WordPress テーマ(テンプレート)・3カラム版
WordPress 用のテーマ(テンプレート)・3カラム版を作りました。

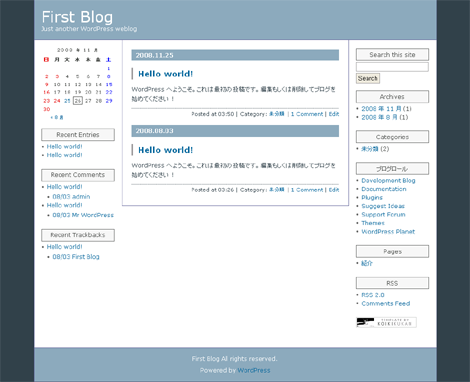
スクリーンショットの3カラム固定レイアウトの他、3カラムリキッドレイアウトや2カラム・1カラムレイアウトなどに変更することも可能です。カラムレイアウトの設定方法につきましては本エントリーを参照ください。
1.利用規定
ご利用の前にテンプレートのページを必ずご覧くださいますよう、よろしくお願い致します。
2.ダウンロード
下のリンクからテーマ(テンプレート)をダウンロードしてください。
2007.02.05 初版
2007.02.06 クレジットバナーにアンカーを追加
2007.02.11 サイドバーのアンカーのない文字への color プロパティ追加
2007.02.24 リキッドレイアウトのサイドバーの垂直開始位置修正
2007.03.13 日付表示のテンプレートタグを変更と、それに伴う5項の JavaScript 削除
2007.07.22 XHTML 1.0 Strict 等、変更
2007.12.03 月別アーカイブリストの件数表示、0件のカテゴリーの非表示等、変更
2008.06.16 floatのクリア方法変更、フッタのWordPress MEへのリンクを変更
2008.10.25 記事ページの title 要素修正
2009.07.07 画像に本文が回り込まない不具合を対処
2010.03.17 検索結果でレイアウトが崩れる不具合を対処
2010.12.07 WordPress 3.0 対応
2011.03.17 ブログのパス変更でバナー画像が表示されなくなる不具合を修正
2011.11.03 v3.0.20「Commented entry listプラグイン」機能を同梱/パンくずリスト表示の不具合を対処/非推奨テンプレートタグの削除/フォントサイズ変更
2012.11.29 v3.0.21 リキッドレイアウトの背景色の不具合を対処/404ページの不具合を対処
- koikikukan3_0_21r.zip(レスポンシブウェブデザイン対応)
プラグインのご利用および質問に対する回答等について、ご支援・ご賛同くださる方からの寄付をお待ち申し上げます。
3.テーマの切り替え
ダウンロードしたファイルを展開し、中にある koikikukan3 というフォルダを、wp-content/themes 配下にアップロードしてください。
そのあと、管理画面の「外観」→「テーマ」をクリックすれば、アップロードしたテーマとサムネイルが表示されます(下)。

サムネイルまたは「プレビュー」をクリックすれば、テーマをプレビューできます。「有効化」をクリックすれば即座にテーマが切り替わります。
プレビューの状態からテーマを切り替えるには、プレビュー画面右上の"koikikukanを有効化"をクリックします。

4.カラムレイアウト変更方法
カラムレイアウトを変更するには、テーマエディタで「ヘッダー」を選択し、下記の赤色部分を変更するだけです。
<?php global $layout; $layout = 'layout-three-column'; ?>各レイアウトの設定値は次の通りです。記事冒頭の画面は「3カラム固定(左右サイドバー)」です。
- 3カラム固定(左右サイドバー):layout-three-column
- 3カラムリキッド(左右サイドバー):layout-three-column-liquid
- 3カラムリキッド(右サイドバー):layout-three-column-liquid-right
- 2カラム固定(左サイドバー):layout-two-column-left
- 2カラム固定(右サイドバー):layout-two-column-right
- 2カラムリキッド(左サイドバー):layout-two-column-liquid-left
- 2カラムリキッド(右サイドバー):layout-two-column-liquid-right
- 1カラム固定:layout-one-column
- 1カラムリキッド:layout-one-column-liquid
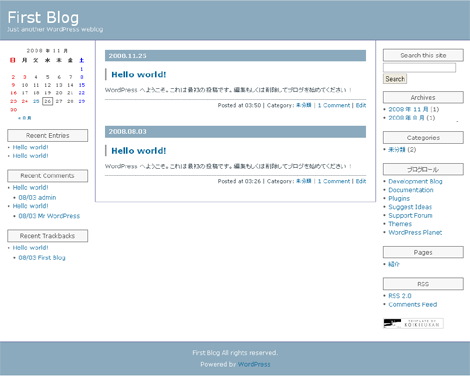
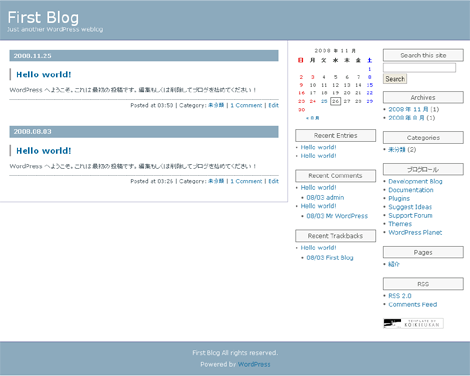
以下に切り替えイメージをいくつか示します。
3カラムリキッド(左右サイドバー)

3カラムリキッド(右サイドバー)

2カラムリキッド(右サイドバー)

5.注意事項
サイドバーのリストマークは画像を用いて表示しています。この画像が表示されない場合、アップロードしたテーマの中にある images ディレクトリのパーミッションを変更してください。755 等になっていれば大丈夫と思います。
また、リキッドレイアウトを選択した場合、背景色は必ず「#ffffff」を設定してください。他の色や背景画像を設定していると正常に表示されません。
6.記事の日付表示について
本項目は 2007.03.13 以前にダウンロードされた場合のみ該当します。
本テンプレートでは、タイトル前方に記事の公開日を表示するようにしており、JavaScript を用いてページの前方に同一日付の記事がある場合、日付を重複して表示しないようにしています。なおデフォルトの環境設定でのみ動作確認していますので不具合ございましたらご連絡ください。
この機能を無効にする場合はベースHTMLテンプレート下にある
<script type="text/javascript">
<!--
var elements = document.getElementsByTagName('p');
var work;
var work_old = '';
for (i=0; i<elements.length; i++) {
if (elements[i].getAttribute('class') == 'date' ||
elements[i].getAttribute('className') == 'date') {
work = elements[i].innerHTML;
if(work == work_old){
elements[i].style.display = 'none';
}
work_old = work;
}
}
//-->
</script>を削除してください。
7.XHTML1.0 Transitional valid
テンプレートを設定した状態で W3C Markup Validation Service での XHTML1.0 Transitional valid および、Another HTML-lint gateway で高得点になるようにしています。
2007.02.06 追記
リストマークが表示されない問題について記述を追加しました。またテーマの右サイドバー下にあるクレジットバナーにリンクが設定されていなかったため、修正しました。
2010.12.07 追記
記事本文をWordPress 3に合わせて全面改訂しました。
2011.01.13
Commented entry listのリンク先を変更しました。
旧:http://hirobee.jp/archives/2005/05/commented-entry-list-11/
新:http://www.koikikukan.com/archives/2011/01/13-005555.php
2023.06.05
リンク切れを修正しました。
- WordPressテーマ(レスポンシブWebデザイン対応)
- WordPressのTwenty Elevenテーマ解説:サイドバー (sidebar.php)
- WordPressのTwenty Elevenテーマ解説:固定ページテンプレート (page.php)
- WordPressテーマ(テンプレート)バージョンアップ
- WordPressのTwenty Elevenテーマ解説:content.php(その2)
- WordPressのTwenty Elevenテーマ解説:content.php(その1)
- WordPressのTwenty Elevenテーマ解説:単一記事の投稿 (single.php)
- WordPressのTwenty Elevenテーマ解説:フッター (footer.php)
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その3
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その2
- WordPressのTwenty Elevenテーマ解説:ヘッダー (header.php):その1
- WordPressのTwenty Elevenテーマ解説:メインインデックスのテンプレート (index.php)
- WordPressでウィジェットを作るカスタマイズ
- WordPress 3のサイドバーにウィジェットを表示するカスタマイズ
- WordPressテーマ(WordPress 3.x対応)
≫ ウェブ標準ってか!? from TA.WA.GO.TO.
Movable Type でブログを運営していた時に本当にお世話になった「小粋空間」ですが、最近は Movable Type に留まらず、WordPres... [続きを読む]
≫ 小粋空間テンプレート:3カラム版 登場! from てっ君の寝言。。。
WordPress :3カラム版小粋空間テンプレートだ!!!
腹違いの双子の兄「なろ?王子」が yujiroさんに無理言ったか?ぷっ。
WordPress... [続きを読む]
≫ テンプレートの変更 from DAISUKI-JAM
やった!
この前、EasyAll 1.0から小粋空間様の2カラムに変更したばかりですが・・・
3カラムが出たのですね!
MTの頃ずっと小粋空間様の3カラム... [続きを読む]
≫ 小粋空間のテーマに替えました from とりあえずいっとけ!?
MovableTypeのときにお世話になってた小粋空間さんが、WordPressのテーマ公開されてたのを今頃気付きました。
で、今回、3カラム版を公開され... [続きを読む]
≫ 小粋空間さんのテーマを使わせていただくことに。 from 日刊Kappers
さて Wordpressに戻ってきたのはいいんですが、なかなか 日本製の良いテーマがなかったのが現状。
シンプルでいて カスタムしやすくてってタイプのテー... [続きを読む]
≫ WordPress 3カラム版テーマ from Curiosity vox
つい先日「小粋空間」よりWordPress用テーマ(3カラム版)が登場!
