WixCodeの使い方(その5:インデックスページの作成)
「WixCodeの使い方(その4:ダイナミックページの作成)」でダイナミックページを作成する手順を説明しました。
ですが、ダイナミックページを作成しただけではブログのページからリンクされていません。
本エントリーではインデックスページを作成し、ダイナミックページへのリンクを設定する手順を説明します。
1.インデックスページの作成
画面上の「ページ:ブログ」をクリック。

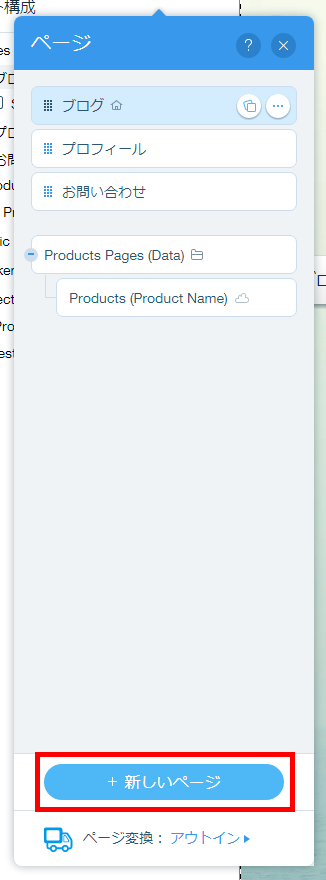
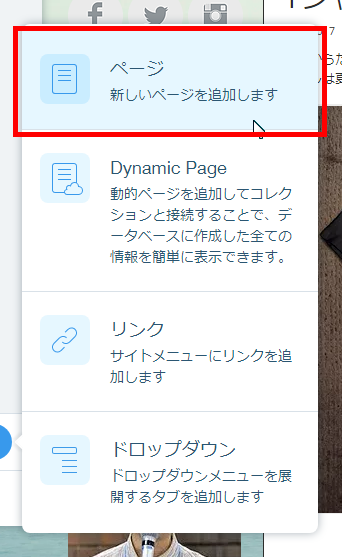
ダイアログが表示されるので「新しいページ」をクリック。

「ページ」をクリック。

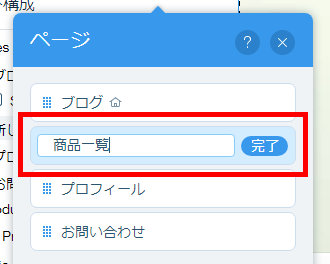
ページタイトル編集に切り替わるので、ここでは「商品一覧」と入力して「完了」をクリック。

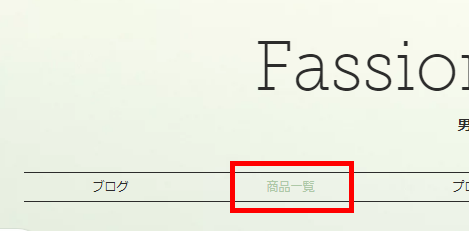
この段階でページに「商品一覧」というリンクが自動的に表示されます。

2.ページタイトルの配置
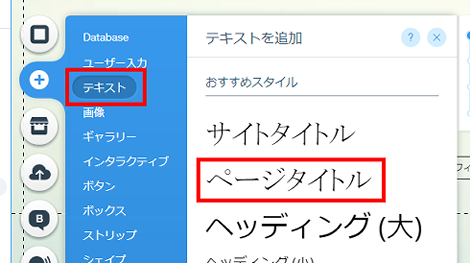
インデックスページにタイトル部分を配置します。「追加」→「テキスト」→「ページタイトル」を選択してページ上にドラッグ。
編集して「商品一覧」と入力します。

