Movable TypeのDataAPIでアクセスランキングを表示する方法
Movable TypeのDataAPIでアクセスランキングを表示する方法を紹介します。

1.はじめに
公式サイトの「詳説 Data API 2.0 Vol.6: アクセスデータからアクセスランキングを作成する」でアクセスランキングを作成する方法が紹介されました。
ということで、このブログでもアクセスランキングを表示するスクリプトを作ってみました。
なお、本エントリーのカスタマイズを行う前に必ず「Movable TypeとGoogle Analyticsの連携」の設定を行ってください。
2.DataAPIでアクセスランキングを表示する(PHP)
ここでは直近7日の記事ページのアクセスランキングを表示する方法を紹介します。
DataAPIでアクセスランキングを表示するには次のスクリプトを利用します。
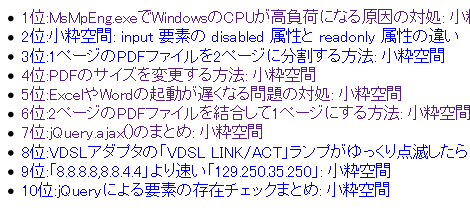
このスクリプトをtest.phpなど任意のファイルで実行すれば冒頭のようなアクセスランキングを表示します。
赤色部分は利用するサイトにあわせて適宜設定してください。
<?php
$cgi = 'http://user-domain/mt/mt-data-api.cgi'; // mt-data-api.cgiのURL
$domain = 'http://user-domain'; // サイトのドメイン
$user = 'MTユーザー名';
$pass = 'MTパスワード';
$siteId = ブログID;
$startDate = date('Y-m-d', strtotime("- 6 days")); // 開始日
$endDate = date('Y-m-d'); // 終了日
$path = '/<span class="attn">ドメイン配下のパス</span>/'; // パスを設定しない場合は'/'を設定
$limit = <span class="attn">10</span>; // 最大取得ページ数
// authentication
$url = $cgi . '/v2/authentication';
$data = array(
'username' => $user,
'password' => $pass,
'clientId' => 'foo',
'remember' => 1,
);
$options = array('http' =>
array(
'method' => 'POST',
'content' => http_build_query($data),
),
);
@$response = file_get_contents($url, false, stream_context_create($options));
if (!$response) {
echo "authentication failed.";
exit();
}
$json = json_decode($response);
$accessToken = $json->accessToken;
// pageviews
$url = $cgi . '/v2/sites/' . $siteId . '/stats/path/pageviews?path=' . $path . '&startDate=' . $startDate . '&endDate=' . $endDate . '&limit=' . $limit;
$options = array('http' =>
array(
'method' => 'GET',
'header' => 'X-MT-Authorization: MTAuth accessToken=' . $accessToken,
),
);
$response = file_get_contents($url, false, stream_context_create($options));
if (!$response) {
echo "pageviews failed.";
exit();
}
$json = json_decode($response);
$size = count($json->items);
// output
echo '<ul>';
for ($i = 0; $i < $size; $i++) {
$item = $json->items[$i];
echo '<li><a href="' . $domain . $item->path . '">' . ($i+1) . "位:" . $item->title . '</a></li>';
}
echo '</ul>';
?>3.解説
認証用のURLを生成します。
$url = $cgi . '/v2/authentication';認証用のポストデータを作成します。
$data = array(
'username' => $user,
'password' => $pass,
'clientId' => 'foo',
'remember' => 1,
);file_get_contents()で認証を実行します。
$options = array('http' =>
array(
'method' => 'POST',
'content' => http_build_query($data),
),
);
@$response = file_get_contents($url, false, stream_context_create($options));結果を判定し、NGであれば終了します。
if (!$response) {
echo "authentication failed.";
exit();
}OKであればJSONをデコードしてアクセストークンを取得します。
$json = json_decode($response);
$accessToken = $json->accessToken;続いてページビュー取得用のURLを生成します。
$url = $cgi . '/v2/sites/' . $siteId . '/stats/path/pageviews?path=' . $path . '&startDate=' . $startDate . '&endDate=' . $endDate . '&limit=' . $limit;パラメータの意味は次の通りです。
- path:フィルタする場合のパス。'/archives/'と書けば、'http://user-domain/archives/'配下のページだけが対象となります。
- startDate:開始日
- endDate:終了日。開始日と同じ日付にすれば1日分のデータを取得できます
- limit:取得ページ数
DataAPIでページ別アクセス数を取得します。
$options = array('http' =>
array(
'method' => 'GET',
'header' => 'X-MT-Authorization: MTAuth accessToken=' . $accessToken,
),
);
$response = file_get_contents($url, false, stream_context_create($options));結果を判定し、NGであれば終了します。
if (!$response) {
echo "pageviews failed.";
exit();
}OKであればJSONをデコードしてアクセスランキングを出力します。
