3カラムレイアウトで中央カラムを(X)HTMLの最初に記述する
配布テンプレートの3カラムレイアウトで、中央カラムを(X)HTMLマークアップの前方に配置するカスタマイズです。
コンテンツの主要な内容が記述されている中央カラムがマークアップの前方にあると SEO で有利と言われています。ただしスタイルシートが若干複雑になるため、当サイトのテンプレートではその方式を採用しておりません。*1
テンプレートのカスタマイズに慣れてきた方、SEOに興味のある方は本エントリーのカスタマイズを行ってみてはいかがでしょうか。
配布テンプレートは、どのブログツール・ブログサービスのものでも適用可能です(多分)。
表示は Windows XP + IE6/IF7/Firefox2/Opera9 で確認しています。IE7 はスタンドアローン版を使用しているので、正式版と表示が異なるようでしたらすいません。
1.概要
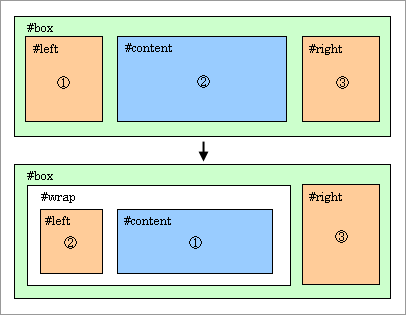
配布時は「左→中央→右」という順番で(X)HTMLマークアップされており、これを float プロパティによって左から横並びにしています(図上)が、左カラムと中央カラムを新たな div 要素(#wrap)で括り、その中は右から順に並べ、さらに全体を左から並べることで実現します(図下)。

#left、#right はそれぞれ #links-left-box、#links-right-box に読み替えてください。
2.表示順序を入れ替える(固定レイアウト・リキッドレイアウト共通)
テンプレートの中央カラムと左カラムの表示順序「左カラム→中央カラム→→カラム」を「中央カラム→左カラム→右カラム」に入れ替えます。
具体的には、下記に示す中央カラム(赤色部分)
<!-- 左カラム開始 -->
<div id="links-left-box">
:
(省略)
:
</div><!-- /links-left-box -->
<!-- 左カラム終了 -->
<!-- 中央カラム開始 -->
<div id="content">
:
(省略)
:
</div><!-- /content -->
<!-- 中央カラム終了 -->
<!-- 右カラム開始 -->
<div id="links-right-box">
:
(省略)
:
</div><!-- /links-right-box -->
<!-- 右カラム終了 -->を、下のように左カラムの前に移動します(青色部分)。
<!-- 中央カラム開始 -->
<div id="content">
:
(省略)
:
</div><!-- /content -->
<!-- 中央カラム終了 -->
<!-- 左カラム開始 -->
<div id="links-left-box">
:
(省略)
:
</div><!-- /links-left-box -->
<!-- 左カラム終了 -->
<!-- 右カラム開始 -->
<div id="links-right-box">
:
(省略)
:
</div><!-- /links-right-box -->
<!-- 右カラム終了 -->前後のヘッダ・フッタには手を加えないでください。
3.div 要素の追加(固定レイアウトのみ)
中央カラムと左カラムを <div id="wrap"> で括ります(青色部分)。
<div id="wrap">
<!-- 中央カラム開始 -->
<div id="content">
:
(省略)
:
</div><!-- /content -->
<!-- 中央カラム終了 -->
<!-- 左カラム開始 -->
<div id="links-left-box">
:
(省略)
:
</div><!-- /links-left-box -->
<!-- 左カラム終了 -->
</div>
<!-- 右カラム開始 -->
<div id="links-right-box">
:
(省略)
:
</div><!-- /links-right-box -->
<!-- 右カラム終了 -->4.CSS修正(固定レイアウトのみ)
4.1 XML宣言なしの場合
テンプレートの1行目に XML 宣言がない場合は、下記の修正を行ないます。
まず #wrap を追加してください。
.layout-three-column #wrap {
float: left;
width: 665px;
}そして #content の float プロパティを right に変更します。
.layout-three-column #content {
float: right;
width: 478px;
margin: 0 0 10px 0;
border-bottom: 1px solid #669;
border-left: 1px solid #669;
border-right: 1px solid #669;
}4.2 XML宣言ありの場合
テンプレートの1行目に XML 宣言がある場合は、2.1項の修正に加え、さらに下記の修正を行ってください。
- #box の width プロパティ値を変更(赤色)
- CSSハックでIE以外のモダンブラウザに対応させるための width プロパティを追加(青色)
.layout-three-column #box {
width: 852px;
margin-right: auto;
margin-left: auto;
padding: 0 0 15px 0;
border-bottom: 1px solid #669;
border-left: 1px solid #669;
border-right: 1px solid #669;
text-align: left;
background-color: #fff;
}
html > body.layout-three-column #box {
width: 850px;
}- #content の width プロパティ値を変更(赤色)
- CSSハックでIE以外のモダンブラウザに対応させるための width プロパティを追加(青色)
.layout-three-column #content {
float: right;
width: 480px;
margin: 0 0 10px 0;
border-bottom: 1px solid #669;
border-left: 1px solid #669;
border-right: 1px solid #669;
}
html > body.layout-three-column #content {
width: 478px;
}5.カラムサイズを変更している場合の計算方法
XML 宣言がない場合は、#wrap の width に「#content の width + #links-left-box の width + 2px」を設定してください。
XML 宣言がある場合は、現在設定されている #content および #box の width をそれぞれ +2px します。そして、CSS ハックの #content と #box に元の width の値を設定してください。
#wrap のサイズは「(CSSハックではない)#content の width + #links-left-box の width」を設定してください。
6.補足
「XML 宣言ありの場合」のスタイルシートが複雑になっている理由は次の通りです。
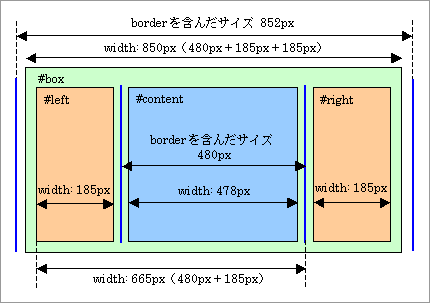
IE6 の後方互換モードでは、ボックスモデルの解釈が仕様と異なるという不具合があります。XML 宣言が記述されていると「後方互換モード」として解釈されてしまうため、当サイトのテンプレートの #box および #content で利用している border プロパティが影響するためです。
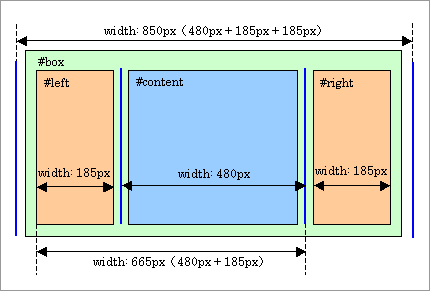
仕様の解釈では下記のようになります。

