FacebookのJavaScript SDKをテストできる「JavaScript Test Console」の徹底解説
Facebookのアプリ開発でJavaScript SDKをテストできる「JavaScript Test Console」について紹介します。
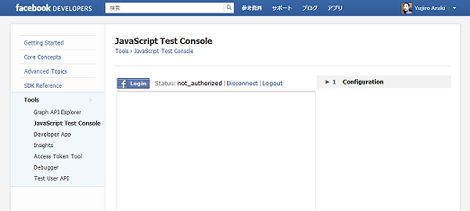
1.「JavaScript Test Console」とは
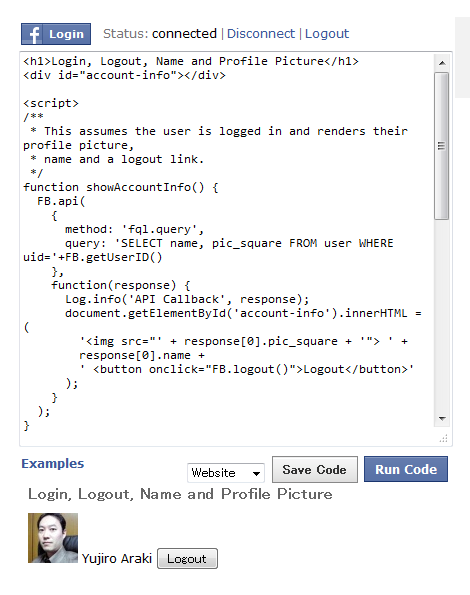
文字通り、Facebook上でJavaScript SDKをテストするためのコンソールで、テキストエリアにFacebookアプリ用のJavaScriptコードを書いて実行させるというものです。
テキストエリアにはアプリ(HTML)の内容を丸ごと記述すればいいようです。その際、JavaScript SDKの読み込みは不要です。
2.「JavaScript Test Console」にログイン
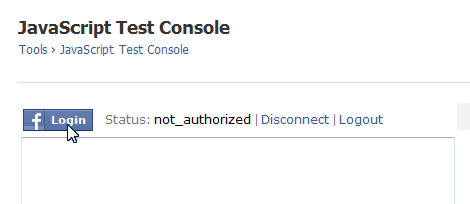
最初は「Status」が「not_authorized」になっているので、「Login」をクリック。

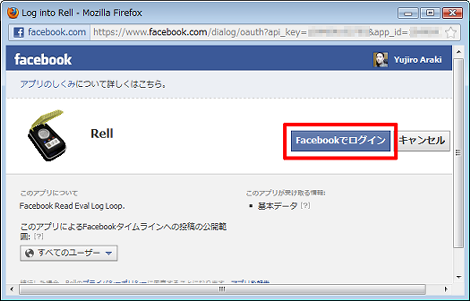
Rellというアプリのログイン画面が表示されるので「Facebookでログイン」をクリック。
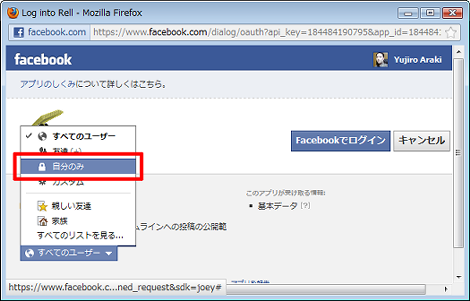
なお「このアプリによるFacebookタイムラインへの投稿の公開範囲」というのがあるので、テストを行う場合は、ログイン前に「自分のみ」を選択しておいた方がいいでしょう。
これで「Status」が「connected」になりました。その右にある「Disconnect」をクリックすればRellアプリからログアウトします。「Logout」をクリックするとFacebookからログアウトされるので注意しましょう。