$json = json_decode($response);
$size = count($json->items);
echo '<ul>';
for ($i = 0; $i < $size; $i++) {
$item = $json->items[$i];
echo '<li><a href="' . $domain . $item->path . '">' . ($i+1) . "位:" . $item->title . '</a></li>';
}
echo '</ul>';取得するJSONデータは次のような感じです。
"items": [
{
"entry": {
"id": "1234"
},
"pageviews": "100",
"author": null,
"path": "/2015/05/test.html",
"title": "MsMpEng.exeでWindowsのCPUが高負荷になる原因の対処: 小粋空間",
"archiveType": "Individual",
"category": null,
"startDate": null
},archiveTypeで記事のアーカイブ種別を判定できるので、前述のpathでうまく振り分けられない場合はこのデータで判定するとよいでしょう。
サンプルはファイルへのアクセスごとにランキングを生成するようにしていますが、このファイルをcronに登録して結果をファイルに出力し、そのファイルをブログの各ページから読み込むようにしておけば、サーバ負荷を避けることができます。
4.DataAPIでアクセスランキングを表示する(JavaScript)
認証データを扱うのでサーバサイドで動作させることが必須ですが、参考までにJavaScript版も掲載しておきます。
下記の内容をtest.htmlなど、任意のファイル名で保存しアクセスすれば冒頭のようなアクセスランキングを表示します。
注:このスクリプトは公開しないよう注意してください。
<meta charset="utf-8" />
<script src="http://user-domain/mt-static/data-api/v2/js/mt-data-api.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
var cgi = 'http://user-domain/mt/mt-data-api.cgi';
var domain = 'http://user-domain';
var user = 'MTユーザ名';
var pass = 'MTパスワード';
var startDate = '2015-05-01'; // 開始日
var endDate = '2015-05-31'; // 終了日
var siteId = 2; // ブログID
var path = '/ドメイン配下のパス/';
var limit = 10; // 最大取得ページ数
$(function(){
var api = new MT.DataAPI({
clientId: 'foo',
baseUrl: cgi
});
api.getToken(function(response) {
if (response.error) {
api.authenticate({
username: user,
password: pass,
remember: true
}, function(response) {
if (response.error) {
alert('Authenticate failed:' + response.error.message);
exit;
}
});
}
var condition = {
startDate: startDate,
endDate: endDate,
path: path,
limit: limit
};
api.listStatsPageviewsForPath(siteId, condition, function(response) {
if (response.error) {
$('#result').html('ListStatsPageviewsForPath failed:' + response.error.message);
} else {
for (i=0; response.items.length; i++) {
item = response.items[i];
$('#result').append('<li><a href="' + domain + item.path + '">' + (i+1) + "位:" + item.title + '</a></li>');
}
}
});
});
});
</script>
<div id="result"></div>5.記事タイトルを公開後に変更した場合の対処
記事タイトルを途中で変更した場合、同じURLにもかかわらず異なるデータとして取得される場合があります。
このような事象を避けたい場合、uniquePathパラメータに「1」を設定して実行すれば異なる記事タイトルでも同じデータとして取得できます。
$url = $cgi . '/v2/sites/' . $siteId . '/stats/path/pageviews?uniquePath=1&path=' . $path . '&startDate=' . $startDate . '&endDate=' . $endDate . '&limit=' . $limit;ただし取得データに記事タイトルが含まれなくなるため、公式サイトのような実装で記事IDから記事タイトルを取得する必要があります。
- MovableTypeのDataAPIでコンテンツデータをモーダル表示させる方法
- Movable TypeのWorkflowプラグインでDataAPIが利用可能になる「WorkflowDataAPIプラグイン」
- Movable TypeのDataAPIで記事を投稿するサンプル
- Movable TypeのDataAPIで「403 Forbidden」になる場合の対処
- Movable TypeのDataAPIで特定のカスタムフィールドを取得する方法
- Movable TypeとGoogle Analyticsの連携
- Movable Type Data APIの使い方:カスタムフィールド検索
- Movable Type Data APIの使い方:検索
- Movable Type Data APIの使い方:カスタムフィールド作成
- Movable TypeのData APIを有効・無効にする方法のまとめ
- Movable Type Data APIの使い方:uploadAsset()
- Movable Type Data APIの使い方:publishEntries()
- Movable Type Data APIの使い方:authenticate()
- Movable Type Data APIの使い方:paramsについて
- Movable Type Data APIの使い方:listEntries()
MTとGAを連動させてランキングを表示させる方法をさがしておりました!記事タイトルと一緒にその記事のカスタムフィールドに入れた画像を表示させることは可能でしょうか。どうぞよろしくお願い致します。
こんばんは。
ご要望の件について記事をエントリー致しました。
http://www.koikikukan.com/archives/2015/06/05-005555.php

