Wixストアの作り方
Wixストアの作り方を紹介します。
1.はじめに
Wix(ウィックス)は、2006年に設立された企業で、Wix.comではドラッグ&ドロップ形式の無料ホームページ作成ツールを提供し、世界で1億人以上が利用するオンラインプラットフォームとなっています。
本エントリーではWixストアの基本的な機能と、簡単な作成フローについて紹介します。
2.Wixストアの機能・特徴
Wixストアは、選択したテンプレートを元にウェブページを直接編集するという操作と、いくつかの設定を行うことで、簡単にネットショップを開設することができます。
主な機能は次の通りです。
- 500種類以上のネットショップ用無料テンプレート
- スマホやタブレットに完全対応
- 受注・在庫管理
- 配送料と消費税を地域別に設定可能
- 割引クーポン・メルマガ機能
- 万全のセキュリティ対策
- 充実した決済オプション
- 24時間対応のカスタマーサポート
次項ではWixストアの具体的な作り方を紹介します。Wixのアカウントは予め登録した手順で説明します。
3.ストア作成フロー
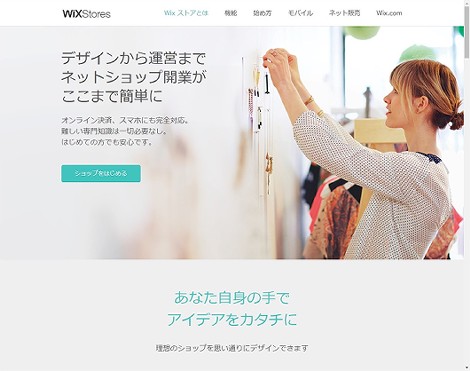
Wixストアのページにアクセスして「ショップを始める」をクリック。

右上の「新しいサイトを作成」をクリック。

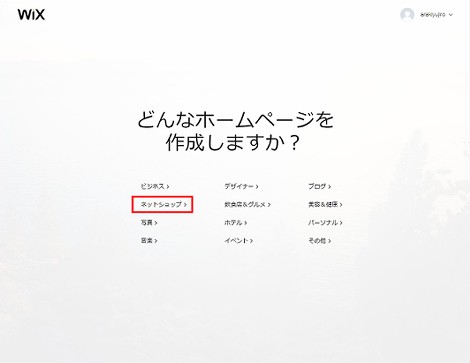