2.商品一覧の配置
次にダイナミックページの一覧になるテーブルを配置します。
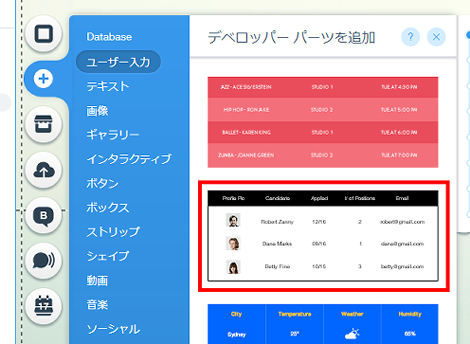
「追加」→「ユーザー入力」をクリックして、下の方にある任意のテーブルをページにドラッグします。
このような感じで配置します。
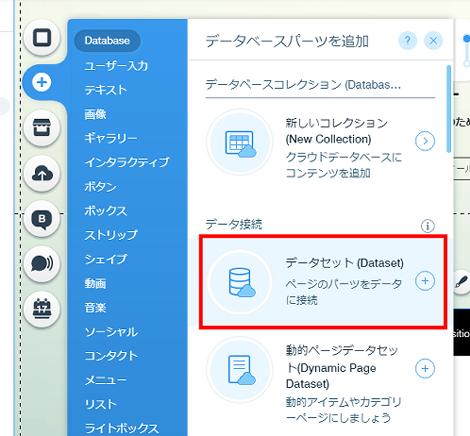
関連付けるためのデータセットをページに追加します。「追加」→「Database」→「データセット」をクリック。
これでデータセットがページに追加されました。

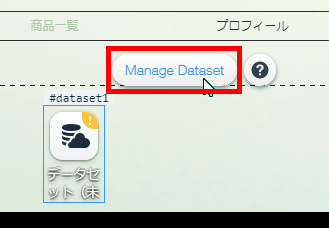
データセットの「Manage Dataset」をクリック。

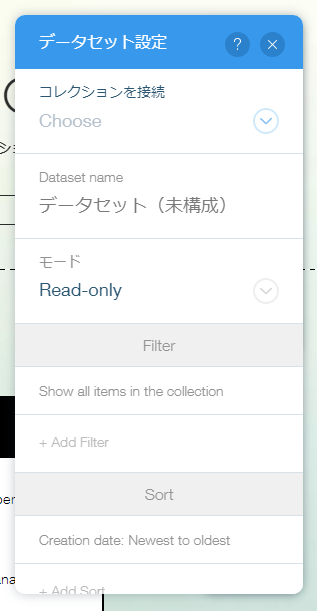
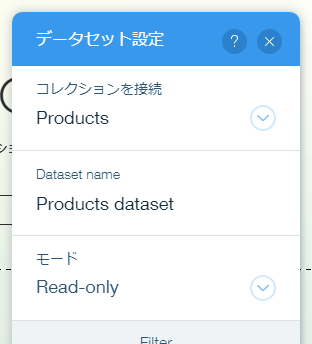
データセット設定ダイアログが開きます。