早速利用させて [続きを読む]
≫ 小粋空間のテンプレート from Anzu Cafe
海外のテンプレートを使用してましたが変なエラーなど多くでてしまうので使いやすいテンプレートを探していたら小粋空間さんの所で3カラムを配布されていたので早速... [続きを読む]
≫ 雑記。 from ウェブデザインのヒント| F*stream
ちょっと脱線しまして、今日は日記など。
というのも今日は子供の運動会だったので。お天気にも紫外線にも恵まれて1日でこんがり仕上がってしまいました。佐伯チズ... [続きを読む]
≫ koikikukan3をちょっと変更 from 21jam.com
テーマkoikikukan3を少しづついじっています、気が付いた事が一つ。
ブログロールでリンクを追加しましたが、それがカテゴリーリンク表示部にも表示され... [続きを読む]
≫ WordPressテーマ from Hatomarujp blog
Movable Typeに比べて、テーマ(テンプレート)の変更が圧倒的に楽なのはいいですね。
今回は、「小粋空間」様のテーマを使用させていただきました。... [続きを読む]
≫ WordPress備忘録 from 四月階段
素敵なテーマ、そしてカスタマイズ、プラグインをお借りいたしました。ありがとうございました。
... [続きを読む]
≫ レイアウトを変えてみた from 八重洲缶詰日記
WordPressで始めたものの、デフォルトのレイアウトはさすがにいかがなものかと思い、レイアウトを物色。
自由度がある分色々ありすぎて迷う迷う(;´Д`... [続きを読む]
≫ 商店会のWordPress。CSS漬けの一日 from ちらうら☆蚤の市
新狭山北口商店会すかいロードどっとこむ。
今あらたに、Themeは、小粋空間さんの WordPress テーマ(テンプレート)・3カラム版 を使わせていた... [続きを読む]
≫ お引越しました from ELECTRICSHEEPdogs!
メインのブログをMovableTypeからWordPressへ引越ししました
ELECTRICSHEEPdogs!←ココがトップページになります。
と... [続きを読む]
≫ wordpressと小粋空間でブログを設置 from あひる日記
wordpressと 小粋空間 を使ってブログを設置してみました。 アップロード自体は普通にやれたけど、オプションの設定とか全然わからん。 で、パスワード... [続きを読む]
いつも大変お世話になっています。以前ご依頼させて頂いてたWPの3カラム版をエントリーして頂き早速使用させて頂きました。ありがとうございます(^^♪ 当サイトのMTのようなカスタマイズが構築できればWPに乗り換えてもという気持ちが更に強くなりました。これも全てyujiroさんのお陰です。
ほんと感謝しています(^^♪ WPのカスタマイズもこれからまたエントリーされるでしょうし更に貴Blogを拝見させて頂くのが楽しみになります。 ではでは今後とも未足らぬ小生でございますが宜しくお願いします。
>panserさん
こんにちは。
コメントありがとうございます。
3カラム版はpanserさんのご依頼によって作成したものではございませんが、他からも要望がありました。
3カラムはまだまだ人気があるようですね。
yujiroさん!3カラムテンプレート 使わせてもらいます!
ありがとうございました。
WordPress に慣れるまで更新できるか不安ですが。。。ぷっ。
さ・・・3カラム!
MTの頃を思いだしました。
...( = =) トオイメ
yujiroさん、さすがです!
ご迷惑かと思いましたが、TB送らせていただきました。
今回も例のゲストブックページの手入れが!と思いきや、一度経験するとさほど苦ではありませんでした(笑)
今後ともよろしくお願いいたします。
yujiroさん!質問させて・・・
小粋空間のクレジットバナーにリンク付かないんですが・・・
コッチョリ教えてくらはい。MTと勝手が違って判りま千円!
お手数おかけしました。
初歩的なミスでを付け忘れて騒いでしまいました。
これからは、よ?く考えてから質問しま?す!
>ミッチさん
こんにちは。
ご利用&トラックバックありがとうございます。
なおリストマークが表示されていないようですので、お手数ですがインストールしたテーマにある images ディレクトリのパーミッションをご確認頂ければ幸いです。
こちらこそ今後ともよろしくお願い致します。
>なろ?王子さん
こんにちは。
ご利用&ご指摘ありがとうございました。
リンクの追加は管理画面の[表示]-[テーマエディタ]で「サイドバー」のリンクをクリックし、下記の部分を修正ください。
修正前
<li><img src="<?php echo get_settings('home'); ?>/wp-content/themes/koikikukan3/images/koikikukan.gif" alt="koikikukan" title="koikikukan" width="128" height="22" /></li>修正後
<li><a href="http://www.koikikukan.com/"><img src="<?php echo get_settings('home'); ?>/wp-content/themes/koikikukan3/images/koikikukan.gif" alt="koikikukan" title="koikikukan" width="128" height="22" /></a></li>配布テーマは修正致しました。
それではよろしくお願い致します。
未熟で </a> をつけ忘れ混乱してました。
まだお尻に蒙古斑(もうこはん)が。。。ぷっ。
>なろ?王子さん
こんばんは。
コメントが入れ違いになったようですね。
失礼致しました。
[岩蔭|]_・)ソォーッ
私のミスで「追記」する羽目に・・・><
申し訳ありませんです!
早速パーミッションを確認&変更してきました。
無事にリストマークが表示されました。ありがとうございました。
テンプレートをそのままupしましたけど各エントリーのtrackback URLが表示されませんね? どうしてでしょうか?
>ミッチさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようで良かったです。
パーミッションは盲点でした。
>panserさん
こんばんは。
ご質問の件ですが、ピンの受信は有効になってますでしょうか。ご確認ください。
確認してみます。
また、他にもコメント欄に飛ばないとか色々不具合があるのでちょうど記事内容もMTから移行した分だけなので一度アンインストールしてみて状態確認してみます。ありがとうございました。
>panserさん
こんばんは。
ご連絡ありがとうございました。
ではでは!
去年の夏にWordPressに移行してしまって、すっかりごぶさたしておりましたが、WordPressの3カラムが公開されたので再びお世話になります。
もう以前使っていたテンプレと同じものってのが懐かしくって、うれしくって!
感謝感謝です。
ただちょっと困ったことが。
なぜかわからんのですが、サイドバーのカテゴリーとアーカイブの記事数が表示されないんです。
いままで使っていたテーマ(こちらの1.2版 http://themes.wordpress.net/columns/3-columns/510/andyblue-ver-1/)では、いまでもちゃんと表示するのでとりあえずテンプレのアーカイブとカテゴリーの部分だけを入れ替えても表示されないんです。
で、いろいろいじったからおかしくなったのかと思ってノーマル状態の3カラムテーマを入れなおしてみたんだけど、やっぱり表示してなくてちょっとお手上げな状態なんです。
どうしたらいいでしょう?
ちなみにWordPressはMEの2.0.7です。
kamuさん
こんばんは。
ご質問の件ですが、スタイルシートに下記の青色のプロパティを追加してください。
:
#links-left ul,
#links-right ul {
color: #444444;
font-size: 10px;
_font-size: 9px;
}
:配布のテーマは先程修正致しました。
ご指摘ありがとうございました!
>yujiroさん
文字の色の問題でしたか。これは気がつかなかった。
すばやい対応、お手間おかけしました。ありがとうございます。
これからもよろしくお願いします。
>kamuさん
こんにちは。
ご連絡ありがとうございました。
また何かございましたらご連絡ください。
ではでは!
ツリー化プラグインでツリー化の文字表示で日本語の箇所だけどうしても文字化けしてしまいます。 WP(UTF-8)で設定しています。文字コードを何度も見直しましたが不具合箇所がわかりません。 WPでツリー化を実現したいのでお手数ですがアドバイス頂けないでしょうか。ツリー化プラグインはこちらです。
ツリー化プラグインでツリー化の文字表示で日本語の箇所だけどうしても文字化けしてしまいます。 WP(UTF-8)で設定しています。文字コードを何度も見直しましたが不具合箇所がわかりません。 WPでツリー化を実現したいのでお手数ですがアドバイス頂けないでしょうか。ツリー化プラグインはこちらです。
panser 様
wp-dtree Plugin のことでしたら、フォルダにある wp-dtree_gen-functions.php 中の substr を検索して、mb_substr に変更することでたぶん解決すると思います。
参考までに...
mb_substr の文字化け。(下のほうにちょこっとだけ記述してます^^;)
もし違ってたらごめんなさい。
横槍、失礼しました(汗
Trickster 様
あれからアドバイス通り修正をして解決できました(^^♪
アドバイスありがとうございました。また、Trickster 様のGuestbookにコメントさせて頂きましたので宜しくお願いします。この度はありがとうございました。
>panserさん
こんにちは。
ご質問の件、解決されたようで良かったです。
>Tricksterさん
こんにちは。
回答ありがとうございました。
助かりました!
いつもカスタマイズ記事を参考にさせていただいております。
この度、Movable TypeからWordPressに移行し、
再びテーマを利用させていただいているのですが、
RSSの表示がなかなか思うように出来ませんでした。
Movable Typeの時のようにしたいのですが、
どの辺りを弄れば良いのかどうかアドバイスをよろしくお願いいたします。
テンプレートダウンロードさせて頂きました。
ありがとうございます。
ゆくゆくはこちらへ移行か?と検討しています。
そこで、「layout-three-column-liquid」にするとIE6とMozilla Firefoxの表示が違いますね?
それとサイドカラムがずれている様に思えます。
後は、バナーが修正されていいないようですね?