「ネットショップ」をクリック。
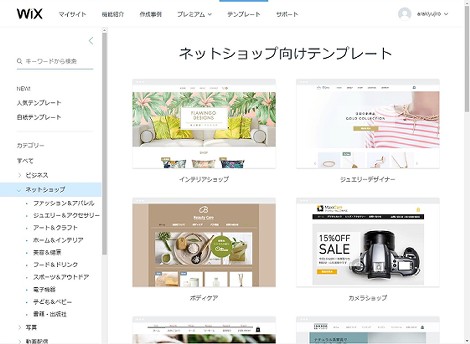
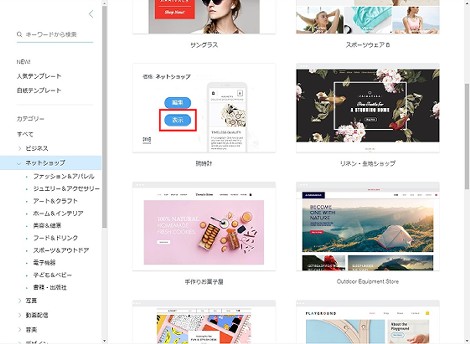
「ネットショップ向けテンプレート」が表示されるので、好きなテンプレートを選択。
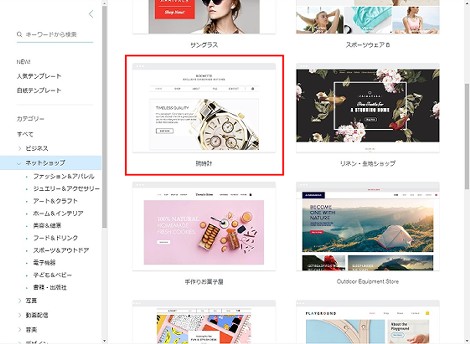
ここでは腕時計のショップを選択します。
マウスをポイントして「表示」をクリック。
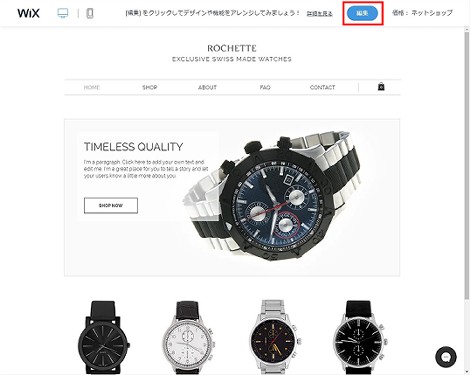
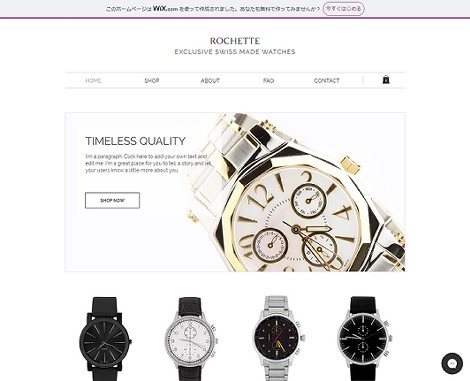
サンプルページが表示されるので、これでよければ右上の「編集」をクリック。
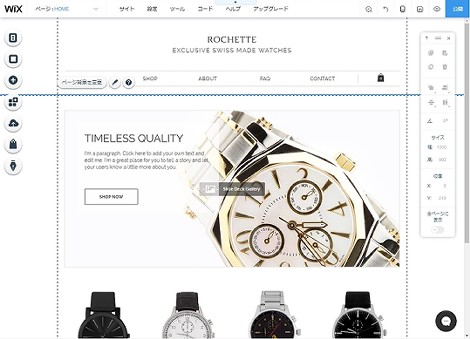
Wixストアのエディタが開きます。ここでオンラインショップの見栄えを編集します。各項目が英語で表示されていますが、後述する支払方法の設定を行えば日本語で表示されるようになります。
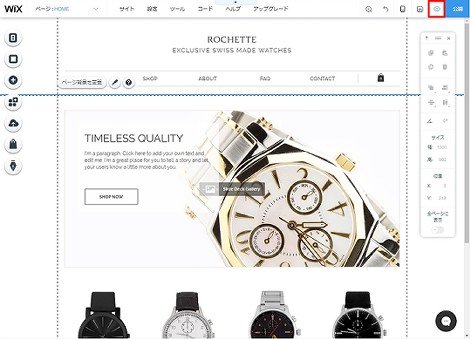
右上のプレビュー(目のアイコン)をクリックすると、サイトのプレビューが行えます。
プレビュー画面です。
プレビュー画面ではネットショップの動作をある程度確認することができます。ここではサンプルで表示されている「GENTS」という時計を選んでみます。
