Movable Type フォトログテーマ(Photolog Theme)
Movable Type フォトログテーマ(Photolog Theme:ブログ用)を公開します。
数年前から「フォトログ用のテーマ(テンプレートセット)を作ろう」と思っていて、なかなか手につかないままでしたが、ようやく陽の目をみることになりました。
テンプレートセットやテーマとしては、2004年に公開したものを、MTのバージョンアップにあわせてメンテナンスするという形をとってきましたので、6年ぶりの2作目となります。
今回は、MT5のテーマ機能とスタイル機能、およびテンプレートタグをフルに活用しています。MTOSでも利用可能です。
1.サンプル(Sample)
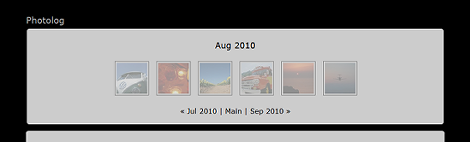
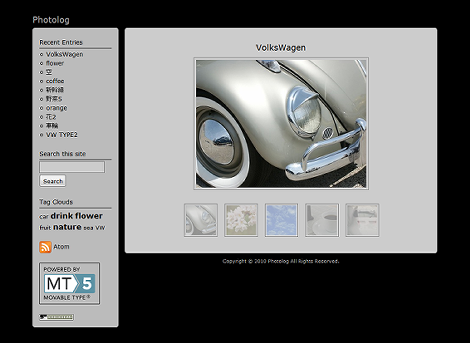
サンプルサイトを用意しましたので動作をご確認ください(冒頭の画像リンクでもジャンプできます)。サンプルで利用している画像は「EyesPic」を使わせて頂きました。ありがとうございました。
各ページの特徴については3項をご覧ください。
2.ダウンロードとインストール(Download and Install)
以下のリンクからダウンロードできます。
- photolog_0_80.zip
- photolog_0_80_en.zip(English version)
修正履歴
2010.09.09 初版
2010.09.09 v0.2 トップページで、非拡大画像から拡大画像の切り替え時の不具合を対処
2010.09.09 v0.3 2カラムレイアウトでブログ記事リストのサムネイルがはみ出す不具合を対処/他のデザインの配色の不具合を対処
2010.09.10 v0.4 スタイルに「White」を追加/ウィジェットを整理/アーカイブページのタイトルを全アーカイブリストに対応できるよう修正
2010.09.10 v0.5 コメント・トラックバックを受け付けない場合の表示制御を追加
2010.09.11 v0.51 メインページの画像切り替えを改善
2010.09.11 v0.52 jQueryによる画像表示を改善とそれに伴うクラス名の追加
2010.09.11 v0.53 コメントプレビュー/コメント完了のレイアウト修正
2010.09.11 v0.54 アーカイブページでの画像表示用スタイル改善
2010.09.12 v0.55 IEでメインページのフォントにCSSが適用されない不具合を修正
2010.09.13 v0.56 メインページで、リンクありの画像からリンクなしの画像に切り替えたときの表示を改善
2010.09.14 v0.57 jquery.lightboxプラグイン関連の設定を改善
2010.09.16 v0.60 国際化対応と検索結果ページの改善
2010.09.17 v0.61 アーカイブにl10n_ja.yamlが含まれていなかった不具合の修正と、検索文字列が入力されていない場合の検索結果ページの表示改善
2010.11.16 v0.70 コメントテキストエリアに文字が表示されない不具合を修正/コメントプレビューが3カラムレイアウトになる不具合を修正
2011.12.17 v0.80 画像最大化時の制限機能を追加
インストール方法は、ダウンロードしたアーカイブを展開して、中にある「photolog」ディレクトリを、themesディレクトリにアップロードしてください。アップロード後、ブログ管理画面の「デザイン」→「テーマ」をクリックすれば次のように表示されるので、「適用」をクリックしてください。テーマが切り替わればインストール完了です。

3.特徴
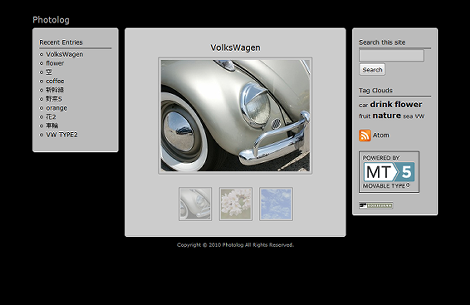
トップページはjQueryを利用して、表示されているサムネイルをクリックすると、中央に表示されている画像やタイトルが切り替わるようになっています。ブログ記事ページにジャンプするには、中央上部に表示されているタイトルをクリックします。
中央の画像は、表示サイズ以上であれば、さらにlightboxで拡大表示するようにしています。ブログ記事ページも同様です。
ブログ記事の投稿日やカテゴリ・タグは、画像幅を計算して、ちょうど画像の右下に表示されるようにしています。