>thomasさん
こんばんは。
テーマご利用ありがとうございます。
ご質問の件ですが、「Movable Typeの時のようにしたい」とうのは「Syndicate this site」を表示するということでしょうか。解釈が誤っておりましたら具体的な完成イメージをお知らせください。
それではよろしくお願い致します。
>panserさん
こんばんは。
テーマご利用ありがとうございます。
ご質問の件ですが、表示の違いは具体的にどのページのどの部分かご教示頂けますでしょうか(確認してますがどの部分がどのように異なるのか見極められませんでした、すいません)。
「サイドカラムのずれ」は、「layout-three-column-liquid」にした時の垂直方向の開始位置と解釈しましたので別途修正致します。
また「バナーが修正されていない」はリンクが設定されていない件でしょうか。先程2カラム・3カラム版とも改めてダウンロードしてみたところ、リンクは設定されていることを確認しました。他の不具合でしたらお手数ですが何が修正されていないか、具体的な内容をご連絡ください。
以上です。
それではよろしくお願い致します。
こんにちわ。大変便利なテーマの配布ありがとうございます。
さっそくWPME2.0.9で使わせてもらっています(3カラム)
xreaで設置をしたんですが。
記事を書いたらPosted atの後に時間が表示されますが、これは私の場合12時間表記です。
これを24時間にかえるにはどうすればいいでしょうか?
12時以降を13時14時と表示がさせたいです。
現在は01時02時となってしまいます。
こんにちは。MTのテンプレートを愛用させていただいています。MTがどうにも重いので、以前からwordpressへの移行を考えていたのですが、小粋空間さんのMTのテンプレがあまりに気に入っていたのでwordpressでも同じようなテーマを探していました。デザインだけでなく、使い勝手なども重視していろいろ探したのですが、やはり見つからず、移行をためらっていました。
そしたら、自らwordpressテーマを作ってくださったのを見つけて、大喜びです。これで念願のWPに移行できます! 本当にありがとうございます!
ただ、さっきインストールしたところ、index.php部分で中央のエントリ部分にデータが表示されず、「Fatal error: Call to undefined function: get_recently_commented() in sidebar2.php on line 11」というエラーが表示されてしまいます。2.0.9を使っているせいかと思って、今2.0.7を探しているところなのですが…もし解決したらまたご報告します。
取り急ぎ、お礼まで。
ちなみに今移行中なのは、ttp://hinakiuk.sakura.ne.jp/wordpress/
です。
修正ありがとうございました。先日はIE6で左右カラムの開始位置がタイトルバナーと重なっていました。再度テンプレートをダウンロードさせて頂き確認させて頂き現在はそのような事はありません。そこで少し気になるのがIE6とFirefoxでは若干左右カラムの開始位置が異なるのはしかたないのですね。少し違うようです。
この度は、修正ありがとうございました。
お久しぶりです。
MTを使っていたときにもこちらのテンプレを使わせていただいていたので、今回WPでもこちらのテンプレートを使わせていただこうと思います。
わからないことがあれば質問に来ますので、またよろしくお願いします^^
yujiroさん
こんにちは、thomasです。
>ご質問の件ですが、「Movable Typeの時のようにしたい」とうのは「Syndicate this site」を表示するということでしょうか。解釈が誤っておりましたら具体的な完成イメージをお知らせください。
はい、その通りでございます。
Safariで確認すると改行の位置が不自然になってしまい、
そもそもRSSの仕組みも理解していないため、
見た目を変えるにはどうすればよいのか迷っております。
>kazuさん
こんばんは。
ご質問の件ですが、テーマエディタで該当部分のタグ
<?php the_time('h:i') ?>を
<?php the_time('H:i') ?>に変更してください。
折角ですので、この内容はいずれエントリーさせて頂きたいと思います。
それではよろしくお願い致します。
>ヒナキさん
こんばんは。
テンプレートご利用ありがとうございます。
WordPress2.0.9 の動作は確認できました。エントリー冒頭に記してます Commented entry list プラグインをインストールすれば正常に表示されると思いますのでご確認ください。
それではよろしくお願い致します。
>panserさん
こんばんは。
サイドバー開始位置につきましては合わせたつもりですが、期待通りでない場合はご自身で微調整してみてください。
>さっちんさん
こんばんは。
ご無沙汰してます。
この度はご利用ありがとうございました。
WordPress は持ちネタがないのでお気軽にご質問ください。
>thomasさん
こんばんは。
ご連絡ありがとうございます。
それでは少しいじって Movable Type のような表示を試みてみます。
当方、Mac がないのでご期待通りにならないかもしれませんが予めご容赦ください。
回答ありがとうございます。
24時間で表示されるようになりました。
これからも開発頑張ってください!
yujiroさん
ありがとうございます。
私も協力できれば良いなと思います。
すみません、あとコメントに本名書いちゃいました。
申し訳ありませんが、Web nameのthomasに、
変更していただけないでしょうか?
>kazuさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようで良かったです。
ではでは!
>thomasさん
こんばんは。
ご要望の件、かしこまりました。
コメントの方は修正しておきました。
ではでは!
すみませんでした、私の手違いでした…
プラグインを入れたらうまくいきました。どうもありがとうございました。
早速質問なんですが、個別エントリーのページでコメントとトラックバックを分けて表示するにはどこを修正すればよいでしょうか?
Commented entry listプラグイン同梱のcomments.phpに差し替えたら表示が崩れてしまったので・・・。
お手すきのときで構いませんのでよろしくお願いいたします。
管理人さん更新お疲れ様です!
wordpress導入したばかりでようやくつかめてきたかんじです。
サブカテゴリーリストのツリー画像で親カテゴリーのみ異なる画像を表示する。
これサイトが奇麗にまとまっていい感じですね。
自分の理想の形なのでお気に入りです。
テンプレート(テーマ)とは関係ない質問になるのですが、phpのことなんですが、時間のある時でいいのでよかったら教えて下さい。
先日教えてもらったphpコードを使ってなんですが。
↓うまく表示できてなかったらすいません。
<?php the_time('H:i') ?>
このphpコードを使って、最新の記事リスト(設定では10件なので10件全部に表示させるようにしたいです)
の後ろに時間を表示させるようにしたいのですが
次のようにしたんですが
<?php get_archives('postbypost', '10','custom' ,'<li>' , the_time('H:i').'</li>'); ?>
最新の1件の記事にしか時間が表示されませんでした。
自分が求めてることを可能にするには、大幅な改造が必要なのでしょうか?
もし簡単でしたら教えて下さい。
忙しい中すいません。
>ヒナキさん
こんばんは。
ご連絡ありがとうございました。
無事に表示されたようで良かったです。
ではでは!
>さっちんさん
こんばんは。
ご質問の件につきましては別途確認させてください。分かり次第エントリーしたいと思います。
それではよろしくお願い致します。
>kazuさん
ご質問の件につきましては別途確認させてください。実現可能であれば別途エントリーしたいと思います。
それではよろしくお願い致します。
kazu 様
get_archives の代わりに下記コードで実現できるかも...です。
<li><h2>archive test</h2>
<ul>
<?php
$lastposts = get_posts('numberposts=10');
foreach($lastposts as $post) :
setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>" id="post-<?php the_ID(); ?>"><?php the_title(); ?></a> [<?php the_time('H:i'); ?>]</li>
<?php endforeach; ?>
</ul>
</li>the_time はループの中で使わないと駄目なようなので、get_archives で使用しても正しい時刻は表示されないかもです。(私が試してみた時は全部同じ日付になってしまいました)
しかも get_archives がいつのまにか非推奨になってました(^-^;;;
管理人さん忙しい中返信ありがとうございます。
Tricksterさんからのやり方をコピーしたら無事に表示がされました!!
凄いです!
本当にありがとうございます。
感謝しています!
100%満足のできるテーマありがとうございます!
コメントとトラックバックの分割表示ですが、Tricstarさんがエントリーをあげてくださり、その方法で無事に分割表示できています。
小粋ユーザーさんなら上記の方法でいけるかと思いますので、ご報告いたします。
>Tricksterさん
こんばんは。
情報ありがとうございました。
当サイトでも改めてエントリーさせて頂きたいと思います。
>kazuさん
こんばんは。
ご連絡ありがとうございました。
うまく表示されたようで良かったです。
ではでは!
>さっちんさん
こんばんは。
ご連絡ありがとうございました。
うまく表示されたようで良かったです。
当サイトでも確認でき次第、エントリーしたいと思います。
ではでは!
いつもお世話になっています。
以前からWPで少しづつ移転作業をおこなっていまして今回正式に移転することにしました。
MTではほんと色々とお世話になりました。
小粋空間様のお力添いでなんとかMTも続けて
これました。
今後も、小粋空間様のテンプレートをご利用させて頂きWPに変更することになりましたけど今まで同様宜しくお願いします。
また、BlogPeopleもつい先日変更手続きを
しましたのでまた、ご登録の程宜しく
お願いします。
テンプレートありがとうございました。
>panserさん
こんばんは。
WordPress移転のご連絡ありがとうございました。
こちらこそ色々とお世話になりますが、今後ともよろしくお願い致します。
pre タグの記事は参考になりました。ありがとうございました。
3カラム版を使わさせていただいているのですが、Archive表示ページでの事です。
エントリーに複数のカテゴリーを割り当てています。その状態でカテゴリーArchiveを表示させると一番上に表示されるエントリーに割り当てられている一件目のカテゴリー名が表示されています。
たとえば「A」「B」と言うカテゴリーを割り当てていて、「B」のカテゴリーArchiveを表示させると表示される記事は「B」なのに HOME>A と、表示されます、修正方法はありますか?
