Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
Tag:[AssetExporter, EntryImExporter, MovableType, PageImExporter, Theme]
Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する方法を紹介します。ここでは開発環境のブログから本番環境のブログに移行することを想定します。
1.データ移行イメージ
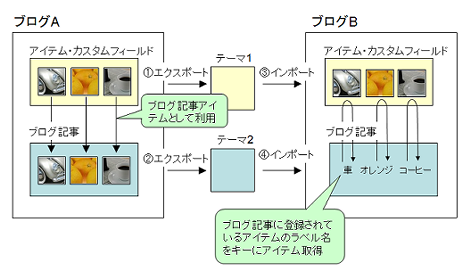
データ移行手順を図に示します。
①アイテムとカスタムフィールドをテーマとしてエクスポート
②ブログ記事をテーマとしてエクスポート
③アイテムとカスタムフィールドのテーマをインポート
④ブログ記事のテーマをインポート
すべてのデータを1つのテーマとしてエクスポートすることもできますが、アイテムとカスタムフィールドをブログ記事より先に登録する必要があるため、2つのテーマに分けています。
2.利用するプラグイン
以下のプラグインを事前にインストールしてください。
- AssetExporterプラグイン
- EntryImExporterプラグイン(ブログ記事の場合に利用)
- PageImExporterプラグイン(ウェブページの場合に利用
3.移行するデータ
- ブログ記事またはウェブページ(画像のカスタムフィールドあり)
- アイテム
- カスタムフィールド
以下、ブログ記事を移行する手順を解説します。ウェブページの場合は「ブログ記事」の部分を「ウェブページ」に読み替えてください。
4.移行手順①②(開発環境からのエクスポート)
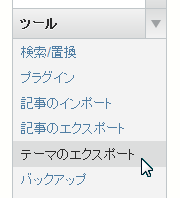
まず、アイテムとカスタムフィールドをエクスポートします。移行したいデータがあるブログ管理画面の「ツール」→「テーマのエクスポート」をクリック。

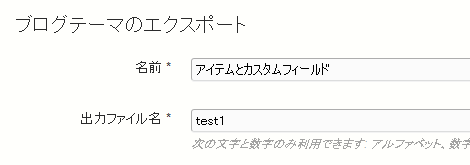
次の画面で、任意の名前・出力ファイル名を設定します。ここでは名前を「アイテムとカスタムフィールド」、ファイル名を「test1」とします。

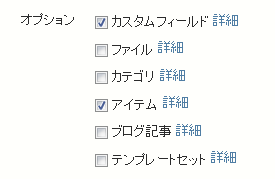
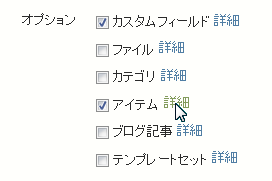
オプションの「アイテム」と「カスタムフィールド」をチェックし、出力形式を選択して「テーマのエクスポート」をクリック。出力形式は同一サーバ内(=同一MT内)での移行であれば「テーマディレクトリへのインストール」、そうでない場合は「zip形式アーカイブでダウンロード」を選択してください。

エクスポートするデータを絞りたい場合は「アイテム」または「カスタムフィールド」の「詳細」リンクをクリックして、選択画面を表示します。デフォルトは全選択状態になっています。

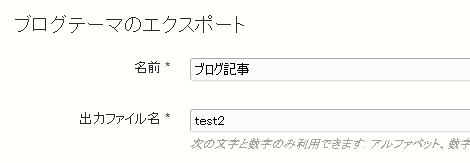
続いて、ブログ記事をエクスポートします。テーマのエクスポート画面で、先程と異なる名前・出力ファイル名を設定します。ここでは名前を「ブログ記事」、ファイル名を「test2」とします。

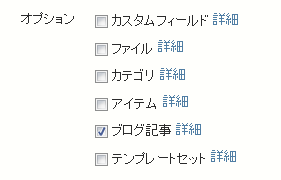
オプションの「ブログ記事」をチェックし、出力形式を選択して「テーマのエクスポート」をクリック。

ブログ記事についても、エクスポートするデータを絞りたい場合は「ブログ記事」の「詳細」リンクをクリックして、選択画面を表示します。デフォルトは全選択状態になっています。
5.移行手順③④(本番環境へのインポート)
インポート先がエクスポートしたサーバと同一でない場合、zipファイルを展開して、中にあるフォルダ(4項で設定した名前のフォルダ)をインポート先のthemesディレクトリにまるごとアップロードします。
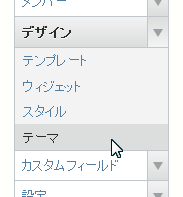
続いてインポートしたいブログの管理画面の「デザイン」→「テーマ」をクリック。

まず、「アイテムとカスタムフィールド」テーマの「適用」をクリックします。

続いて「ブログ記事」テーマの「適用」をクリックします。

これで再構築すれば本番環境への移行は完了です。以降は後処理なので不要な場合は作業をスキップしてください。
6.テーマの削除
テーマを誤って再適用しないよう、アップロードしたテーマをthemesディレクトリから削除します。管理画面から削除行えないのでFTPツール等で削除してください。
削除すると現在適用しているテーマがない状態になりますが、問題なく動作すると思います。
7.バックアップテンプレートの削除
適用前のテーマにテンプレートが含まれている場合、バックアップテンプレートとして保存されています(運用中のテンプレートはなくなりません)。バックアップされたテンプレートが不要であれば、削除できます。
バックアップを削除したい場合、「デザイン」→「テンプレート」をクリックして、テンプレート一覧画面の右側にある「ショートカット」の「バックアップされたテンプレート」をクリック。

不要なテンプレートをチェックして「削除」をクリック。

以上です。
- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
- Movable Typeテーマ「フォトログ」バージョンアップ
- フォトログテーマの画像サイズを変更する
- Movable Type(MT)5 テーマ - SEO対策版
- フォトログ v0.70
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type フォトログテーマ(Photolog Theme)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movabld Type 5(MT5)テーマ機能の「ファイル」について
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について