商品ページです。すでにそのまま使えるようにデザインされています。
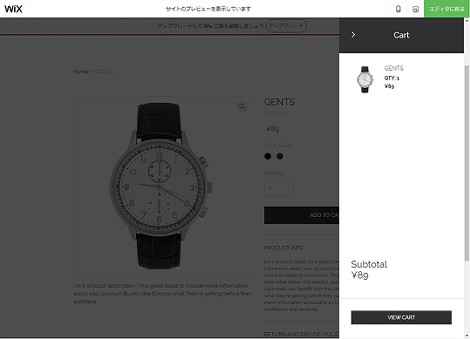
色を選択して「ADD TO CART」をクリック。
カートに商品が入ったことを通知してくれます。
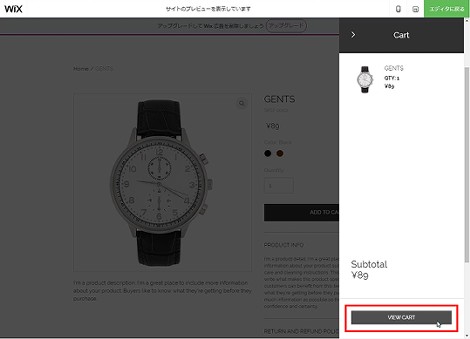
右下の「VIEW CART」をクリック。
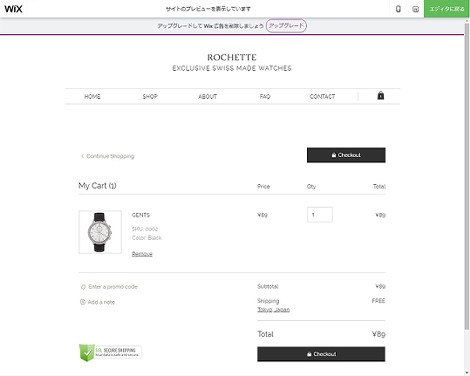
別タブでカートのページが開きます。
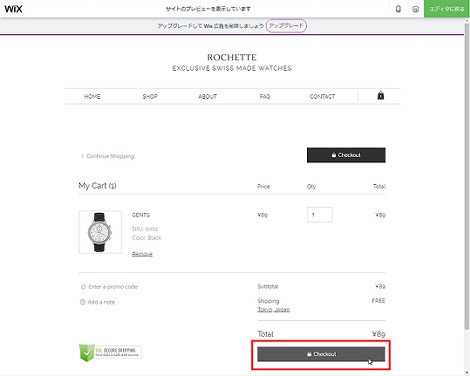
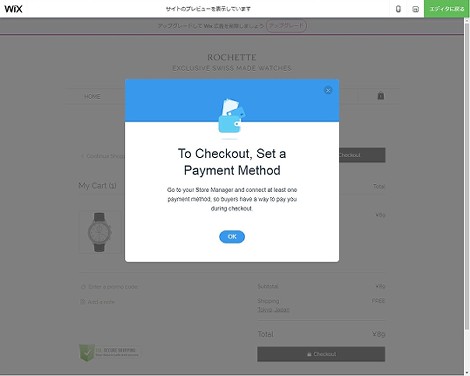
「Checkout」をクリック。
「To Checkout, Set a Payment Method(チェックアウトのための支払方法を設定してください))」というメッセージが表示されます。サンプルの動作確認はここまでとしてこのページを閉じ、トップページに戻ります。支払方法の設定は後述します。
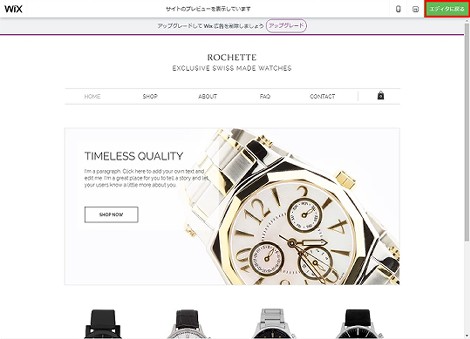
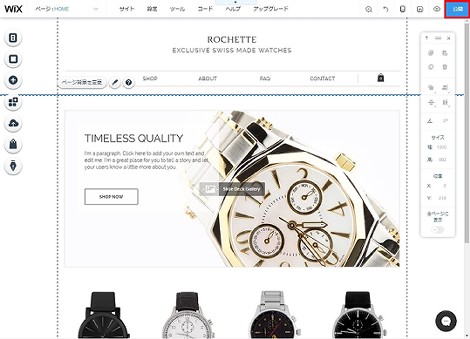
編集画面に戻るには、右上の「エディタに戻る」をクリック。