>Everestさん
こんにちは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、可能か調査してみます(他のプラグイン利用になるかもしれません)。
すいませんがお時間ください。
yujiroさん
わざわざありがとうございます。
よろしくお願いします。m(__)m
質問ばかりで申し訳ありません。
wordpress2.0.9で3カラムで使用させてもらってます。
アーカイブをクリックした時にその月の最後にかかれた記事から表示がされますが、これを記事のタイトルだけを1ヶ月分表示させることなどはできないでしょうか?
忙しい中すいませんがアドバイスをお願いします;;
プラグインでDC’s nicer archivesというのがありました。
こちらで動作をさせてみたいと思います。
古いプラグインなので動作はわかりませんが。
また報告にきます。失礼します。
>kazuさん
こんにちは。
テンプレートご利用ありがとうございます。
ご質問の件、こちらでも時間をみて試してみたいと思います。
ではでは!
以前,さくらのブログでテンプレートを使わせていただきました ranpaku です。
http://vat-brain.sblo.jp/article/3763247.html
今回は,Wordpress のテンプレートをお借りしています。
さしあたりご報告のみです。
>ranpakuさん
こんばんは。
ご返事おそくなりすいません。
テンプレートご利用のご連絡ありがとうございました。
ではでは!
yujiroさん
はじめまして!
早速WordPressテンプレートを使わせていただこうと思ったのですが
エラーが出てしまいます(涙)
どこがおかしいのでしょうか?
申し訳ありませんが、よろしくお願い致します。
エラーが出たURLを記入しておきます。
>おのりさん
はじめまして。
テンプレートご利用ありがとうございます。
ご質問の件ですが、記事冒頭にありますように「Commented entry list」プラグインが有効になっている必要があります。
それではどうぞよろしくお願い致します。
おのりです。どうやら解決したようです。
ありがとうございます。
今後ともよろしくお願いします。
これを機会に、WordPressを勉強しようと思います。
またまた失礼します。
解決したと思っていましたが、まだエラーが出ていました。
またURLを書いておきます。
解決方法を教えてください。よろしくお願いします。
こんにちは
wordpress2.2で3カラムで使用させてもらってます。
左サイドバーでundefined function: get_recently_commentedのエラーがでます。
その条件が
1.Commented entry list Pluginを入れてない(あたりまえです)
2.Commented entry list Plugin 有効のとき
※逆にCommented entry list Pluginを無効にすると正常表示されます
ぜひ、お助けください。
>おのりさん
こんばんは。
ご返事が大変遅くなり申し訳ありません。
ご質問の件ですが、エラーメッセージに表示されている「wp_grins()」は WordPress の古いバージョンにしか実装されていないようです。
可能であれば最新バージョンの WordPress をご利用頂けますでしょうか。
それではよろしくお願い致します。
>tomoさん
こんばんは。
ご質問の件ですが、同様の事象を確認することができませんでした。
確認ですが、「Commented entry list Plugin が無効の時」には、コメントも正常に表示されておりますでしょうか。またはページ全体は表示されて、コメント部分は正常に表示されていないのでしょうか。
なおプラグイン設定画面の「アクション」欄が「無効化」が表示されていればプラグインは有効ですので、再度ご確認頂ければ幸いです。
それではよろしくお願い致します。
>yujiroさん
再インストールしましたら、無事解決しました。
ありがとうございます。
>tomoさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようでよかったです。
ではでは!
はじめまして。
WordPressのテンプレートを使用させていただきました。
いろいろとテンプレート公開されてますが、ケバケバしいのはイマイチと思っていたのですが、小粋空間さんのは、シンプルで使いやすいと思いました。
たいへん気に入っています。
ありがとうございました。
MTとWPの記事もわかりやすかったです。
あの記事を見て、WPの導入を決めました。
>akimoさん
こんにちは。
テンプレートご利用&ご連絡ありがとうございました。
気に入って頂けたようで光栄です。
それでは今後ともどうぞよろしくお願い致します。
yujiroさま。こんにちわ。
いつもお世話になっております。
MT4にも慣れてきてエントリ数も増えてきたら先日、質問した
再構築の際にタイムアウトと同じ症状になってしまって
色々と調べてもxreaとの相性が悪いようなので
WordPressを使ってみようと思いまして。
どうしてもyujiroさまのテンプレートが大好きで使わせて
もらおうと思ってインストールして出来た!と思ったら
始めからエラーになってしまい、質問に来ました(-_-;)
すいません。
Recent Trackbacksの下に
Warning: Variable passed to each() is not an array or object in /virtual/choba/public_html/wordpress/wp-content/plugins/commented-entry-list.php on line 52
スタイルシートが崩れてしまいました。色々な方のコメントを
見てみたのですが・・・何をやってもダメでご指導を宜しくお願い致します。
yujiroさま。
お世話になります。mamyuです。
本日私もアプルさんと同じ現象が起きてしまいました。
Warning: Variable passed to each() is not an array or object in /home/luh112/public_html/wp-content/plugins/commented-entry-list.php on line 52
という具合です。
よろしくお願いします。
>アプルさん
>mamyuさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、プラグイン配布サイトでも同様のエラーについてコメントがあり、改修された
commented-entry-list_1.2.zip
が配布されています。
参考:http://hirobee.jp/archives/2005/04/commented-entry-list-plugin/
確認ですが、ご利用のプラグインは、上記のバージョンになっておりますでしょうか。
試しに、アプルさんご利用になっているバージョンのWordPress2.0.11をローカルPCにインストールし、テンプレート入れ替え後、commented-entry-list_1.2を適用したところ、事象は再現しませんでした。
なお、このエラーは(この場合)トラックバックが0件の時に発生していた事象の様です。
うまくいかない場合、お手数ですが再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。
yujiroさま。こんにちわ。
いつもお世話になっております。
上記のバージョンを入れ替えたら、出来ました。
テストにトラックバックもしてみたら表示されました♪
本当にいつもyujiroさまには感謝しております。
またすぐに分からない事が出てくると思いますが(-_-;)
その時は、ご指導を宜しくお願い致します。
この度はありがとうございました。
>アプルさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようでよかったです。
ではでは!
yujiroさん
すいません。mamyuです。
http://219.94.133.210/~luh112/
私の場合入れ替えましたが、エラーは出てしまいます。
Warning: Variable passed to each() is not an array or object in /home/luh112/public_html/wp-content/plugins/commented-entry-list.php on line 52
エラーが表示されない条件として、TBをしなければならないのでしょうか?
yujiroさん
すいません。こちらにcommented-entry-list_1.2.zipがありました。
http://hirobee.jp/archives/2005/05/commented-entry-list-11/
間違えて、前のバージョンをインストールしてました。
ご迷惑おかけしました。
>mamyuさん
こんにちは。
ご連絡ありがとうございました。
無事に解決されたようでなによりです。
ではでは!
はじめまして
ME2.2.3ですとエラーになります。
Fatal error: Call to undefined function get_recently_commented() in /virtual/●●●/public_html/●●
●.com/wp-content/themes/koikikukan3/sidebar2.php on line 11
解決策をどうぞよろしくお願い致します
>ねこさん
はじめまして。
テンプレートご利用ありがとうございます。
ご質問の件ですが、本文冒頭に記載している「Commented entry list」プラグインをインストールおよび有効化されておりますでしょうか。
なお、プラグインの最新版は、下記のページにある commented-entry-list_1.2.zip をご利用ください。
http://hirobee.jp/archives/2005/05/commented-entry-list-11/
また、本文への記述がもれてますが、テンプレートはWordPress2.2.3で正常に動作することを確認しています。
上記の対処で正常に動作しない場合、お手数ですが再度ご連絡頂けますでしょうか。
それではよろしくお願い致します。
yujiroさま お忙しい所申し訳ありません
commented-entry-list_1.2.zip をDLしたいのですが、403 ForbiddenになりDLできないのです。
よろしくお願い致します
>ねこさん
こんにちは。
ご質問の件ですが、ファイルのダウンロードは左クリックではなく、右クリックして、IEであれば「対象をファイルに保存」、Firefox であれば「名前をつけてリンク先を保存」を選択し、表示されたファイル名のままで保存してください(保存先のフォルダはどこでもかまいません)。
左クリックで 403 エラーになるのは、.zip という拡張子のファイルをブラウザで表示させることができないためです(左クリックは常にブラウザでの表示が目的です)。
もし、解凍方法等がお分かりにならなければ再度ご連絡ください。
それではよろしくお願い致します。
yujiroさま
テンプレートのZIP形式 は保存できますが、Commented entry listのファイルですと、ieでは右クリック→対象をファイルに保存ができないのです。 FirefoxでDLは出来ますが、解凍するとフォルダの中が空っぽです。どうしたらいいのでしょ?
>ねこさん
こんにちは。
すいません。当方の確認ミスでした。
現在、配布サイトに問い合わせ中(該当記事にコメントしました)ですので、そちらを確認頂けますでしょうか。
それではよろしくお願い致します。
yujiroさま
問い合わせをしていただきありがとうございました。先ほどDLができ、ブログもちゃんと表示されました。お手数をおかけいたしました、ありがとうございました。
>ねこさん
こんばんは。
ご連絡ありがとうございました。
ではでは!
WordPressの2.0.11にて、3カラム固定のテンプレートを使わせて頂いておりますが、少しわからない事がありましたので、ご質問をさせて頂きました。
① 以前にも同じ質問があり、現在のテンプレートでは修正済みとの事ですが、右サイドバーにある「Archives」と「Categories」の記事数が表示されません。何とか記事数を表示したいのですが、どうすればよいのかわかりません。
② ブログロールが個別のページでは表示されないのですが、各ページに表示されるようにする方法がございましたら、お教え頂けないないでしょうか?