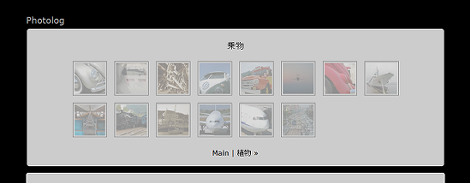
また、ブログを始めたばかりの状態や、各アーカイブの投稿数が少ない場合を考慮して、投稿されている画像枚数に応じてサムネイルをセンタリングして表示するようにしています。月別アーカイブやカテゴリアーカイブ、検索結果も同様です。
1カラムレイアウトではサムネイルは8枚ずつ並べるようにしています。表示枚数を変更したい場合は、メインページやブログ記事リストの先頭に、変数として保持しているので、その部分を変更してください。
あと、フィードでもサムネイルを表示するようにしています。
4.ブログ記事の投稿方法(How to post entry)
名前の通り、画像の投稿が主体であることを想定します。画像は1ブログ記事につき1枚としてください。アップロードする画像は本文エリアに挿入せず、ブログ記事投稿画面の「ブログ記事アイテム」エリアの「追加」から行ってください。

あとはブログ記事タイトルを書いて投稿すれば、記事として成立します。大きい画像も、ブログ記事ページでは一定サイズの大きさに縮小するので、サムネイルの作成も不要です。
5.デザインとレイアウトの切り替え(How to change style and layout)
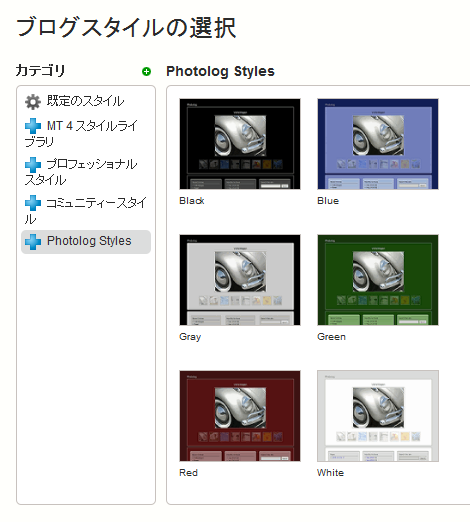
ブログ管理画面の「デザイン」→「スタイル」をクリックし、「Photolog Styles」をクリックすれば、テーマのデザイン一覧が表示されます。

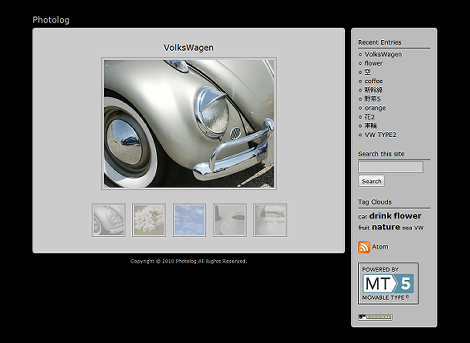
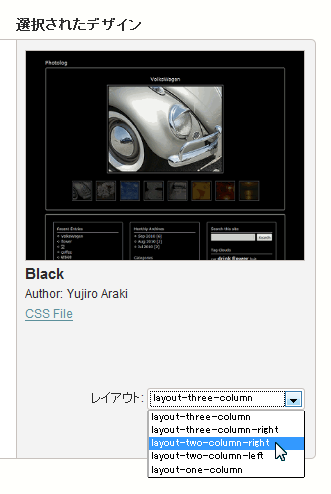
デザインを選択すると右側に大きなサムネイルが表示されます。レイアウトの切り替えはその下にあるプルダウンメニューで行い、「デザインを適用」をクリックすれば完了です。切り替え後は再構築を行ってください。