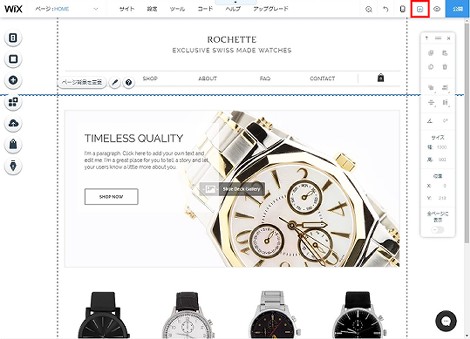
編集画面に戻りました。デザインを編集するためのエディタの使い方については、以前エントリーした「Wixブログの作り方」が参考になると思いますので、ここでは割愛します。編集したデザインは、右上の保存アイコンをクリックするか、上部メニューの「サイト」→「保存」で行えます。
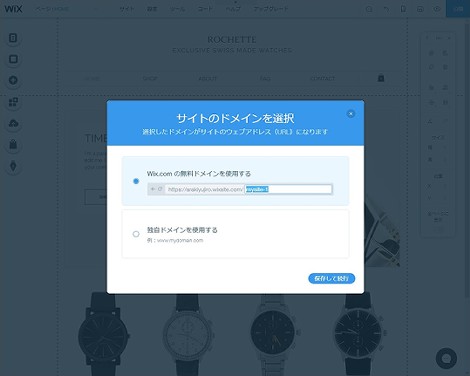
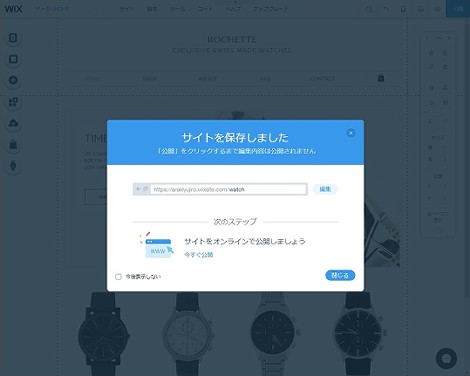
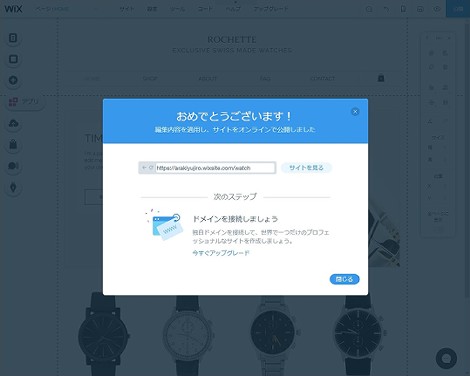
ここではデザインを編集したことにして、一旦保存します。初回の保存では、サイトのドメインの入力が求められます。ここではデフォルトで入力されている「mysite-1」を消して「watch」と入力し、「保存して続行」をクリック。
保存されました。URL右にある「編集」をクリックすれば、ドメインはあとで変更することができます。この画面は「閉じる」をクリックして、一旦閉じます。
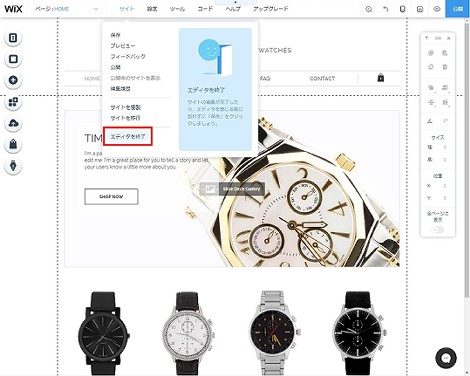
上部メニューの「サイト」→「エディタの終了」でエディタを終了します。
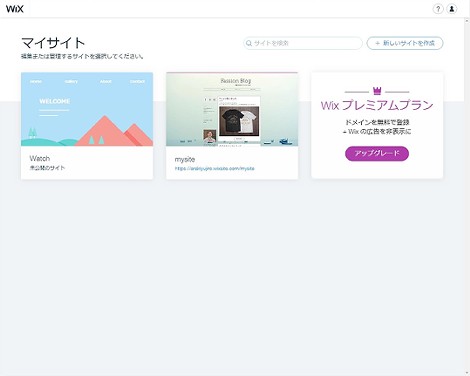
エディタを終了すると「マイサイト」の画面に遷移します。さきほど作成したネットショップは一番左の「Watch」という名前で保存されています。