お忙しいところ恐れ入りますが、お手隙の時で構いませんので、お教え頂けましたら幸いです。
>デイサポートさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、①は、「Archives」については、
<?php wp_get_archives(); ?>を
<?php wp_get_archives('show_post_count=true'); ?>に変更してください。
①の「Categories」については、当方の環境+2.0.11では表示されているので、解決策が見つかっておりません。
他のテーマに切り替えて表示されるようであれば、そちらの設定を使ってみてもらえますでしょうか。ちなみに
<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>はいかがでしょうか?
②については、
<?php if ( is_home() || is_page() ) { ?>
<?php get_links_list('ブログロール'); ?>
<?php } ?>を
<?php get_links_list('ブログロール'); ?>に変更してください。
それではよろしくお願い致します。
yujiro様
ご教授頂きましてありがとうございました。
①の「Archives」と、②の「ブログロール」の件は、お教え頂きました通りに変更をした所、改善しました!
「Categories」に関しましては、当方「My Category Order」というプラグインを使い、カテゴリーの順番を変更していた為、それが原因ではないかと思い、<?php wp_list_cats('sort_column=name&optioncount=1&hide_empty=0'); ?>を、<php wp_list_cats('sort_column=my_order&optioncount=1&hide_empty=0'); ?>へ変更した所、何とか無事に記事数の表示が出来るようになりました。
この度はお忙しい中、お手数をお掛けしまして本当に申し訳ございませんでした。ダウンロードさせて頂きましたテンプレートは、今後も愛着を持って使わせて頂きます。
本当にありがとうございました。
>デイサポートさん
こんにちは。
ご連絡ありがとうございました。
こちらこそ何ヶ所か改善点がみつかって助かりました。
コメントは修正して、タグを表示しましたので、後のコメントは勝手ながら削除させて頂きました。不具合の内容もご連絡くださりありがとうございます。
ではでは!
はじめまして。MTからWPへ乗換え組です。
小粋空間さんのテンプレートがどこよりも一番使いやすいので、WPでも使わせて頂きます。
ところで、テンプレートをちょっといじりたいと思ってあれこれいじっているのですが、基本的なところでつまずいてしまって悩んでいます。
レイアウトはlayout-three-column-liquidにしています。
左右にあるサイドバーを左側に並べて置きたいのですが、インデックステンプレートの
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
の下に、ダウンロードしたテンプレートの下の方にある<?php get_sidebar(); ?>を持って来たのですが、ナニも変わりません。
とても初歩的なことでつまづいていて恥ずかしいのですが、お時間がある時にアドバイス頂けたら嬉しく思います。
>prinaoさん
こんにちは。
テンプレート、引き続きご利用くださり、大変ありがとうございます!
ご質問の件ですが、上記の修正に加えて、スタイルシートの下記の部分を修正してください。
青は追加または変更、赤は削除を示しています。
:
/* for 3 columns liquid layout */
.layout-three-column-liquid #content {
margin: 0 0 10px 355px;
border-bottom: 1px solid #669;
border-left: 1px solid #669;
border-right: 1px solid #669;
}
.layout-three-column-liquid #links-left {
position: absolute;
width: 155px;
top: 103px;
_top: 102px;
left: 15px;
color: #fff;
}
.layout-three-column-liquid #links-right {
position: absolute;
width: 155px;
top: 104px;
_top: 100px;
right: 15px;
left: 185px;
color: #fff;
}
:変更した px 値は適宜調整してください。
それではよろしくお願い致します。
>prinaoさん
こんばんは。
ご連絡ありがとうございました。
ではでは!
テンプレートを使用させていただいています。
質問なのですが、IE6 にて表示を行うと何故か右サイドバーが回りこんでしまい、左サイドバーの下に表示されてしまいます。
私の記事の問題なのでしょうか?
申し訳ありませんがよろしくお願いいたします。
>tattsunさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件につきまして、こちらから拝見させて頂いたところでは事象が確認できませんでしたが、直っていないようでしたら下記のセレクタにoverflowプロパティを追加してみてください。
.layout-three-column #links-left-box,
.layout-three-column #links-right-box {
float: left;
width: 185px;
overflow: hidden;
}直らないようでしたらお手数ですが再度ご連絡ください。
それではよろしくお願い致します。
こんにちは、WordPressの3カラム版を使わせてもらっています。
私のサイトで2カラム(リキッド)で使ったところ、表示がおかしくなったので御報告します。
http://omoikane.kuronowish.com/
IE6やFirefox1.5~2.0系で確認したところ、div id="links-right-box"の中身が左カラムに入らず、一番下に固まってしまいます。
もし何か改善策があったら教えていただけると助かります。
>po1732さん
こんばんは。
ご質問の件ですが、URLをご連絡頂けますでしょうか。
それではよろしくお願い致します。
お世話になります。
アドレスは、
http://omoikane.kuronowish.com/
および
http://omoikane.kuronowish.com/about/
です。
3カラムで表示すると、固定でもリキッドでも問題ありませんでした。
しかし2カラムにすると、サイドバーを左にしても右にしてもリキッドにしても固定にしてもレイアウトが破綻してしまいます。
もしかしたら私がなにかとてつもない勘違いをしているかもしれません。
その場合は申し訳ありません。
あと、style.cssの文字コードはどの文字コードに指定されているか教えていただけないでしょうか。
Windows上でEmEditorというテキストエディタでそこらの文字コードを一通り指定しても、textereaで指定されているfont-familyの所の日本語が文字化けして読めないのです。
以上、どうか宜しくお願い致します。
>po1732さん
こんばんは。
ご質問の件ですが、2カラムに変更する場合は、左右どちらかのサイドバーのテンプレートタグを丸ごと削除する必要があります。説明不足で申し訳ありません。
左サイドバーのみ表示する場合は、アーカイブ/インデックス/ページ/検索結果/シングルポストにある、
<?php get_sidebar(); ?>を削除してください。
左サイドバーのみ表示する場合はアーカイブ/インデックス/ページ/検索結果/シングルポストにある、
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>を削除してください。
文字化けはテンプレートの誤りです。すいません。
とりあえず下記の内容に差し替え願えますでしょうか。
input,textarea {
font-family: "Osaka", "ヒラギノ角ゴ Pro W3", "MS Pゴシック", arial, sans-serif;
}それではよろしくお願い致します。
御返事ありがとうございました。
御意見を参考にしつつ、以下のようにして対応してみました。
・header.phpのbodyタグのところを、body class="layout-three-column"に変更
・sidebar.phpのulタグの中身をsidebar2.phpのulタグの中身に移動
・style.cssの日本語文字化け部分を修正
以上により、2カラムで思ったようなレイアウトを実現できました。
どうも有り難うございました。
すみません、1箇所間違えました。
header.phpのbodyタグのところは、当然、body class="layout-two-column-liquid-left"でした。
失礼しました。
>po1732さん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
小粋空間さま
この度、当団体(ひょうごんテック)のウェブサイトのサーバ移行に伴い、ブログエンジンを MovableType から WordPress へ変更しました。
Themesには、koikikukan3 を 2カラムに変更して使わせてもらっています。
どうもありがとうございます。
現行URL:http://hyogontech.net/
移行後URL:http://www.tcc117.org/hyogontech/
>Kazuyaさん
こんばんは。
ご連絡ありがとうございました。
またテンプレートご利用くださり、ありがとうございます。
それでは今後ともよろしくお願い致します。
先日よりWordPressに引っ越しをするため、
テンプレート他、たくさんのお知恵を拝借しています。
ありがとうございます。
ところで、こちらのテンプレートで
同じ日にちの記事を個別に独立して表示したい場合、
WordPressではどこをどのように変更したらよろしいのでしょうか。
使わせていただいているのはlayout-three-columnです。
↑でコメントいたしました、ukyoです・ぺこり。
何だか文章が途中で送信されてしまったようで、
切り口上に読めてしまいますね(汗)。
お気を悪くなさったら申し訳ありませんでした。
上記お尋ねの件ですが、テンプレートの使い方を根本から考え直しまして、
自分なりに同じ日付でも個別に表示できるようにいたしました。
お手数をおかけして申し訳ありませんでした。
もう少し、きちんと拙ウェブログが完成しましたら、
お知恵や技を拝借した記事にトラックバックをさせていただきたいと思っております。
その節は、またよろしくお願いいたします。
いつも、本当にありがとうございます。
>ukyoさん
こんばんは。
テンプレート・カスタマイズご利用ありがとうございます。
ご質問の件ですが、自己解決されたようで良かったです。
トラックバックもどしどし送ってください。
ではでは!
yujiroさん
いつも色々と助言ありがとうございます。
疑問点等が出てきましたので書き込みします。
別サイト作るのにWordPress 3カラム版をダウンロードし
何も手を加えない状態でUPしてみましたが、footerが右カラムの
RSSの下の小粋空間のバナー画像の下に表示されますね^^;
footer.phpの一番税所に<br class="clear" />が
抜けているみたいですね。
(2カラム/1カラム版は問題ないです。)
また、3カラム版では「2007.03.13 日付表示のテンプレートタグを変更と、それに伴う5項の JavaScript 削除」とありfooter.phpのJavaScriptが削除されていますが、2カラム/1カラム版はまだそのまま残っていますね。
これは3カラム版しか更新しないってことでしょうか?
だとしたら3カラム版落して変更していくのがいいのかな?
