Movable Typeのコミュニティ機能でCKEditorから画像を挿入できるようにする「InsertFileEnablerプラグイン」
Movable Typeのコミュニティ機能でCKEditorプラグインを記事作成画面に適用した際、ファイルや画像の挿入を行えるようにする「InsertFileEnablerプラグイン」を公開します。
1.問題点
以前、「Movable Typeのコミュニティ機能でCKEditorを利用する」という記事をエントリーしました。
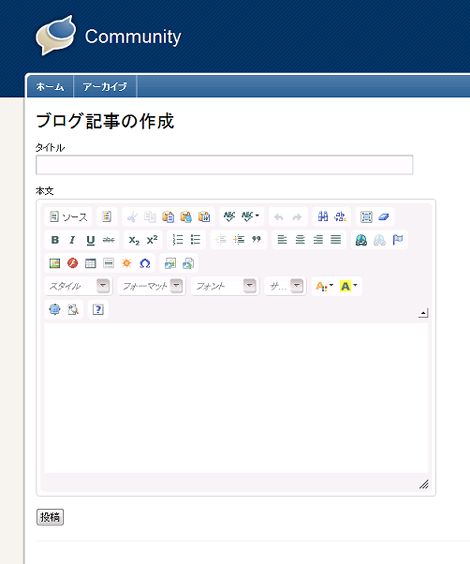
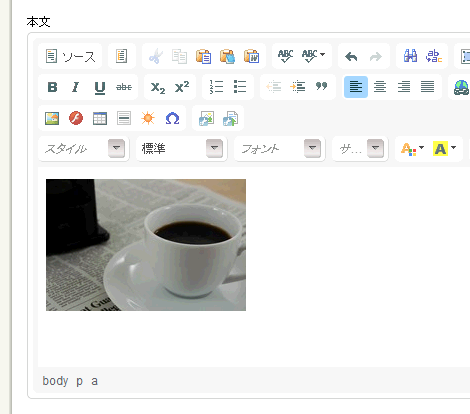
このカスタマイズを行えば、スクリーンショットのように、コミュニティブログやコミュニティ掲示板の記事作成画面でCKEditorを利用することができます。
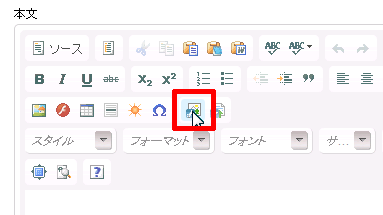
ただし、ファイルや画像の挿入用のアイコンをクリックすると、

次のようなサインイン画面が表示されてしまいます。「ユーザー名」は入力できない状態になっているため、サインインすることもできません。

この事象に対し、「なんとかなりませんか」という要望や質問が相次ぎましたので、とりあえずサインインできるようにするプラグインを作ってみました。
2.サインイン画面が表示される原因
コミュニティ機能で記事投稿をする場合、事前にサインインを行いますが、それはコミュニティ機能へのサインインであり、MT管理画面へのサインインとは別のものになります。
また、CKEditorプラグインはそもそもMT管理画面で利用するために作られたものなので、画像のアップロードといった、CGIを起動する操作についてはMT管理画面へのログインが必要です。
つまり、コミュニティにサインインしただけの状態でCKEditorを使って画像のアップロードを行おうとすると、MT管理画面へのサインインが行われていないと判断されてしまい、サインインを求められる、というのが事象の原因です。
3.注意事項
本エントリーで紹介するプラグインは、前述のとおり、ファイル挿入時に表示されるサインイン画面からサインインできるようにするだけのものです。
つまり、ファイルや画像の挿入を行うために、MT管理画面へのサインインという冗長な操作を行うことになります。
このことでセキュリティ上何らかの不具合や問題等が生じるかもしれませんが、当方では責任を負いかねますので、すいませんが利用される方の責任でご利用ください。
余談ですが、本問題に対する本来解は、コミュニティ機能でファイル挿入(アップロード)もサポートし、CKEditorからその機能を利用できるようなプラグインを提供すべきなのですが、すいませんがそこまでのモチベーションはありません。
4.機能
繰り返しになりますが、このプラグインを利用することでサインインを行えるようになります。

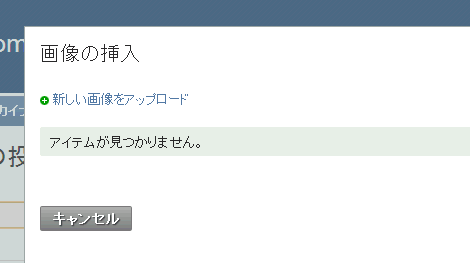
サインイン後はMT管理画面の記事編集画面でのファイル挿入と同じ操作が行えます。「新しい画像をアップロード」をクリック。

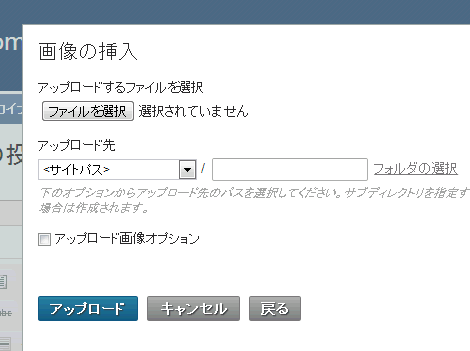
「ファイルを選択」をクリックしてアップロードしたいファイルを選択し、「アップロード」をクリック。

オプションを設定して「完了」をクリック。

これで挿入されました。

5.プラグインのダウンロード・インストール
下記のリンクをクリックして、プラグインアーカイブをダウンロードします。
プラグインアーカイブを展開し、pluginsフォルダにあるInsertFileEnablerフォルダをMovable Typeのアプリケーションディレクトリのpluginsディレクトリにアップロードします。
システム管理画面のプラグイン設定画面で、「InsertFileEnabler~」が表示されればインストール完了です。

- Movable Typeで「いいね!」ができる「Voteプラグイン」