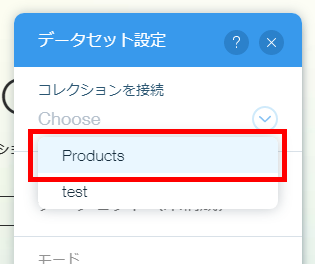
「コレクションを接続」のプルダウンから「Products」を選択。

「Dataset name」に「Products dataset」が設定されたことを確認してダイアログを閉じます。

データセットアイコンの名称が「Products dataset」になりました。

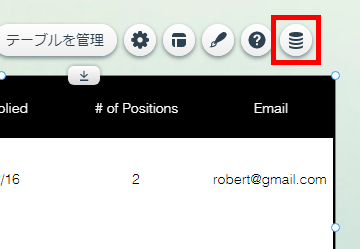
テーブルをクリックして、右上のデータベースアイコンをクリック。

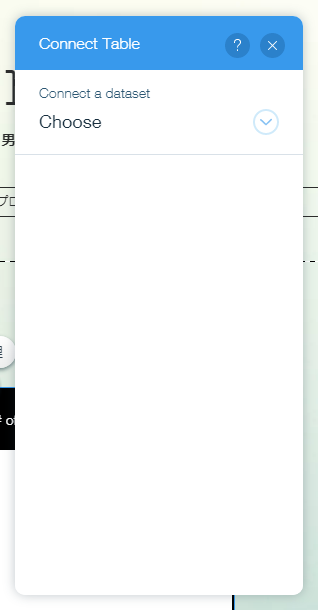
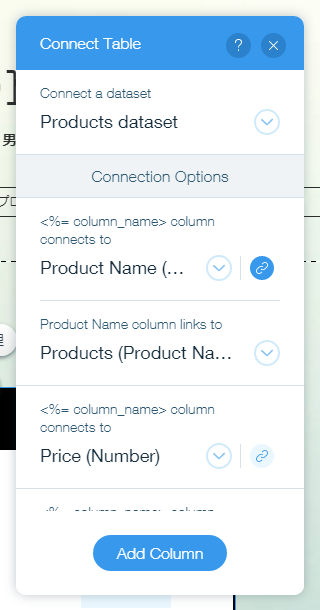
「Connect Table」ダイアログが開きます。

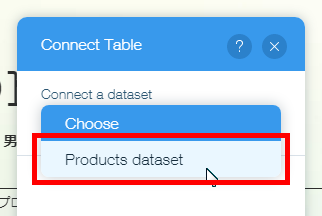
「Connect a dataset」のプルダウンから「Products dataset」を選択。

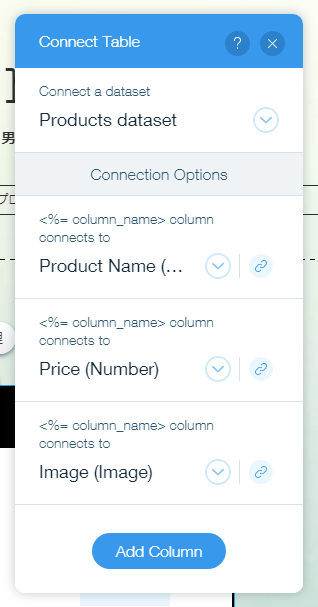
選択すると、その下に「Connection Options」の項目が表示されます。

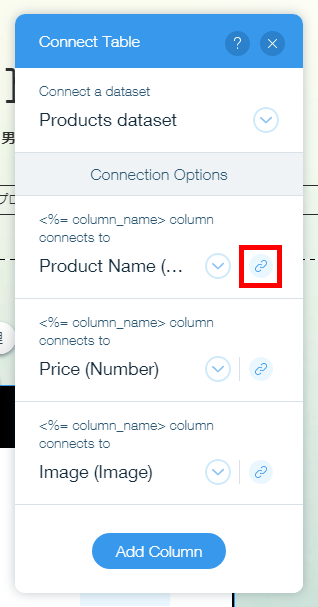
ダイナミックページへのリンクを設定します。「Product Name(Text)」の右側にあるリンクアイコンをクリック。

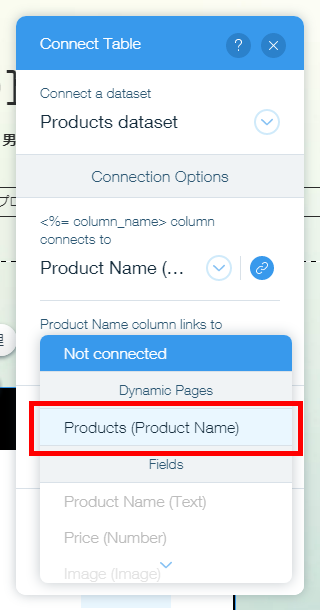
その下の「Product Name column links to」のプルダウンをクリックして、「Dynamic pages」→「Products(Product Name)」を選択。

