Facebookバナーの作り方
Facebookには、Facebookのコンテンツをシェアするための「Facebookバナー」というものがあります。
Facebookバナーには次の種類があります。
- プロフィール用バナー
- 写真バナー
- 「いいね!」バナー
- Facebookページ用バナー
ということでFacebookバナーの作り方を紹介します。作業はFacebookにログインした状態で行ってください。
1.プロフィール用バナーを作る
Facebookバナーのページにある「プロフィール用バナー」をクリック。

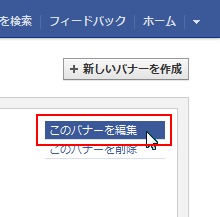
ページ右側にある「このバナーを編集」をクリック。

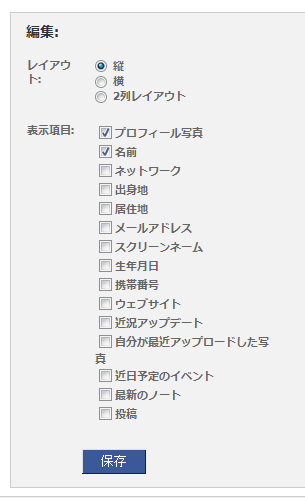
レイアウトと表示したい項目をチェックして「保存」をクリック。項目を変更すると右側のプレビューに反映されます。

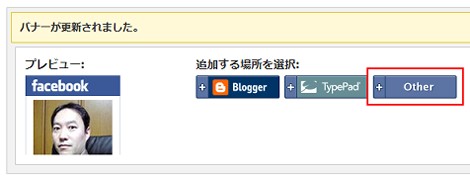
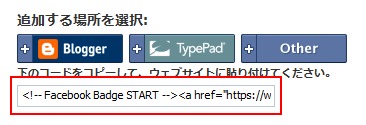
「バナーが更新されました。」と表示されれば更新完了です。バナーを表示するコードは右側のBlogger/TypePad/Otherのいずれかをクリックします。ここでは「Other」をクリックします。
コードが表示されるのでコピーして、ウェブサイトの任意の位置にペーストしてください。

下は完成イメージです(2011年12月現在)。プロフィールの変更がバナーに反映されるのがメリットです。

2.「いいね!」バナーを作る
「いいね!」バナーは、いいね!をしているFacebookページを自分のウェブサイトで紹介するときなどに利用します。
Facebookバナーのページにある「「いいね!」バナー」をクリック。

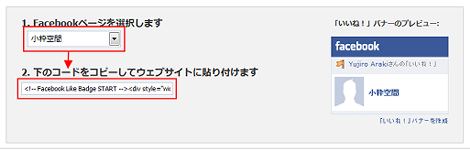
Facebookページを選択してコードを取得します。バナーの編集は行えません。
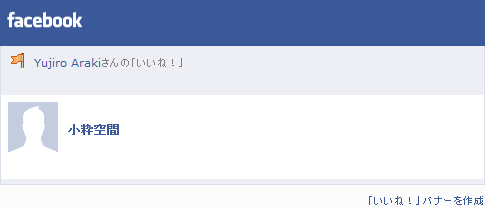
下は完成イメージです(2011年12月現在)。ちょっとシンプルすぎて何のバナーか分からないのと、Facebookページの画像がサムネイルに反映されないのが残念な感じです(笑)。

3.Facebookページ用バナーを作る
自分が管理者になっているFacebookページのバナーを作ることができます。Facebookバナーのページにある「Facebookページ用バナー」をクリック。

バナーを表示したいFacebookページの「このバナーを編集」をクリック。

レイアウトと表示したい項目をチェックして「保存」をクリック。項目を変更すると右側のプレビューに反映されます。

「バナーが更新されました。」と表示されれば更新完了です。バナーを表示するコードは右側のBlogger/TypePad/Otherのいずれかをクリックします。ここでは「Other」をクリックします。
コードが表示されるのでコピーして、ウェブサイトの任意の位置にペーストしてください。

下は完成イメージです(2011年12月現在)。実際にはバナーの下に「Facebookページも宣伝」というリンクも表示されますが、ここでは取得コードからその部分を削除しています。バナー上の「小粋空間」というFacebookページ名も、コードから削除すれば非表示にできます。

Facebookページの場合、ソーシャルプラグインの「Like Box」の方が効果があるように思われますが、ちょっとしたスペースに表示したい場合にFacebookバナーが利用できそうです。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法