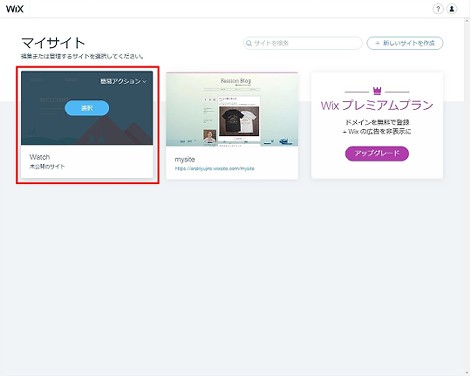
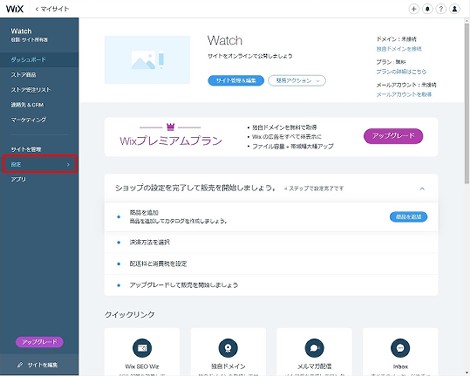
続いて支払方法の設定を行います。「Watch」サイトをポイントしてクリック。
左メニューの「設定」をクリック。
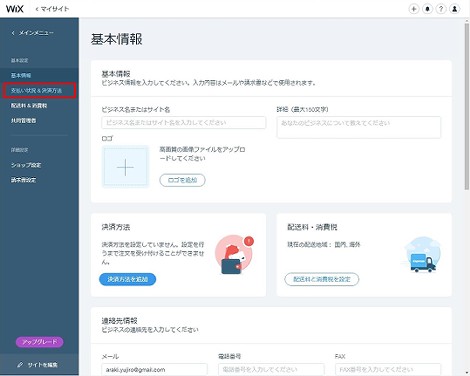
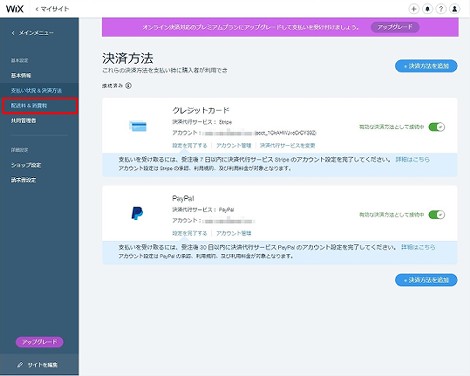
「支払状況&決済方法」をクリック。
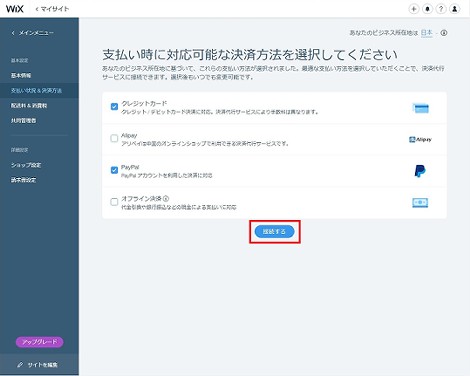
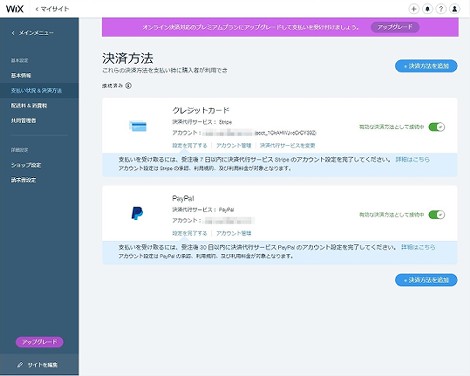
決済方法を選択して「接続する」をクリック。ここではデフォルトで選択されている「クレジット」「PayPal」を選択します。
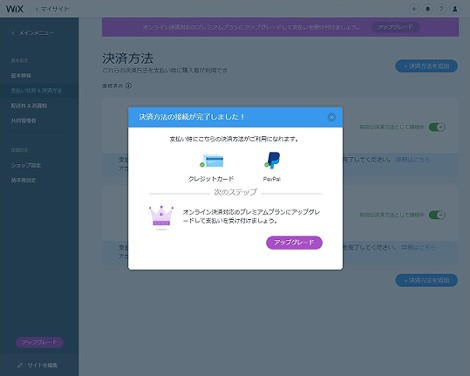
支払方法の設定が完了しました。実際に決済を実行できるようにするにはプレミアムにアップグレードする必要がありますが、ここではアップグレードは行わず、このダイアログは一旦閉じます。
クレジットの支払いを受け取るには、受注後 7 日以内に決済代行サービス Stripe のアカウント設定を完了してください。またPayPalの支払いを受け取るには、受注後 30 日以内に決済代行サービス PayPal のアカウント設定を完了してください。