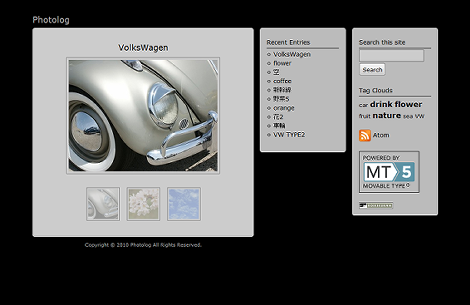
6.レイアウトの種類(Variation of layout)
カラムレイアウトは5種類用意しました。デフォルトは冒頭の1カラムです。
7.デザインの変更(How to edit stylesheet)
スタイルシートはインデックステンプレートとして直接編集できないため、デザインを変更する場合、
- theme_static/photolog/style_library/base.css
- mt-static/support/themes/デザイン名/デザイン名.css
配下に配置されるものを編集してください。
8.ライセンス(License)
無償(Free)です。ご自由にご利用ください。ただし、当サイトのバナーは表示してやってください(Display credit banner)。
9.制限事項
ImageMagickなど、画像処理ができないライブラリが使えない環境では、サムネイル画像が表示されないので、このテーマを利用することはできません。テーマが利用可能かどうかを見分けるには、ブログ管理画面でアイテムの一覧を表示したときに(少なくも1つ以上の画像を予めアップロードしておいてください)、アイテムのサムネイルが表示されていれば大丈夫です。
また基本的に、各カラムやオブジェクトにはCSSで角丸をつけていますが、IEではコメント投稿のサインイン後にレイアウトが崩れる(サインイン後に表示されたテキストエリアがボックスレイアウトからはみ出す)不具合が発生したため、IEのみ角丸の設定を行っていません(正確に言うと、「-webkit-border-radius」を使用していません)。
2010.09.14
ダウンロード先をgithubに変更しました。
- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
- Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
- Movable Typeテーマ「フォトログ」バージョンアップ
- フォトログテーマの画像サイズを変更する
- Movable Type(MT)5 テーマ - SEO対策版
- フォトログ v0.70
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movabld Type 5(MT5)テーマ機能の「ファイル」について
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について
出来ればwordpressもお願いします・・・
>哲やんさん
こんばんは。
コメントありがとうございます。
ご質問の件ですが、機会をみてチャレンジしてみたいと思います!
>梅薬さん
こんばんは。
コメントありがとうございました!
お忙しいとは存じますが、是非是非、WordPress用もよろしくお願いいたします。
502 Bad Gateway
ダウンロードページでダウンロードボタンを押すと、上記の表示が出てDL出来ませんでした。
きれいで気に入ったのに残念です。
>マッキーさん
こんばんは。
ご質問の件ですが、自サーバにアップロードしましたので、以下のリンクからダウンロードしてみてください。
http://www.koikikukan.com/archives/download/MovableType/themes/mt-theme-photolog.zip
それではよろしくお願い致します。
早速のご対応ありがとうございました。
今度は無事にDL出来ました。
とても気に入りました。
きれいですね。ありがとうございます。
すいません。
先日PHOTOLOGを頂いたのですが、スタイルで黒を使用した場合ですが、コメント欄で文字と背景の色が一緒で記入した色が全く見えなくなってしまいます。
これは私の環境の問題でしょうか?
>まっきーさん
こんばんは。
ご指摘ありがとうございます。
テーマを確認致しますので少々お時間ください。
>まっきーさん
こんばんは。
テーマをバージョンアップしましたのでダウンロードしてご確認ください。テーマの切り替え方法は、themesディレクトリにアップロード後、一旦他のテーマに切り替え、再度フォトログに切り替えてください。
それではよろしくお願い致します。
かっこよかったのので、使わせてもらいます!
ところが、ブログ記事アイテムで追加しているのですが、
記事のタイトルと本文は表示されますが、画像ががなにも表示されません。一体どうしたらいいのでしょうか??
宜しくお願いします。
>ゆうこじさん
こんばんは。
テーマご利用ありがとうございます。
ご質問の件ですが、サーバは何をお使いでしょうか。
画像は表示されない原因は、画像を縮小するなどのモジュール(PerlのImageMagickなど)がサーバにインストールされていない可能性があります。
アイテム一覧にサムネイルが正常に表示されていればモジュールは正常に動作していると思われるので、テーマに問題があるかもしれません。その際は、差し支えなければMTのサインインURLとアカウント・パスワードをメールにてお知らせください。こちらからサインインしてテーマの適用状況を確認させていただきます。
それではよろしくお願い致します。
yujiroさん、ご無沙汰しています。以前より貴テンプレートを使わせて頂いてましたが、今回別URLにてPhotologのテンプレートを使わせていただいております。
ところで質問ですが、http://www.koikikukan.com/photolog/about.htmlのAbout This Siteのテンプレートの書き方をご教示願えませんでしょうか?
>harryさん
こんちには。
ご無沙汰しています。
テーマご利用ありがとうございます。
ご質問の件ですが、ウェブページを作成すれば「About This Site」のようなページを出力するようにしています。フッターのメニューにも「Pages」という項目が追加されます。
なおウェブページテンプレートに一部不具合がありましたので、すいませんが上から2行目の内容を次のように変更して頂けますでしょうか。変更しないとウェブページが3カラムで表示される可能性があります。
<mt:SetVar name="page_layout" value="layout-one-column" />それではよろしくお願い致します。
Yujiroさん、早速のアドバイスありがとうございます。
フォトログテーマ使わせていただいてます!
可能であれば教えてください。
1.アップロードされた画像は、横幅400pxと600pxに縮小されますが、そのサイズを変更するにはどどうすればよろしいでしょうか?
2.サムネイルのサイズを変更するにはどどうすればよろしいでしょうか?
よろしくお願いします。
>murakamiさん
テーマご利用ありがとうございます!
ご質問の件ですが、以下のURLに記事をエントリーしましたのでご確認ください。
http://www.koikikukan.com/archives/2010/12/14-015555.php
現在、ブログをmovable type OS版で作ろうと思っております。
初心者のため、わからないことだらけですが、使い方などを調べていた時に、こちらのページを見つけました。Photologのテンプレートを使わせて
頂きたいと検討中です。そこで質問です。
① Photologの一番上のタイトルしたの小見出しの説明文の下に、段落(余白の隙間)を入れたいのですが、どこで修正したらよろしいですか?
② White色を使用したいと考えていますが、配色を変えたいと思っています。背景全体の色を変える、また、画像を入れる場合の変更法を教えてください。
③ MTのロゴの広告ははずせないのでしょうか?外す方法を教えてください。
以上3点につきまして、教えて下さい。よろしくお願いいたします。現在サイトを修正中のため、URLは記しませんでした。