:checked擬似クラスでチェックボックスに連動して要素を表示させる方法
CSSの:checked擬似クラスを使って、チェックボックスに連動して要素を表示させる方法を紹介します。

1.はじめに
次のようなチェックボックスがあるとします。

そして、チェックボックスのチェックに連動してテキストフィールドを表示(または非表示)させるものとします。

このような制御を行いたい場合、次のようなjQueryを書けば実現できます(よりエレガントな書き方はあると思いますが)。
<script>
$(function(){
$('input[type=checkbox]').click(function() {
if ($(this).prop('checked')) {
$('.bar').show();
} else {
$('.bar').hide();
}
});
});
</script>
<div class="foo">
<input id="foo" type="checkbox" name="foo">
<label for="foo">foo</label>
<div class="bar" style="display:none">
<label for="bar">bar:</label>
<input id="bar" name="bar" type="text">
</div>
</div>ここではjQueryを使わずCSSだけで実現する方法を紹介します。
2.CSSだけで要素の表示・非表示を制御する
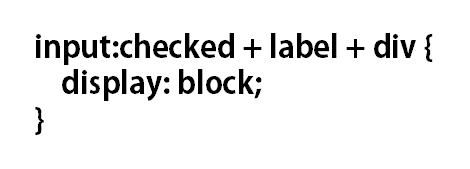
CSSだけで要素の表示・非表示を制御するには、タイトルのとおり:checked擬似クラスを利用します。
<style>
.bar {
display: none;
}
input:checked + label + div {
display: block;
}
</style>
<div>
<input id="foo" type="checkbox" name="foo">
<label for="foo">foo</label>
<div class="bar">
<label for="bar">bar:</label>
<input id="bar" name="bar" type="text">
</div>
</div>まず、該当の要素を非表示にしておきます。style属性で指定すると目的の要素が表示されなくなるようなので、style要素で設定してください。
.bar {
display: none;
}チェックボックスがチェックされると:checked擬似クラスが有効になり、隣接セレクタ(+)を使って非表示にした要素を表示させます。
input:checked + label + div {
display: block;
}動作はFirefox/Chromeで確認しています。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法
トラックバックURL
コメントする
greeting

