Finaleで3連符の中に3連符を設定する方法
Finaleで3連符の中に3連符を設定(3連符の入れ子)する方法を紹介します。
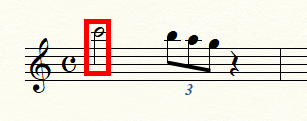
完成イメージ

1.3連符の中に3連符を設定する
まず内側の音符から入力します。
3連符の設定をせず、2分音符を入力し、8分音符の3連符を入力します。

「連符ツール」をクリック。

2分音符をクリック。

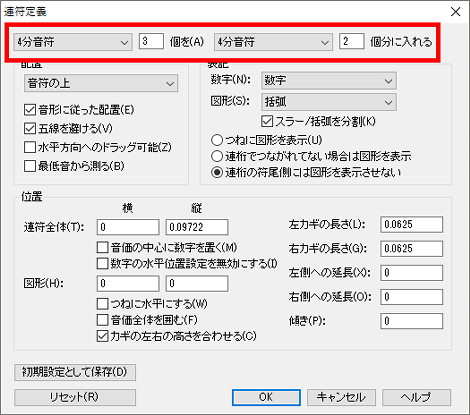
連符定義ダイアログが開くので、「『4分音符3個』を『4分音符2個分』に入れる」を設定。この項目は小節全体に対してどう設定するかで考えてください。今回は3連符の入れ子は2分音符の中で設定するので、親の3連符は4分音符3個分、範囲は4分音符2個分(または2分音符1個分)になります。
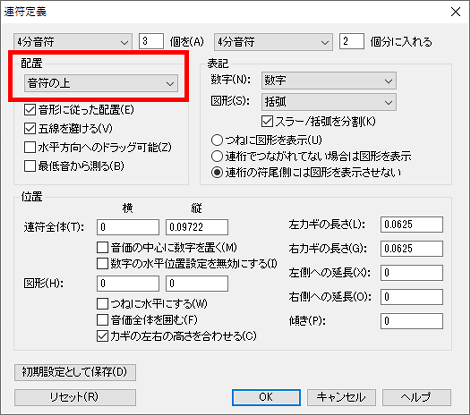
3連符の表記位置を「音符の上」にして「OK」をクリック。これを設定しないと子の3連符と表示が重なります。
これで3連符の入れ子部分が完成です。

残りの拍も入力して、完成です。

2.参考サイト
参考サイト(Twitter)は下記です。ありがとうございます。
https://twitter.com/0118Gang/status/1123932009577971714
Posted by yujiro このページの先頭に戻る
- Finaleで2音のトレモロを入力する方法
- FInaleでトレモロを表示する方法
- Finaleで小節の繰り返し記号を表示する方法
- Finaleで弱起を設定する方法
- Finaleで金管楽器のE管を設定する方法
- FinaleでD.C.とコーダマーク(Coda)を設定する方法
- Finaleで曲の途中で二段譜から一段譜に変更する方法
- Finaleで3連符に付点をつける方法
- Finaleで小節を前後の組段へ移動する方法
- Finaleでアクセントやスタカートをまとめてつける方法
- Finaleでパート譜間の小節線を貫く方法
- Finaleでパート譜に2つのパートを表示する方法
- Finaleで3連符に4分音符と8分音符を割り当てる方法
- Finale PrintMusicでダブルシャープ・ダブルフラットを入力する
- Finale PrintMusicで複付点音符を入力する
トラックバックURL
コメントする
greeting