(どこかに記載されていたら見落としてますのですみません。)
最後に・・・footerですがMEへのLinkに両方なってます。
MEは閉鎖されたので削除か日本語版へのLinkがいいと思います。
お忙しいところ申し訳ないですが、お時間のあるときにご解答をお願いします。
>kenさん
こんにちは。
ご返事遅くなり申し訳ありません。
<br class="clear" />は他のCSS(#box:after)に置き換えているので、不要です。
また、先ほど配布しているテンプレートをWordPress2.5.1で、何もない状態で表示してみましたが、正常に表示されています。ご利用のブラウザ等お分かりでしたらご連絡ください。
更新は、申し訳ありませんが3カラム版のみです。
フッターのリンクは修正して、別途バージョンアップしたいと思います。
ご指摘ありがとうございました。
yujiroさん
VistaのIE7およびXP SP3のIE6とFirefox Ver.2.0.0.14で確認しましたが、
フッター(デフォルトだと、Blogタイトル All rights reserved.
Powered by WordPress and WordPress ME
)
が右カラムのRSSの下の小粋空間のバナー画像の下に表示されます。
ダウンロードしましたのはこちらの記事の「Zip形式」のLink先である
http://www.koikikukan.com/archives/download/WordPress/template3/20071203/koikikukan3.zip
を落しました。
URLにテストサイトのURLを載せておきますのでご確認頂けますでしょうか。
#環境依存ならそれで問題なしです。
#まともな使い方をブラウザ・鯖共にしてるとは言えませんので(苦笑)
>kenさん
こんにちは。
ご返事遅くなってすいません。
ご質問の件につきまして、こちらでは同様の事象が発生しないのですが、とりあえずテーマを更改しました。
それではよろしくお願いいたします。
はじめましてnikuと申します。
wordpressに乗り換えてから、ずっと使わせていただいております。
サイドバーのレイアウトに関してご質問させていただきます。
現在、レイアウトはlayout-three-columnにしております。
左右にあるサイドバーを右側にまとめたいと考えております。
以前のご質問にあった、layout-three-column-liquidの場合を参考にさせていただいたのですが、どうも正常に表示されません。
大変お忙しいとは思いますが、どうかお知恵をお貸しください。
宜しくお願いいたします。
>nikuさん
こんにちは。
ご質問の件ですが、例えばメインインデックスのテンプレートであれば、上の方にある
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>を下記の位置に移動してください。
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
<get_sidebar(); ?>
<get_footer(); ?>それではよろしくお願い致します。
お世話になっています。利用させていただいています。
タイトルに「≫」が表示されるのですが,それを消したいと思います。方法あるでしょうか。
>KokoNagaさん
こんばんは。
テーマご利用ありがとうございます。
ご質問の件ですが、サイトを拝見させていただきましたが該当の箇所が見つかりません。
「タイトル」の具体的な位置をお知らせください(「タイトル」というのは「記事のタイトル」以外の何かでしょうか?)
それではよろしくお願い致します。
タイトルとは,ブラウザの一番上に表示されるタイトルのことです。よろしくお願いします。
記事を個別表示にしたときに表れます。
よろしくお願いします。
>KokoNagaさん
こんにちは。
ご連絡ありがとうございました。
「ヘッダー」テンプレートにある、
<?php wp_title(); ?>を探して、
<?php wp_title(''); ?>に変更してください。
それではよろしくお願い致します。
うまくいきました。感謝します。ありがとうございました。
yujiroさん
Archives表示時にブラウザに表示されるタイトルについて教えてください。
Archives一覧で表示している、2008年11月のLinkをクリックすると
ブラウザのタイトルが【Blog名>>2008>>11月】となります。
これを【Blog名>>2008年>>11月】とする方法はあるのでしょうか?
宜しくお願い致します。
いつもお世話になっております。
現在WordPressの2.6.2にて小粋空間様のテンプレートを使わせて頂いております。
前の方のご質問を見て気が付いたのですが、Archives表示時のブラウザに表示されるタイトルなのですが、私の場合は「2008年11月」をクリックしましても、「Blog名>>2008>>11月」とならず、Blog名しか表示されません。
ちなみに「Categories」や「RSS」も同じで、Blog名しか表示されていませんでした。
試しに最新の「WordPress テーマ修正(フッタ付きリキッドレイアウト対応)」に変更してみましたが、やはりBlog名しか表示されず、WordPress 2.6.2の利用可能なテーマに元々用意されていた「WordPress Classic」や「WordPress Default」で確認すると、「Blog名>>2008>>11月」と表示されます。
さっぱり原因がわからず、途方に暮れております。もし何かお心当たりがございましたら、お教え頂ければ幸いです。何卒宜しくお願い致します。
>kenさん
>デイサポートさん
こんばんは。
ご返事遅くなってすいません。
いずれのご質問にも対応できるプラグインを作成しました。
http://www.koikikukan.com/archives/2008/12/10-013333.php
お試し頂ければ幸いです。
なお、デイサポートさんのご質問については配布テーマの設定誤りです。申し訳ありません。
yujiro様、いつもお世話になっております。
早速上記のプラグインを使わせて頂いたのですが、「Categories」に関しては正常に表示されるようになりましたが、「Archives」に関しましては、「2008 - 12 月 -」となってしまい、「年」が表示されません。
また「日別アーカイブ」では「2008 - 12 月 - 09 -」となってしまい、「年」と「日」が表示されません。
ヘッダーのテンプレートタグの変更は、すべてコピペにて行いましたので、間違いはないと思うのですが・・・。
これはyujiro様が仰りました「配布テーマの設定誤り」という事が原因なのでしょうか?
いつもお聞きしてばかりで本当に申し訳ございません。お時間がございます時で構いませんので、お教え頂けましたら幸いです。
何卒宜しくお願い致します。
>デイサポートさん
こんばんは。
こちらでは同様の事象が発生しないため、申し訳ありませんが次の内容に書き換えてください。これでデフォルトテーマと同じ表示になります。プラグインは削除してもらって構いません。
<title><?php bloginfo('name');
if ( is_single() ) {
_e('» Blog Archive', 'kubrick');
}
wp_title(); ?></title>それではよろしくお願い致します。
yujiro様、ご教授を頂きまして、ありがとうございました。
その後いろいろと試してはみましたが、なかなか思うように改善しません。今後はWordPressのバージョンアップや再インストールも視野に入れつつ、もう少し自分なりに調べてみようと思いますので、もし改善しましたら、ご報告をさせて頂きます。
お手数をお掛けしまして、本当に申し訳ございませんでした。今後とも宜しくお願い致します。
yujiroさん
プラグインの作成ありがとうございます。
プラグインを有効後、下記をヘッダへ挿入すると・・・
<title><?php bloginfo('name'); ?> - <?php if ( is_single() ) { ?><?php wp_title(''); ?> <?php } else { get_title(' - ',true,'right'); } ?></title>
デイサポートさんと同じ症状がでました^^;
WP2.6.5/yujiroさんのテーマ使用
<title><?php bloginfo('name'); ?></title>
で現状どこを見てもBlog名のみ表示するようにして逃げました。
正月休みになるので時間を見つけて別でWP2.7をインストールし
試してみたいと思います。
>kenさん
こんにちは。
ご返事遅くなってすいません。
ご質問の件ですが、プラグインファイルの中にある「Title-ja.mo」や「Title-ja.po」もすべてアップロードされてますでしょうか。
なお、レンタルサーバ(CORESERVER)にWP2.7をアップロードして、当ブログのテーマとプラグインを適用させましたが、[118]のデイサポートさんの事象は発生しませんでした(title要素に「年」と「月」が表示されます)。
実験サイト
http://mtbook.s58.coreserver.jp/wp27/
何かお分かりになりましたら、ご連絡頂ければ幸いです。
それではよろしくお願い致します。
いつもお世話になります。
こちらのコメント投稿欄のように、「名前」や「メールアドレス」などと日本語で表示するにはどこを書き換えればよろしいでしょうか?
本家フォーラムで検索しても解決できませんでした。
>ぼりさん
こんにちは。
ご質問の件ですが、WordPress のコメントフォームのラベルを日本語にしたいということであれば、例えば、当サイトで配布しているテーマであれば、コメント(comments.php)の下記の部分の赤色
<p><label for="author">Name:<?php if ($req) echo "(required)"; ?></label><br />
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="2" accesskey="n" />
</p>
<p><label for="email">Mail: (will not be published) <?php if ($req) echo "(required)"; ?></label><br />
<input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="3" accesskey="m" />
</p>
<p><label for="url">Website:</label><br />
<input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="4" accesskey="w" />
</p>を次の青色のように書き換えます。
<p><label for="author">名前:<?php if ($req) echo "(required)"; ?></label><br />
<input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="2" accesskey="n" />
</p>
<p><label for="email">メールアドレス(非公開): <?php if ($req) echo "(required)"; ?></label><br />
<input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="3" accesskey="m" />
</p>
<p><label for="url">URL:</label><br />
<input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="4" accesskey="w" />
</p>ご質問の解釈が間違っているようでしたら再度ご連絡ください。
それではよろしくお願い致します。
さっそくのご教示ありがとうございます。
yujiroさんが教えてくださったとおり変更をしたのですが、反映されません。
ほかの海外サイトからDLしたテーマを変更しようとしても出来ませんでした。
使用しているWPのバージョンは2.7です。
設定か何かを変えてから変更だったのでしょうか?
>ぼりさん
こんばんは。
ぼりさんのスキルや具体的な作業状況が不明なので適切な回答でないかもしれませんが、テーマ編集のテキストエリア下に「ファイルを更新」というフォームボタンは表示されてますでしょうか?
