画像の一部をズームアップできるjQueryプラグイン「jqZoom」
画像の一部をズームアップできるjQueryプラグイン「jqZoom」を紹介します。
1.概要
Amazonをはじめとする、オンラインショッピングサイトですっかり定着した機能として、画像のズームアップがあります。商品の質感やディテールなど、念入りに確認したいときに大変重宝します。
本エントリーで紹介するプラグインを利用すれば簡単に設置することができます。
画像ズームアップのプラグインはいくつか出回っているようですが、元画像を単に拡大するものが多く、商品の質感やディテールを見せるものとしては実用的ではありません。
その中でjqZoomプラグインは、元画像と別にズームアップ用の大きな画像を用意できるので使い勝手がいいと思います。また豊富なオプションも用意されています。
2.サンプル
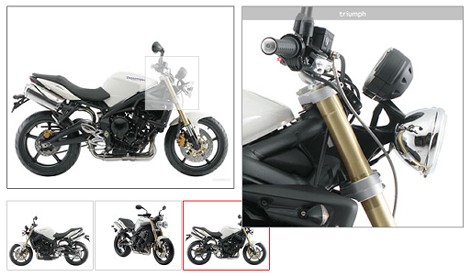
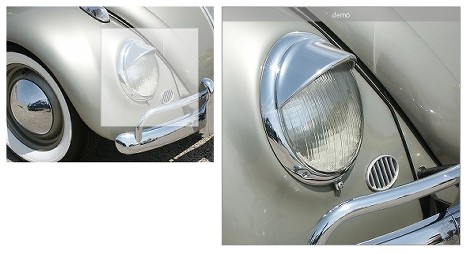
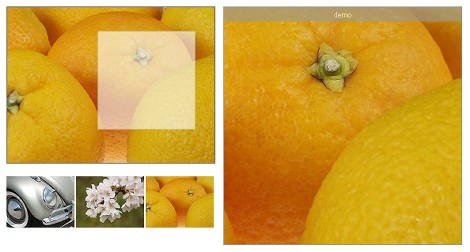
サンプルを作りました。
ということで、3項から設定方法を紹介します。
3.jqZoomプラグインのダウンロード
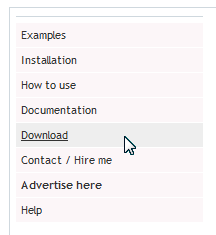
「jqZoom」のページ左にある「Download」をクリック。

ダウンロードのアイコンをクリック。これでファイル保存の画面が開きます。

4.jqZoomプラグインのインストール
ダウンロードアーカイブを展開して、中にある
- css/jquery.jqzoom.css
- js/jquery.jqzoom-core-pack.js(またはjquery.jqzoom-core.js)
をサーバの任意のディレクトリにアップロードします。
5.jqZoomプラグインの設定
簡単なサンプルとして、次のHTMLとCSSを用意します。car_large.jpgはズームアップ用の画像、car_medium.jpgはマウスでポイントするための少し小さい画像です。
<a href="car_large.jpg" id="image">
<img src="car_medium.jpg" />
</a>次にhead要素に下記のlink要素を記述します。jquery.jqzoom.cssのパスは適宜設定してください。
<link rel="stylesheet" type="text/css" href="css/jquery.jqzoom.css" />また、body終了タグの直前に下記のscript要素を記述します。jquery.jqzoom-core-pack.jsのパスは適宜設定してください。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.jqzoom-core.js"></script>
<script>
$(function(){
$('#image').jqzoom();
});
</script>jqzoomを起動する「#images」は、jqZoomプラグインを実行したい画像のa要素を指定します。
6.サムネイルで切り替えるための設定
冒頭の2つめのサンプルのようにサムネイルで切り替えられるようにするには、まず次のようなHTMLを用意します。
<div class="clearfix" style="position:relative;">
<a href="car_large.jpg" rel="gallery" id="image" title="demo" >
<img src="car_medium.jpg" title="triumph">
</a>
</div>
<ul id="thumblist" class="clearfix" >
<li>
<a class="zoomThumbActive" href="javascript:void(0);" rel="{gallery: 'gallery', smallimage: 'car_medium.jpg',largeimage: 'car_large.jpg'}">
<img src="car_small.jpg" />
</a>
</li>
<li>
<a href="javascript:void(0);" rel="{gallery: 'gallery', smallimage: 'flower_medium.jpg',largeimage: 'flower_large.jpg'}">
<img src="flower_small.jpg" />
</a>
</li>
<li>
<a href="javascript:void(0);" rel="{gallery: 'gallery', smallimage: 'orange_medium.jpg',largeimage: 'orange_large.jpg'}">
<img src="orange_small.jpg" />
</a>
</li>
</ul>前半のdiv要素はズーム画像を表示するエリアです。「rel="gallery"」という風に、任意の値を設定したrel属性を付け加えるのがポイントです。
<div class="clearfix" style="position:relative;">
<a href="car_large.jpg" rel="gallery" id="image" title="demo" >
<img src="car_medium.jpg" title="triumph">
</a>
</div>
…後略…その次のli要素(抜粋)に、a要素とimg要素を使ってサムネイル画像を指定します。
<ul id="thumblist" class="clearfix" >
<li>
<a href="javascript:void(0);" rel="{gallery:'gallery', smallimage:'car_medium.jpg', largeimage:'car_large.jpg'}">
<img src="car_small.jpg" />
</a>
</li>
…後略…img要素にサムネイル画像を指定します。またa要素のhref属性には「javascript:void(0);」を設定し、rel属性の中にハッシュ形式で、次の3つを指定します。
- gallery:前述のa要素のrel属性値
- smallimage:マウスポイント用画像
- largeimage:ズーム用画像
この設定を行うことでサムネイルをクリックしたときに画像が切り替わります。
また、選択されたサムネイルのa要素にはclass属性「zoomThumbActive」が付与されるので、CSSで装飾するとよいでしょう。