3.サンプルによる動作確認
まずサンプルで動作を確認してみましょう。テキストエリア下にある「Examples」をクリック。

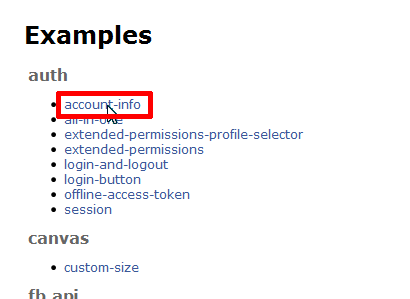
「account-info」をクリックします。他にも多くのサンプルが用意されています。

クリックすると、前の画面に自動的に戻って、テキストエリアにサンプルコードが表示されます。また同時に実行内容がテキストエリア下に表示されます。

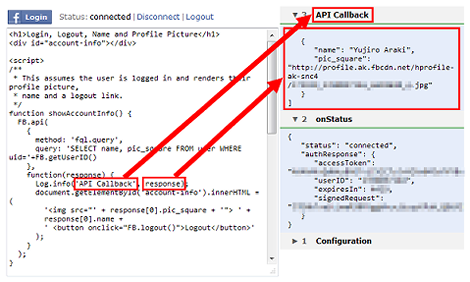
実行後、テキストエリア右にはこのようなものが表示されます。

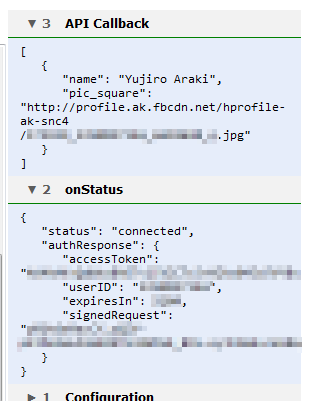
三角マークをクリックすると内容が表示されます。これは実行プログラムの中に埋め込まれた「Log.info()」、つまりログが表示されるようです。

「Log.info()」とログの内容はスクリーンショットのような対応になっています。
ページをリロードすれば、Rellアプリのログイン状態以外はすべてクリアされます。
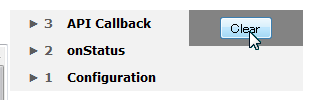
ログのみをクリアしたい場合は、ログのエリアにマウスをポイントすれば「Clear」が表示されるので、それをクリックします。

4.手入力による動作確認
サンプルでかなりまかなえそうですが、プログラムを手入力する場合の使い方も紹介します。
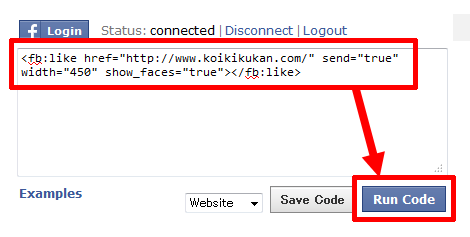
簡単なところで、次のような「いいね!」ボタンのxfbmlを入力します。手入力した場合は「Run Code」をクリックします。

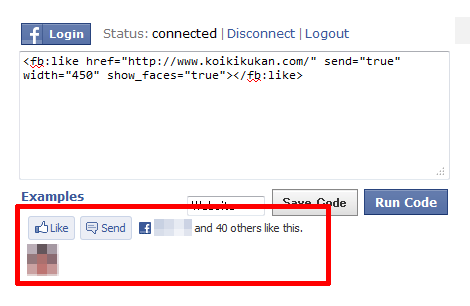
これで実行されました。

サンプル・手入力にかかわらず、「Run Code」をクリックすれば何回でも実行できます。
5.実行場所の変更
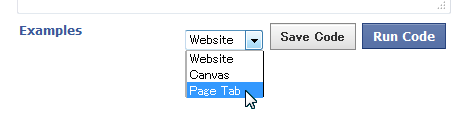
実行場所を変更するには、テキストエリア下にあるプルダウンメニューから「Website」「Canvas」「Page Tab」のいずれかを選択します。

選択すると同時にそのページに移動して、同じようにプログラムを実行することができます。
6.コードの保存
「Save Code」をクリックするとコードが保存されるようです。が、どこに保存されたコードがどうやって再利用できるかは不明です。

- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法