表示されていなければ、テーマディレクトリのパーミッションを変更してファイルの書き込み権を与えてください。
それではよろしくお願い致します。
yujiroさん
説明不足ですみませんでした。
パーミッションは変更してあり、index.phpでの表示変更(「続きを読む」とかに変更)やスタイルシートの変更はできました。
comments.phpの変更ができないんです。
ファイルを変更してアップロードしても変更されておらず、ページのソースを見ても変わっていません。
ほかのテーマも同じようにcomments.phpだけ変更できないので、何か手順が違うのかと・・・
yujiroさん
まことに申し訳ありませんでした。
こちらのテーマを再度DLし、WP内のテーマを削除して再度アップし直した結果、きちんと表示されるようになりました。
ここのところ解凍に失敗することが多く、このようなことになったと思います。
お手数をおかけしました。
また何かありましたらよろしくご指導ください。
>ぼりさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようで良かったです。
ではでは!
初めまして
シンプルで使わせていただいています
2カラムのwordpress2.7バージョンです
タイトルの画像を入れたいのですがスタイルシートのどの辺を変更したらいいのでしょうか?
宜しくお願いいたします
kenです。
やっとまともに時間がとれたので試してみました。
亀レスになりました^^;
118~くらいの件です。
ちょこっと原因かなぁ~ってのが見えましたが対策がわかりません^^;
プラグインを有効にしてパーマリンク設定がdefault(/?p=記事No)だと正常に表示されますが、それ以外(カスタム:/%year%/%monthnum%/%day%/)にすると発生してるような気がします。
お時間のあるときにご確認をお願い致します。
WordPress日本語版 Ver.2.7.1+117プラグイン+テンプレートキング様テンプレ
はじめまして、こんにちは。
最近ブログを始めて、シンプルなテーマを探していましたら、こちらのサイトにたどり着きました。
さっそく使わせてもらっています。
ありがとうございます。
>buledragonさん
こんにちは。
テーマご利用&ご連絡ありがとうございました。
あと、勝手ながらBlogPeopleに登録させていただきました。
ではでは!
こんにちは。
3カラム版を使わせていただいています。
ひとつ筆問ですが、カスタムフィールドを使用する場合
<?php the_meta(); ?>
は、single.phpのどの場所に設置すればいいのでしょうか?
初歩的な質問ですみませんがご教授いただければ幸いです。
すみません、再送です。
3カラム版を使わせていただいています。
ひとつ筆問ですが、カスタムフィールドを使用する場合
<?php the_meta(); ?>
は、single.phpのどの場所に設置すればいいのでしょうか?
初歩的な質問ですみませんがご教授いただければ幸いです。
何度もすみません。
[134][135]の件は解決いたしました。
お騒がせしました。
新たに質問ですが、画像を挿入し左寄せ(右寄せ)をして文章を入力すると、管理画面上は正常ですが、サイトを見ると文章が一番下に下がってしまい、2行目からの文章が画像の下に行ってしまいます。
何か対策はありますでしょうか?
よろしくお願いいたします。
お世話様です。
ご質問させていただきます。
画像表示の回り込み設定ですが、管理画面上では左・中央・右とうまく表示されていますが、サイト表示時は設定が効きません(回り込みなしのまま)。
テーマは2カラムでも3カラムでも同じです。
修正方法はありますでしょうか?
>shioさん
>masaさん
こんばんは。
ご質問の件ですが、下記のセレクタをスタイルシートに追加してください。
p img {
padding: 0;
max-width: 100%;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}また、画像が本文下の投稿者に重なる可能性があるので、テンプレートから
<div class="entry-body">の部分を探して、
<div class="entry-body clearfix">に修正してください。
この回答は別途エントリーして情報展開致します。
それではよろしくお願い致します。
テーマを使わせていただきました。ありがとうございました。
>なかのさん
こんばんは。
テーマご利用&ご連絡ありがとうございました。
ではでは!
教えてください。
記事を投稿すると
投稿日時
個別記事へのリンク
本文
コメントなどの有無
がでますが、同じ日付に投稿すると投稿日時が1つしかでません。
例:
投稿日時
個別記事へのリンク
本文
コメントなどの有無
個別記事へのリンク
本文
コメントなどの有無
これを同じ日付でも出るようにするにはどうすればいいでしょうか?
投稿日時
個別記事へのリンク
本文
コメントなどの有無
投稿日時
個別記事へのリンク
本文
コメントなどの有無
みたいな感じです。
宜しくお願いします。
>kenさん
こんばんは。
ご質問の件ですが、以下に記事をエントリーしましたのでご確認ください。
http://www.koikikukan.com/archives/2010/01/03-015555.php
それではよろしくお願い致します。
エントリーありがとうございます。
当方の使用テンプレがKoikikukan 0.1だったのですが・・・
こちらでは難しいでしょうか。
#いぢり過ぎてVerUPが難しいのです^^;
もしお時間があればサポート頂ければ幸いです。
#古いのを意図的に使っている部分がありますので、
#蹴って頂いても構いません
シンプルな3カラムを探していたところ、こちらにたどり着きました!
綺麗なテーマをありがとうございます!!
早速、ダウンロードして追加してみたのですが、右サイドメニューが表示されません。
左サイドメニューのカレンダー・コメント・エントリーは表示されています。
>?php global $layout; $layout = 'layout-three-column'; ?>を>?php global $layout; $layout = 'layout-three-column-liquid'; ?>に変更しました。
wordpress2.9.1なのですが、対応していないのでしょうか?
よろしくお願いします。
お借りします。さっぱりしたテーマで気に入ってしまいました。
動作環境はWordPress2.8.6で、説明の通りで無事導入できましたので一応報告です。
144のコメントを書きましたchabuchiです。
右サイドバーを表示することが出来ました!
プラグインのインストールミスでした。
お騒がせして申し訳ありません。
>yysakiさん、ありがとうございました。
yysakiさんのコメントを読み、もう一度試してみようと思いました。
お世話になります。
デフォルトの3カラムレイアウトを2カラムに変更したいのですが、header.phpの中で、<body class="">を探しても見つかりません。
header.phpには、「body class="<?php if(is_home())」のような記載の後に、else ifで条件分岐している記述はあるのですが、その中にあるレイアウト名(layout-two-column-rightなど)を変更しても、フロント表示は変わりませんでした。
そこで大変お手数ですが、再度どの部分を変更すればレイアウト変更ができるのか、お教えいただけませんでしょうか。
何卒よろしくお願い致します。
お世話になります。
デフォルトの3カラムレイアウトを2カラムに変更したいのですが、header.phpの中で、body class="“を探しても見つかりません。
header.phpには、「body class」の後に、php if(is_home())」のような記述と、else ifで条件分岐している記述はあるのですが、その中にあるレイアウト名(layout-two-column-rightなど)を変更しても、フロント表示は変わりませんでした。
そこで大変お手数ですが、再度どの部分を変更すればレイアウト変更ができるのか、お教えいただけませんでしょうか。
何卒よろしくお願い致します。
>ぽかさん
こんばんは。
テーマご利用ありがとうございます。
変更方法を以下のURLでエントリーしましたので、ご確認ください。
http://www.koikikukan.com/archives/2010/02/26-023456.php
それではよろしくお願い致します。
3カラムを探してたどり着きました。
とても綺麗なテンプレートで早速設置してみました。
記事投稿はうまく行くのですが、記事検索をするとカレンダーから下の文字がすべて大きくなってしまい、段組が崩れます。
特にカスタマイズは行っていません。
ローカル環境(PHP5,MySQL5)にてテストしています。
>makaさん
こんばんは。
テーマご利用&ご指摘ありがとうございます。
テーマを修正致しました。以下の記事で公開しておりますのでご確認ください。
http://www.koikikukan.com/archives/2010/03/18-015555.php
それではよろしくお願い致します。
こんにちは!
テンプレート使わせてもらいます。
3カラムから2カラムに変更・いい加減なカスタマイズでも順調ぽいです。
もし解らないことがあれば、相談させてもらうかもしれません。
よろしくお願いします。
>hecgchanさん
こんばんは。
テンプレートご利用&ご連絡ありがとうございます。
ではでは!
はじめまして。こんにちは。お世話になっております。wordpressのテンプレートをインストールしました。Commented entry listのプラグインもインストールしたのですが、URLにあるサイトのRecent trackbcksの下に
「Warning: Variable passed to each() is not an array or object in /home/sites/lolipop.jp/users/lolipop.jp-dp33254412/web/tyoyohanayo/wp-content/plugins/commented-entry-list/commented-entry-list.php on line 52」
と出てしまいます。何が原因でしょうか?改善方法を教えていただけますでしょうか?
>ウィジェットは使用できません
>現在使用中のテーマはウィジェットに対応していないため、このままではサイドバーの変更はできません。
↑のように表示されてしまうのですが、どうすれば解決できるのでしょうか。
>abeさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、ウィジェット対応のテーマを別途リリースしたいと思います。すいませんお時間ください。
それではよろしくお願い致します。
>abeさん
こんばんは。
WordPress 3.0対応のテーマをリリース致しましたのでご確認ください。
それではよろしくお願い致します。
layout-two-column-liquid-leftという項目がソースに見当たらないのですが・・・?
>aさん
こんばんは。
ご質問の件ですが、ソース(テーマ)には「layout-two-column-liquid-left」という内容は設定されておりません。4項で示している赤色部分に「layout-two-column-liquid-left」を設定してください。
ご質問の意図が違ってましたら再度ご連絡いただけますでしょうか。
それではよろしくお願い致します。
http://hirobee.jp/archives/2005/05/commented-entry-list-11/
こちらのリンクが切れていて、commented entry listがダウンロードできません。
何とかなりますか?