<a class="zoomThumbActive" href="javascript:void(0);" rel="{gallery:'gallery', smallimage:'car_medium.jpg', largeimage:'car_large.jpg'}">
<img src="car_small.jpg" />
</a>7.オプション
zoomType:ズームタイプを設定します。デフォルトは「standard」で、他に「reverse(レンズ部分を透過)」「drag(クリックしてドラッグ)」「innerzoom(画像内でズーム)」があります。
$(function(){
$('#image').jqzoom({
zoomType: 'reverse'
});
});zoomWidth:ズームエリアの幅を指定します(デフォルトは300)。指定した幅にあわせてマウスポイントエリアの幅も変化します。
$(function(){
$('#image').jqzoom({
zoomWidth: 200
});
});zoomHeight:ズームエリアの高さを指定します(デフォルトは300)。指定した高さにあわせてマウスポイントエリアの高さも変化します。
$(function(){
$('#image').jqzoom({
zoomHeight: 150
});
});xOffset:マウスポイントエリアとズームエリアのX軸方向のオフセットを設定します(デフォルトは10)。大きい値を設定するとマウスポイントエリアとズームエリアが離れます。
$(function(){
$('#image').jqzoom({
xOffset: 10
});
});yOffset:マウスポイントエリアとズームエリアのY軸方向のオフセットを設定します(デフォルトは0)。大きい値を設定するとマウスポイントエリアとズームエリアがずれて表示されます。
$(function(){
$('#image').jqzoom({
yOffset: 10
});
});position:マウスポイントエリアを起点としたズームエリアの位置を「right」「left」「top」「bottom」で指定します(デフォルトは「right」)。
$(function(){
$('#image').jqzoom({
position: 'left'
});
});preloadImages:「true」を設定すれば、ズームエリア画像を事前にロードします(デフォルトはtrue)。
$(function(){
$('#image').jqzoom({
preloadImages: true
});
});preloadText:ロード時のテキストを指定します。
$(function(){
$('#image').jqzoom({
preloadImages: true,
preloadText: 'Loading zoom'
});
});title:「true」を設定すれば、ズーム画像の上部にタイトルを表示します。タイトル用のテキストはa要素のtitle属性から取得します(デフォルトはtrue)。
$(function(){
$('#image').jqzoom({
title: false
});
});lens:「false」を設定すれば、マウスポイントエリアのレンズを非表示にします。
$(function(){
$('#image').jqzoom({
lens: false
});
});imageOpacity:zoomTypeで「reverse」を設定したときに、レンズ部分以外の透過度を設定します(デフォルトは0.4)。
$(function(){
$('#image').jqzoom({
zoomType: 'reverse',
imageOpacity: 0.5
});
});showEffect:「fadein」を設定すれば、ズーム画像をフィードインで表示します(デフォルトは「show」)。
$(function(){
$('#image').jqzoom({
showEffect: 'fadein'
});
});hideEffect:「fadeout」を設定すれば、ズーム画像をフィードアウトで非表示にします(デフォルトは「hide」)。
$(function(){
$('#image').jqzoom({
hideEffect: 'fadeout'
});
});fadeinSpeed:showEffectで「fadein」を設定したときのフェードインのスピードを指定します。
$(function(){
$('#image').jqzoom({
showEffect: 'fadein',
fadeinSpeed: 'slow'
});
});fadeoutSpeed:hideEffectで「fadeout」を設定したときのフェードアウトのスピードを指定します。
$(function(){
$('#image').jqzoom({
hideEffect: 'fadeout',
fadeoutSpeed: 1500
});
});- Ajaxのページ遷移でURLが変更できるjQueryプラグイン「PJAX」
- jQueryでページ分割ができる「SimplePaginationプラグイン」
- jQueryでスクロールでトップに「戻る」リンクを表示する「PageTop」プラグイン
- jQueryでテーブル幅を変更できる「jQuery Resizable Columnsプラグイン」
- jQueryで目次を自動生成する「tocプラグイン」
- jQuery.pjaxとjQuery.bottomを使ってSEO対策つきの無限スクロールを実装する
- jQueryでサイドメニューに現在のセクション要素を表示する「DisplaySectionプラグイン」
- jQueryでヘッダーに現在の見出し要素を表示する「DisplayHeadingプラグイン」
- JSONデータをHTMLにマッピングできるjQueryプラグイン「JSON2HTML」
- ローディング画面を簡単に表示できるjQueryプラグイン「BlockUI」
- スクロールしたときにおすすめ記事を右下からにゅるっと表示させるjQuery「RecommendFooterプラグイン」
- jQuery UI Tabsのタブ切替でブラウザの「戻る」「進む」を有効にする方法
- jQueryのAjaxやタブ切替などでブラウザの「戻る」「進む」が有効になる「hashchangeプラグイン」(実装解説つき)
- jQueryでcookieを簡単に使える「jQuery Cookie」のまとめ
- jQuery.uploadプラグインで親要素のonsubmitを起動させない対処