ところが、IE6の後方互換モードでは次のようになります。

実際には padding も width に含まれるてしまうのですが、配布テンプレートでは padding を width と併用していないので干渉はありません。
つまり、カラムレイアウトでは border を用いない方が設定が簡単です。
7.WordPress で変更する場合
この記事とあわせて、「3カラムレイアウトで中央カラムを(X)HTMLの最初に記述する(WordPress 用テーマ版)」をご覧ください。
2008.03.12
7項を追記しました。
*1:配布当初のリキッドレイアウトは中央カラムの内容を (X)HTML の先頭に配置してました。
- 配布テンプレートのサイドバーにリストを追加する
- サイドバーに Google Adsense を貼り付ける
≫ SEO対策セミナー・コンサルティング・塾 from SEO対策セミナー・コンサルティング・塾
本物のSEO対策!3億2100万件中1位表示の実績!会員制SEOサポート塾が遂に開講! [続きを読む]
こちらに書かれている通りにしてみました。
Firefon2では正確に表示されました。
しかしIE7では両サイドが下に落ちてともに左側に表示されてしまいました。
http://asoboo.info/test/
ご助言いただければ幸いです。
こちらに書かれている通りにしてみました。
Firefon2では正確に表示されました。
しかしIE7では両サイドが下に落ちてともに左側に表示されてしまいました。
http://asoboo.info/test/
ご助言いただければ幸いです。
>asoboo.infoさん
こんばんは。
ご質問の件ですが、こちらから拝見した限りでは正常に表示されています。
不具合が解消していないようでしたら再度ご連絡ください。
それではよろしくお願い致します。
お世話になっております。
現在WordPressにて3カラムの固定レイアウトを使わせて頂いておりますが、中央カラムをHTMLマークアップの前方に配置するカスタマイズというのは、WordPressでも可能でしょうか?
テーマエディタとにらめっこをしながら、あれこれと奮闘しておりますが、ご教授頂けましたら幸いです。
>デイサポートさん
こんばんは。
ご質問の件ですが、インデックス(index.php)のみ、下に示しておきます。
変更前
<?php get_header(); ?>
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
<div id="content">
<div class="blog">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="entry" id="post<?php the_ID(); ?>">
<?php the_date('Y.m.d', '<p class="date">', '</p>') ?>
<h2 class="entry-header"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="entry-body">
<?php the_content('Read more »'); ?>
</div>
<p class="entry-footer">Posted at <?php the_time('h:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?> <?php edit_post_link('Edit', ' | ', ''); ?></p>
</div>
<?php endwhile; else: ?>
<h2 class="center">Not Found</h2>
<p class="center"><?php _e('Sorry, but you are looking for something that isn\'t here.'); ?></p>
<?php endif; ?>
<p class="content-nav"><?php posts_nav_link(' | ', '« Previous', 'Next »'); ?></p>
</div>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>変更後
<?php get_header(); ?>
<div id="wrap">
<div id="content">
<div class="blog">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="entry" id="post<?php the_ID(); ?>">
<?php the_date('Y.m.d', '<p class="date">', '</p>') ?>
<h2 class="entry-header"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h2>
<div class="entry-body">
<?php the_content('Read more »'); ?>
</div>
<p class="entry-footer">Posted at <?php the_time('h:i') ?> | Category: <?php the_category(', ') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?> <?php edit_post_link('Edit', ' | ', ''); ?></p>
</div>
<?php endwhile; else: ?>
<h2 class="center">Not Found</h2>
<p class="center"><?php _e('Sorry, but you are looking for something that isn\'t here.'); ?></p>
<?php endif; ?>
<p class="content-nav"><?php posts_nav_link(' | ', '« Previous', 'Next »'); ?></p>
</div>
</div>
<?php include (TEMPLATEPATH . '/sidebar2.php'); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>上記のレイアウトでの表示は確認できてませんので、おかしいようであれば再度ご連絡ください。
それではよろしくお願い致します。
yujiro 様
お教え頂きました通りに変更をしました所、無事に中央カラムをHTMLの前方に配置する事が出来ました!
個別ページやアーカイブ、検索結果のページも同様のカスタマイズで変更が出来ました。
お忙しい中、いつも教えて頂いてばかりで申し訳ありません。今後もyujiro様のテンプレートを末永く使わせて頂きます。
本当にありがとうございました。
>デイサポートさん
こんばんは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!

