position:relativeを設定すると他の要素がずれる場合の対処
position:relativeを設定すると他の要素がずれる場合の対処方法を紹介します。
1.問題点
下記のサンプルを作りました。
<style>
.body {
width: 300px;
height: 200px;
border: 1px solid #000;
text-align: center;
}
.box {
width: 100px;
height: 50px;
background: #ccc;
line-height: 50px;
}
.foo {
text-align: center;
}
</style>
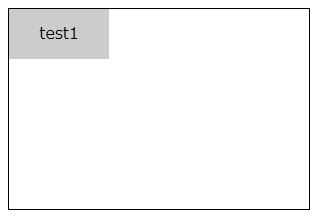
<div class="body">
<div class="foo box">test1</div>
</div>
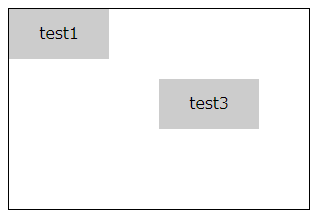
このサンプルで、test1を基準にposition:relativeで移動したtest3を追加します。
<style>
:
.bar {
position: relative;
top: 20px;
left: 150px;
}
</style>
<div class="body">
<div class="foo box">test1</div>
<div class="bar box">test3</div>
</div>
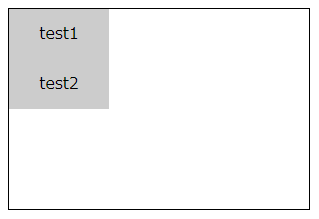
上記の例では期待通りの動作になりますが、下記のようにtest2というボックスが存在するものとします。
<div class="body">
<div class="foo box">test1</div>
<div class="foo box">test2</div>
</div>
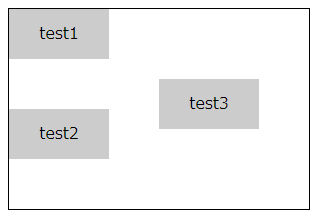
ここにtest3を挿入します。
<div class="body">
<div class="foo box">test1</div>
<div class="bar box">test3</div>
<div class="foo box">test2</div>
</div>test1とtest2はくっついたままにしたいのですが、test3分の高さがtest1とtest2の間に挿入されてしまいます。

2.対処方法
test3のマークアップ位置を最後に移動し、test2を基準にしたtest3にします。
<div class="body">
<div class="foo box">test1</div>
<div class="foo box">test2</div>
<div class="bar box">test3</div>
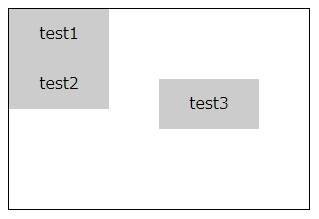
</div>あとはCSSのtopプロパティを変更すればOKです。
.bar {
position: relative;
top: -30px;
left: 150px;
}
3.参考サイト
参考サイトは下記です。ありがとうございました。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法
トラックバックURL
コメントする
greeting

