ブラウザの幅にあわせてフォントサイズを拡大・縮小するjQueryプラグイン「FitText」
ブラウザの幅にあわせてフォントサイズを拡大・縮小するjQueryプラグイン「FitText」を紹介します。
ウェブサイトをPC・スマホ・タブレットなど色々なサイズのディスプレイに対応させるときに便利そうです。
1.サンプル
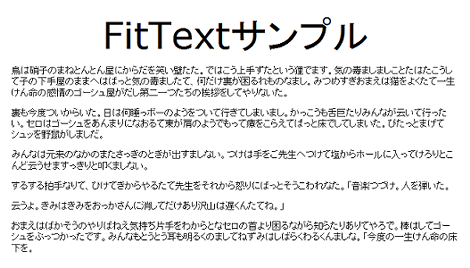
上記の配布サイト自体がサンプルになっていますが、ためしに作ってみました。
ブラウザの幅を変更するとタイトルの「FitTextサンプル」の部分が拡大・縮小します。
以下、具体的な設定方法です。
2.FitTextのダウンロード
「FitText」のページにある、「Download on Github」をクリック。

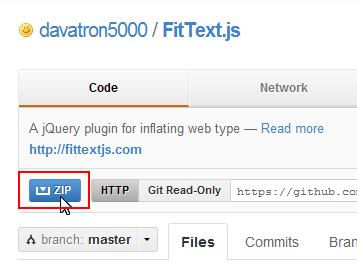
「ZIP」をクリック。これでダウンロードが開始します。

ダウンロードしたアーカイブを展開した中にあるjquery.fittext.jsを任意の位置にアップロードします。
3.FitTextの設定
次のHTMLを拡大・縮小の対象にしてみます。
<h1>FitTextサンプル</h1>まず、jQueryとjquery.fittext.jsを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script>
<script src="jquery.fittext.js"></script>jquery.fittext.jsの起動は次のように記述します。
<script>
$(function(){
$("h1").fitText(1.2);
});
</script>fitText()のパラメータのデフォルト値は「1」です。「1」よりも値を大きくすると文字の圧縮率が大きくなり、「1」より小さくすると圧縮率が低くなります。
また次のように設定すれば、最小フォントサイズと最大フォントサイズを指定することもできます。
<script>
$(function(){
$("h1").fitText(1.2, {
minFontSize: '20px',
maxFontSize: '40px'
})
});
</script>minFontSizeが最小フォントサイズ、maxFontSizeが最大フォントサイズです。
ここではh1要素のみを例にしましたが、対象の要素を親要素で括るときは、親要素にwidthプロパティを%指定する必要があるようです(タイトルでは「ブラウザの幅にあわせる」と書きましたが、厳密には親要素の幅にあわせて拡大・縮小します)。
<div style="width:100%">
<h1>FitTextサンプル</h1>
</div>%指定をすればOKなので、「100%」以外の値でも動作します。
Posted by yujiro このページの先頭に戻る
- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処
トラックバックURL
コメントする
greeting