>merkさん
こんにちは。
ご質問の件ですが、別途対処しますのでお待ちください。準備できましたらこのあとのコメントでお知らせします。
>merkさん
こんばんは。
改変したプラグインを以下のURLで配布しましたのでご確認ください。
http://www.koikikukan.com/archives/2011/01/13-005555.php
それではよろしくお願い致します。
さっそくテンプレートを利用させていただいてます。どうもありがとうございます。
当方、
・WPの設置場所をhttp://○○○○○/WP/
・ブログの設置場所をhttp://○○○○○/abc/
としておりまして
サイドバーの小粋空間の画像の指定が
http://○○○○○/abc/wp-content/themes/koikikukan3/images/koikikukan.gif
となっており、うまく表示できません。
Koikikukan: サイドバー (sidebar.php)での記述修正方法をお教えいただけますと幸いです。お手数ですがよろしくお願いいたします。
さっそくテンプレートを利用させていただいてます。どうもありがとうございます。
当方、
・WPの設置場所をhttp://○○○○○/WP/
・ブログの設置場所をhttp://○○○○○/abc/
としておりまして
サイドバーの小粋空間の画像の指定が
http://○○○○○/abc/wp-content/themes/koikikukan3/images/koikikukan.gif
となっており、うまく表示できません。
Koikikukan: サイドバー (sidebar.php)での記述修正方法をお教えいただけますと幸いです。お手数ですがよろしくお願いいたします。
>バードさん
こんばんは。
ご返事遅くなりすいません。
sidebar.phpの以下の部分を変更してください。
変更前(赤色部分が変更対象)
<li><a href="http://www.koikikukan.com/"><img src="<?php echo get_settings('home'); ?>/wp-content/themes/koikikukan3/images/koikikukan.gif" alt="koikikukan" title="koikikukan" width="128" height="22" /></a></li>変更後(青色部分が変更後)
<li><a href="http://www.koikikukan.com/"><img src="<?php echo get_option('siteurl'); ?>/wp-content/themes/koikikukan3/images/koikikukan.gif" alt="koikikukan" title="koikikukan" width="128" height="22" /></a></li>それではよろしくお願い致します。
>yujiroさま
バードです。
無事に画像が表示されました。
どうもありがとうございました!
お世話になります。二年ほど前にこちらのテンプレートを利用させていただき、そのシンプルさが気に入って、以来ずっと使わさせていただいてます。
さて、いつのころからか「カテゴリー」が機能しなくなってしまいました。自分はそこらをクリックせず、誰も報告してくれなかったものですから、いつからなのかはっきりとわかりません。以前は機能していたはずです。もしかしたら WordPress3.0 からなのかと、数日前にこちらから3.0対応版をいただいて差し替えましたが症状代わらず。カテゴリーをクリックしても「トップページに戻る動作」になってしまいます。なお、タグは動作します。
スクリプトは表示に関係する部分はいじってますが、動作に関係する部分は意識していじってはいません。
なにか解決法、ヒントなどいただけましたらありがたいです。よろしくお願いします。
カテゴリー機能について追加です。
月ごとや日ごと(カレンダー)のアーカイブは動作します。カテゴリーを全角文字で作ってるので、もしかしたら原因はそこらかと、「wp-multibyte-patch」も入れ直してみたりしたんですが変化はありませんでした。
>なかのさん
こんばんは。
テンプレートご愛用くださりありがとうございます。
ご返事遅くなって申し訳ありません。
WordPress3.2+当方で配布している最新版のテーマでカテゴリの動作を確認してみましたが、同様の事象が確認できませんでした。
サイトを拝見させていただいたところ、カテゴリのリンク部分のURLは正常に生成されているようですので、.htaccessの設定またはパーマリンクの設定をご確認願えますでしょうか。
それではよろしくお願いいたします。
アドバイスありがとうございます。きちんと生成されてるのにエラー表示も出ないでリダイレクトされることから.htaccessもみていたんですが、なにがいけないのかわからず、パーマリンクもカスタマイズはしてなくて、選択枝の中から選んでるだけです。
結局、よくわからないまま、二年も模様替え無しでやってきたので、ここらで思い切って模様替えを敢行することにしました。小粋空間さんに解説記事があったので心強く思い、Twenty Eleven 1.2 にチャレンジしてみます。とりあえず設置だけはしてみたんですが、手強そうです(^_^;) カテゴリーはいまのところ無事に機能してる見たいです。
>なかのさん
こんばんは。
ご連絡ありがとうございました。
他のテーマでは正常に表示されるとのことなので、継続して調査したいと思います。
お役に立てず申し訳ありません。
お騒がせいたしました。カテゴリーが機能しない件。原因がわかり解決しましたので報告させていただきます。
Twenty Elevenを有効化した直後、素のままでブログを表示させたときはカテゴリーも問題なかったので、他のテーマでは動くと書いてしまいましたが、サイドバーウィジェットやプラグインなどいろいろ設定したらまた機能しなくなってました。
結果としては、Wordpress3 に対応してないプラグインを使い続けていたための問題でした。具体的には Simple Tags です。バージョンアップしたら「関連記事の表示機能」がなくなってしまったので、元のバージョンに戻したのでした。これを最新バージョンにし、関連記事の表示は別のプラグインを利用したところカテゴリーも無事に機能するようになりました。内容的な直接の関連はわかりませんが、他のプラグインも一つずつ確かめましたので、「古いプラグインを使ってた」のが原因と思います。
テーマを元に戻そうかと思ったのですが、やっと Twenty Eleven の設定も一段落したところなので、しばらくTwenty Elevenでがんばってみます。解説記事も参考にさせていただきます。またよろしくお願いします。
いつもお世話になってます。テンプレートをダウンロードしたのですが、3.0.20をDLしたにもかかわらず、中身は3.0.11になってます。(cssのコメントを見るとわかりました。それにテンプレートの管理<現在のテーマで見分けられますね。)
ですので、中身の確認とリンク先見直しお願いします。3.0.20では、Commented entry listプラグインが入っていると書かれていましたが、なかったので何回も中身確認したのですが、やっぱり入っていませんでした。余計なことでしたら申し訳ありません。
>子うさぎさん
Commented entry listプラグインの機能はfunctions.phpに組み込まれてますよ。
>子うさぎさん
こんばんは。
ご指摘ありがとうございます。
バージョンが正しく表示されるよう修正しましたのでご確認ください。
Commented entry listプラグインはWINDさんがおっしゃるとおりで、プラグインとしてではなくfunctions.phpに含めているので、プラグイン一覧には表示されません。
それではよろしくお願い致します。
いつもお世話になってます。
テンプレートは3.0.20をダウンロードしました。
WordPressは3.3を使用しています。
layout-three-column-liquidを指定すると、
http://www.koikikukan.com/images/2008/11/20081126_template_1_thumb.png
での背景色がサイドバーのカレンダーの文字と同じ色になってしまいます。
wordpressのカスタム背景で、#ffffffを指定していますが駄目のようです。
原因は何なのでしょうか?
style.cssのbodyにある
background: #36414d; /* for custom background */
の行を消すと、背景色が白色になりました。
原因はよくわかりませんが、ひとまず、不具合あるか試してみます。
3カラムテンプレートを利用させていただいています。
記事の表示で,コメント以外では投稿者名が表示されません。
多数の方でのサイトの利用を考えていますので、記事の表示で投稿者名を表示したいのですが、可能でしょうか?
よろしければその方法もご教示いただきますとありがたく存じます。
よろしくお願いいたします。
利用環境
WordPress 3.3.1
3カラムテンプレート koikikukan3_0_20
>まきのさん
こんばんは。
ご返事遅くなってすいません。
投稿者の表示は可能です。
別途ご連絡致しますのでお待ち願えますでしょうか。
こちらのテンプレートを利用させていただいています。
固定ページで「コメントの投稿を許可する」にチェックを入れても、表示されません。私の環境だけでしょうか。
wpは最新版です。
こんにちは
WordPressのテーマについてですが、記事を線で囲みたいのですがどうすればよいのでしょうか?
下記のURLで色々やってみましたが、私の力ではできませんでした。
http://masterpeace21.com/4642
よければご教授ください。
他のテンプレートで自己解決しました。
>GameNewsX_comさん
こんばんは。
ご質問の件ですが、URLを拝見させていただいたところ、解消されたと思ってよろしいでしょうか。
それではよろしくお願い致します。
>mktsmdさん
こんばんは。
ご返事遅くなり大変申し訳ありません。
他のテンプレートで解決されたとのことで、お役にたてず申し訳ありませんでした。
それではよろしくお願い致します。
はじめまして
こちらのテンプレートを利用させていただいています。
タイトルの部分を画像に変更する事は可能でしょうか?
はじめまして。
Wordpress3.5.2と小粋空間テンプレート3.0.21の組み合わせでブログを作成しています。
その際、気になったのですが、”2カラム固定(左サイドバー):layout-two-column-left”を選択したとき、サイドバー2は表示されるのですが、サイドバー1が表示されないようです。3カラム固定や2カラム固定(右サイドバー)を選択すると、共に両方のサイドバーが表示されます。
はじめまして。
Wordpress3.5.2と小粋空間テンプレート3.0.21の組み合わせでブログを作成しています。
ファイルをアップし、”2カラム固定(左サイドバー):layout-two-column-left”を選択したとき、サイドバー2は表示されるのですが、サイドバー1が表示されないようです。3カラム固定や2カラム固定(右サイドバー)を選択すると、共に両方のサイドバーが表示されます。
解凍したファイルに手を加えず、カラムのスタイルに2カラム固定左サイドバーを指定しただけで再現します。
> by _eliphasさん
こんばんは。
ご返事遅くなってすいません。
サイドバーの件、ご指摘ありがとうございました。
別途対応致しますのでお待ち願えますでしょうか。
それではよろしくお願い致します。

