レスポンシブWebデザイン制作に便利なGoogle Chrome拡張「Resizer」
レスポンシブWebデザイン制作に便利なGoogle Chrome拡張「Resizer」を紹介します。

先日、「レスポンシブWebデザイン制作に便利なFirefoxの「レスポンシブデザインビュー」」を投稿したところ、Chromeでも同じような機能がほしい!みたいな書き込みがあったので、探してみたら似たような拡張機能がありました。
それがこの「Resizer」です。
1.「レスポンシブWebデザイン」とは
「レスポンシブWebデザイン」については、「レスポンシブWebデザイン制作に便利なFirefoxの「レスポンシブデザインビュー」」を参照ください。
2.インストール
「Resizer」のページ右上にある「CHROMEに追加」をクリック。

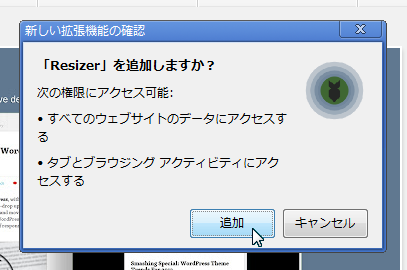
表示されたダイアログの「追加」をクリック。

これでインストールされました。

3.「Resizer」の使い方
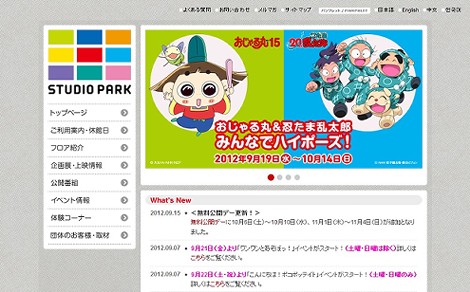
レスポンシブWebデザインのサンプルサイトとして「NHKスタジオパーク」を利用させて頂きます。
レスポンシブWebデザインのページを開いた状態で、「Resizer」アイコンをクリック。

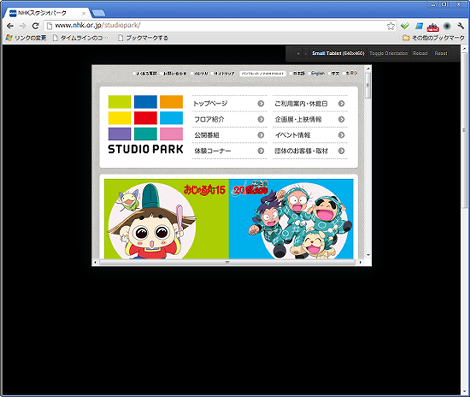
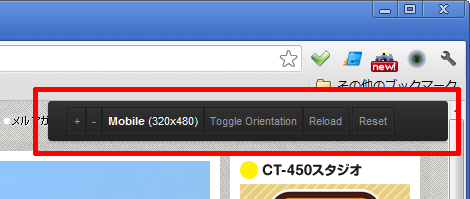
右上に黒いメニューバーが表示されます。これで「Resizer」が起動しました。

3.サイズの変更
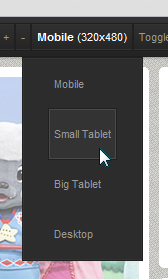
「Mobile(320x480)」の部分をクリックすると、変更デバイス名が表示されるので、いずれかを選択します。ここでは「Small Tablet」を選択します。

「Small Tablet」は次のように表示されます。サイズにはスクロールバー部分が含まれます。
「Toggle Orientation」をクリックすれば、高さと幅が切り替わります。

「+」「-」をクリックすればデバイスが切り替わります。

4.Firefoxの「レスポンシブデザインビュー」との比較
Firefoxの「レスポンシブデザインビュー」と比較すると、
- 任意のサイズに変更できない
- またディスプレイサイズを超えた部分の確認ができない
などの点から、機能的にはFirefoxの「レスポンシブデザインビュー」が勝っています。
が、本エントリー執筆時点での「Resizer」のバージョンは0.1なので、これから機能が拡充されていくことを期待しています。
- Chromeでcookieを確認する方法
- Windows+Chromeで「この接続ではプライバシーが保護されません」となる場合の対処
- Firefox/Chromeでtable要素の「position: sticky」が動作しない問題の対処
- Chromeのタブ切り替えでリロードしない方法
- Google Chromeの背景(テーマ)がグレーに変わったときの対処
- Google ChromeでCookieを参照する方法
- ブラウザからPOSTメソッドを送信できるChrome拡張「Advanced REST client」
- Chromeの右上に表示されたアイコンや名前を消す方法
- Google ChromeのAdobe Flash Player更新について
- ChromeでYouTubeを直接検索できるようにする方法
- Chromeに登録された検索エンジンを利用する方法
- Google Chromeで表示したページのHTMLソースをダウンロードする方法
- Google Chromeで新しいタブを開いたときに空白ページを表示する方法
- Google Chrome起動時に複数のウィンドウを復元する方法
- Google Chromeのテキストエリアに表示される赤い波線を消す方法