アカウント設定の詳細は下記のリンクを参考にしてください。
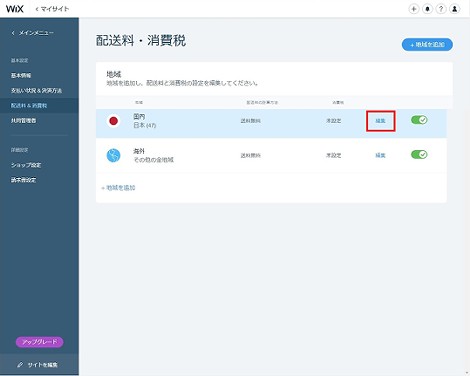
続いて配送料&消費税の設定を行います。設定は地域単位で行えます。左メニューの「配送料&消費税」をクリック。
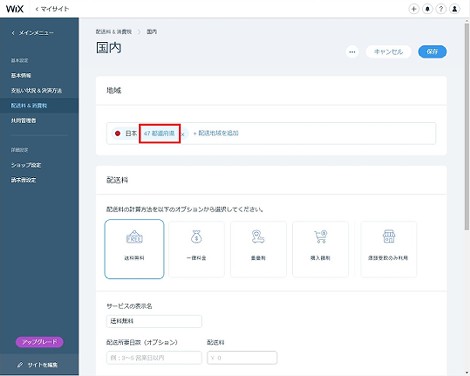
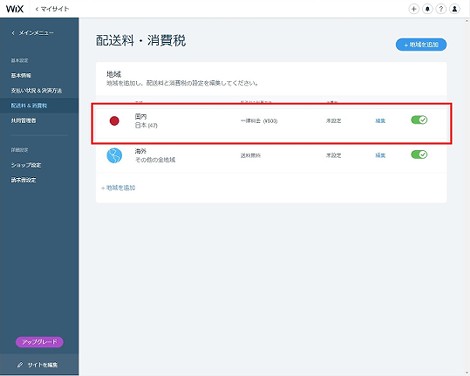
地域が表示されるので、国内の「編集」をクリック。
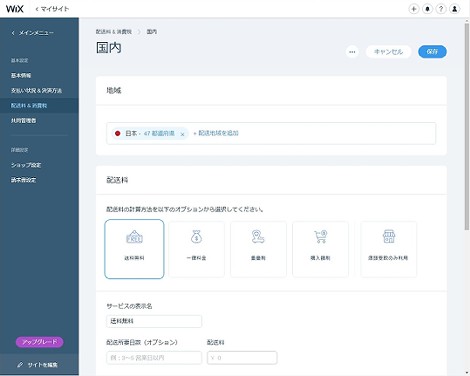
設定画面に遷移します。
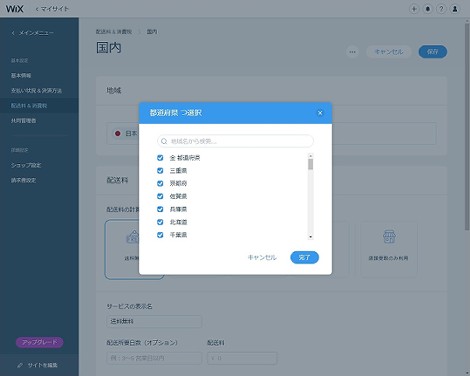
「47都道府県」をクリック。
このように地域を決め細かく設定することができます。
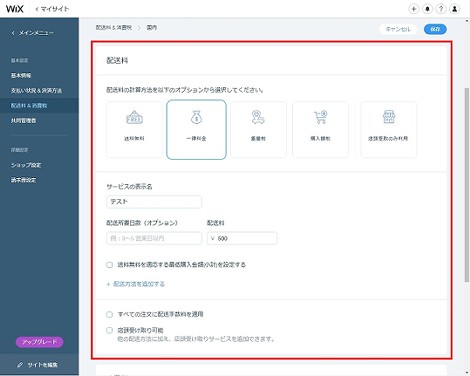
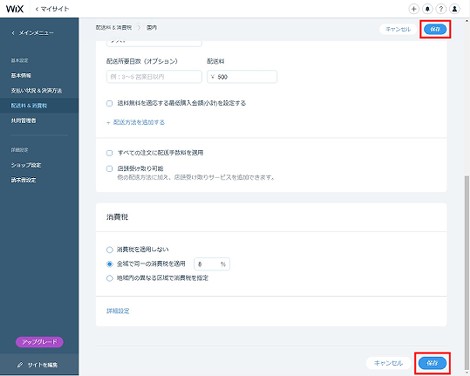
配送料は、無料・一律など、種別ごとに設定が可能です。「サービスの表示名」に任意の名称を設定して、ここでは一律500円にしてみます。
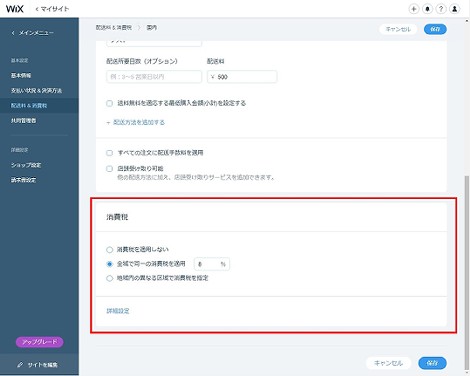
消費税は「全域で同一の消費税を適用」の「8%」を設定しておきます。
