投稿フォームにCKEditorを適用させる
コメント投稿フォームにCKEditorを適用させる方法は、概ねこのエントリーで紹介した内容と同じです。細は「Movable Type 5.1 プロの現場の仕事術」に掲載していますのでよければご覧ください。
毎日コミュニケーションズ
- Movable Typeの記事をお気に入り順に並べて表示する方法
- Movable Typeのコミュニティ機能で投票できない不具合を解消する
- コミュニティ機能のテンプレートのインクルード関係図
- コミュニティのカスタムフィールドの表示順序を入れ替える
- Movable Typeでコミュニティ機能のプロフィールページにタブを追加する方法
- コミュニティソリューションのプロフィールページに関する Tips
- Movable Type 4 のコミュニティ機能(その2:サインアップユーザーの権限自動付与とロールのカスタマイズ)
- Movable Type 4 のコミュニティ機能(その1:プロフィール画面)
お世話になっております。
導入をしてからなのですが記事を登録した時に再構築をかけないとエディタの画面が表示されなかったり画像のアップロードをしようとするとサインイン画面が出たりします。
コメントのほうは書籍を購入させて頂きまして入れさせてもらいました。
本文のほうは厳しいのでしょうか。
よろしくお願い致します。
申し訳ありませんが質問させてください。
上記の方と同じように。画像のアップロードボタンを押すと管理者のIDでのパスワードが求められました。
バージョンは5.2.3です。
画像機能などは使えないて考えた方がいいでしょうか。
よろしくお願い致します。
こんばんは。
遅くなりましたが以下の記事でプラグインを公開しました。
Movable Typeのコミュニティ機能でCKEditorから画像を挿入できるようにする「InsertFileEnablerプラグイン」
http://www.koikikukan.com/archives/2013/04/03-000300.php
なお、記事に掲載している事象と異なる場合、画像機能が使えない可能性がありますのでご了承ください。