このような設定になります。ダイアログはこのまま閉じます。

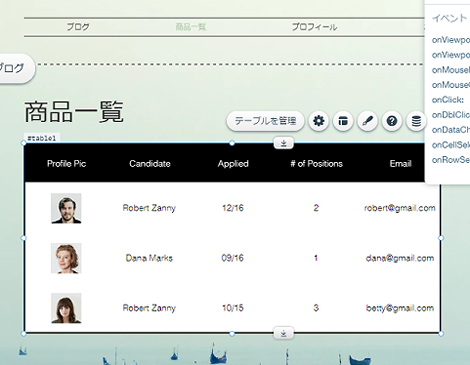
テーブルの表示がProductsデータベースの内容になりました。
3.テーブルの管理
テーブルヘッダに表示するテキストや順番の入れ替え、項目を減らしたい場合は、「テーブルを管理」をクリック。ここではヘッダの名称を変更してみます。

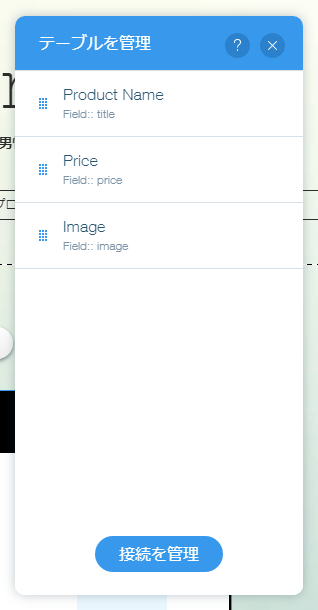
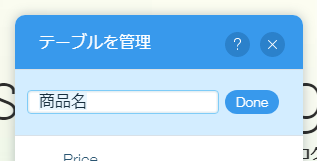
「テーブルを管理」ダイアログが開きます。

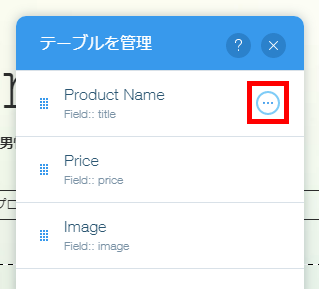
項目の右側にある「...」をクリック。

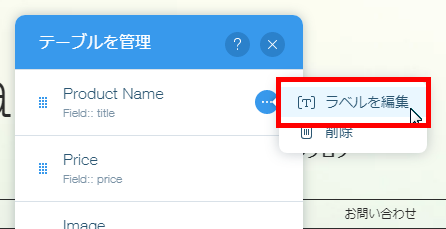
「ラベルを編集」をクリック。

「商品名」に変更して「Done」をクリック。

他の項目も同様に変更します。

これでテーブルのヘッダ表示が変わりました。
2.インデックスページのプレビューと公開
設定が完了したら、右上の「プレビュー」をクリック。

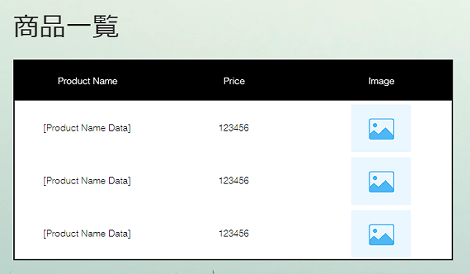
インデックスページのプレビューが行なえます。テーブルにデータベースの内容が表示されました。
商品名のタイトルがリンクになっていることを確認します。クリックすればダイナミックページにジャンプします(商品一覧ページに戻るには上部リストの「商品一覧」をクリック)。

「エディタに戻る」をクリックすれば、インデックスページの編集画面に戻ります。

右上の「公開」をクリック。

これでインデックスページが公開されました。「おめでとうございます!」というダイアログが表示されまるので、そのまま閉じます。
- Wix ADIの使い方
- Wixストアの作り方
- WixCodeの使い方(その4:ダイナミックページの作成)
- WixCodeの使い方(その3:サンドボックスデータとライブデータについて)
- WixCodeの使い方(その2:データベース作成とデータの設定)
- Wix新製品「Wix Code」について(その1:概要)
- Wixブログの作り方