全て設定したら右上または右下の「保存」をクリック。
これで設定完了です。
その他、「基本情報」メニューには、メールや請求書などで使用するサイト名など、「ショップ設定」メニューには、支払い画面の下部に表示する規約・ポリシーの選択など、「請求書」メニューには、請求書に記載するビジネス情報の設定などができるようになっています。
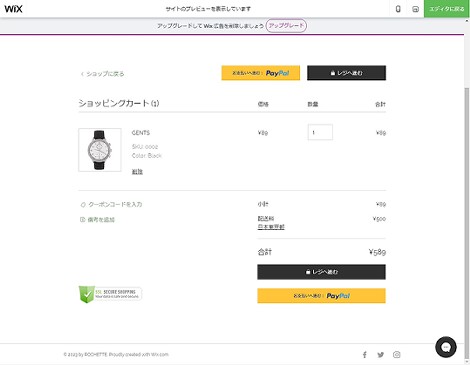
さきほどのプレビューのカート画面に戻ると、設定した情報が反映されていることがわかります。
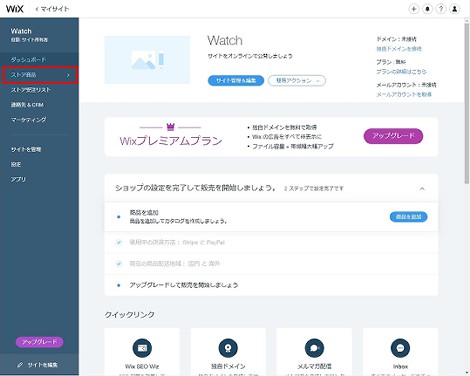
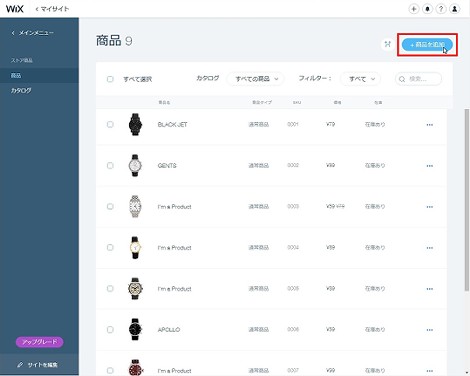
最後に、商品の管理方法について紹介します。「Watch」サイトをポイントしてクリックした画面から、左メニューの「ストア商品」をクリック。
右上の「商品を追加」をクリック。
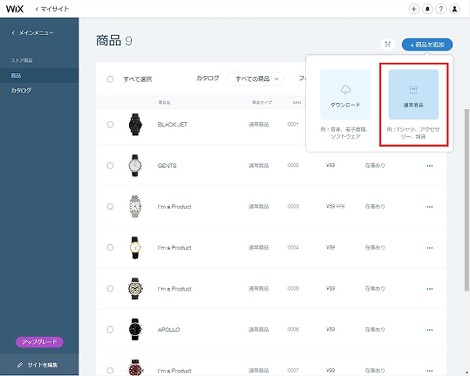
「ダウンロード商品」または「通常商品」を選択します。ここでは「通常商品」を選択します。
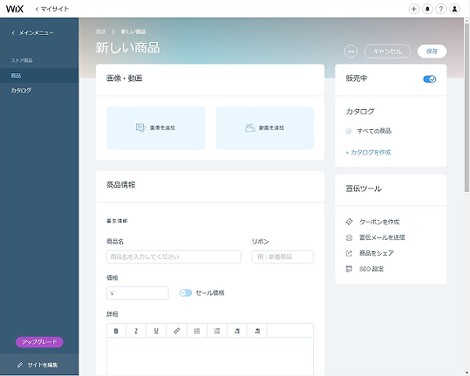
登録画面が開くので商品情報を入力します。
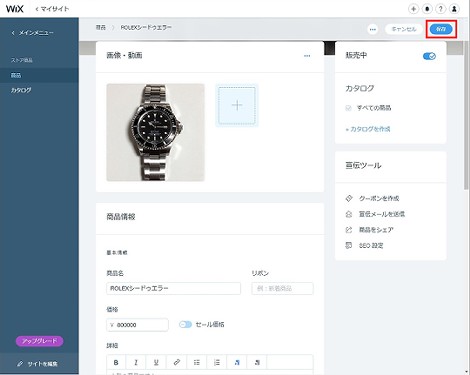
商品を登録してみます。すべて登録したら右上の「保存」をクリック。
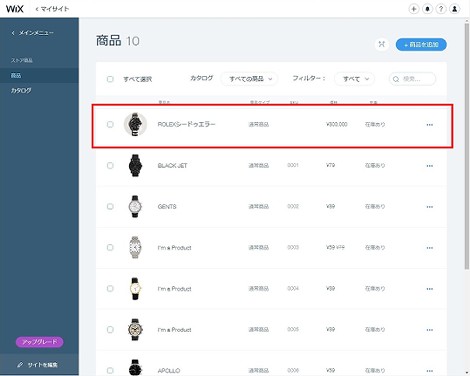
商品が登録されました。表示されているサンプル商品はあとで削除します。
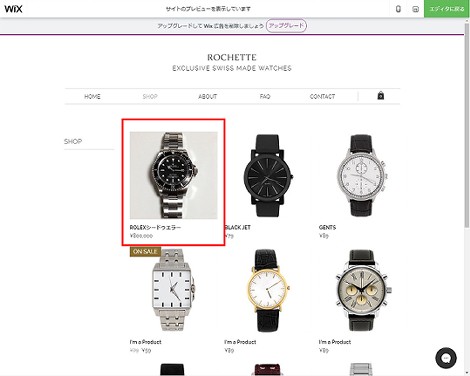
プレビュー画面に戻ると、さきほど追加した商品が選べるようになっています。
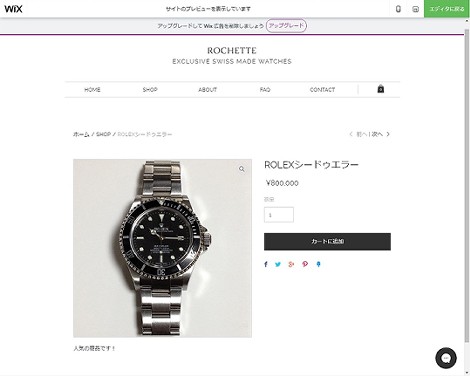
商品ページにも反映されました。
最後に「Watach」サイト選択→「サイト管理&編集」→「サイトを編集」の順でクリックして編集画面を開き、右上の「公開」をクリックしてサイトを公開します。
これで公開されました。
実際の公開画面です。
ストア作成フローは以上です。
このように、デフォルトのテンプレートを選択し、支払方法や商品を登録するだけで簡単にオンラインショップを開設することができます。
- Wix ADIの使い方
- WixCodeの使い方(その5:インデックスページの作成)
- WixCodeの使い方(その4:ダイナミックページの作成)
- WixCodeの使い方(その3:サンドボックスデータとライブデータについて)
- WixCodeの使い方(その2:データベース作成とデータの設定)
- Wix新製品「Wix Code」について(その1:概要)
- Wixブログの作り方