dtree のサブカテゴリーリストにブログ記事タイトルを表示する for Movable Type
以前ご紹介した、「dTree によるサブカテゴリーリスト for Movable Type」で、ブログ記事タイトルを表示するカスタマイズをご紹介します。
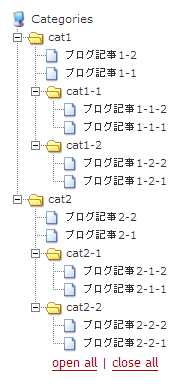
dTree とは、エクスプローラー風のツリー表示用スクリプトです。下記のサンプルで動作をご確認ください。
本エントリーのカスタマイズを行うことで、下のスクリーンショットのように、各カテゴリー配下に属するブログ記事タイトルを表示させることができます。

以下、サブカテゴリーリストにブログ記事タイトルを表示するカスタマイズです。なお、この記事の5項の設定を行う前に、「dTree によるサブカテゴリーリスト for Movable Type」の4項までを設定しておいてください。
5.dTree サブカテゴリーリスト表示用タグ設定
テンプレートで、サブカテゴリーリストを表示したい位置に下記のタグを設定してください。
表示用タグは PHP 版と JavaScript 版、MTタグ版を用意しました。表示される結果はどれも同じです。
5.1 PHP版
このタグを設定する場合、PHP化を行っていることが前提です。
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'SubCategories','javascript: void(0);');
<?php $cat_number = 0; $level = 0; $tree = array(); ?>
<MTTopLevelCategories>
<?php $tree[$level] = ++$cat_number; if(!$level) { ?>
d.add(<?php echo $cat_number ?>, 0,'<$MTCategoryLabel encode_php="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<?php } else { if(!$tree[$level - 1]) { ?>
d.add(<?php echo $cat_number ?>, 1,'<$MTCategoryLabel encode_php="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<?php } else { ?>
d.add(<?php echo $cat_number ?>, <?php echo $tree[$level - 1] ?>,'<$MTCategoryLabel encode_php="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<?php }} ?>
<MTEntries>
<MTEntriesHeader>
<?php $level++; ?>
</MTEntriesHeader>
<?php $cat_number++; ?>
d.add(<?php echo $cat_number ?>, <?php echo $tree[$level - 1] ?>,'<$MTEntryTitle encode_php="1"$>','<$MTEntryPermalink$>');
<MTEntriesFooter>
<?php $level--; ?>
</MTEntriesFooter>
</MTEntries>
<?php $level++; ?>
<MTSubCatsRecurse>
<?php $level--; ?>
</MTTopLevelCategories>
document.write(d);
</script>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>5.2 JavaScript 版
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1, 'SubCategories','javascript: void(0);');
var cat_number = 0;
var level = 0;
var link = new Array();
<MTTopLevelCategories>
link[level] = ++cat_number;
if(!level) {
d.add(cat_number, 0,'<$MTCategoryLabel encode_js="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
} else {
if(!link[level - 1]) {
d.add(cat_number, 1,'<$MTCategoryLabel encode_js="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
} else {
d.add(cat_number, link[level - 1],'<$MTCategoryLabel encode_js="1"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
}
}
<MTEntries>
<MTEntriesHeader>
level++;
</MTEntriesHeader>
cat_number++;
d.add(cat_number, link[level - 1],'<$MTEntryTitle encode_js="1"$>','<$MTEntryPermalink$>');
<MTEntriesFooter>
level--;
</MTEntriesFooter>
</MTEntries>
level++;
<MTSubCatsRecurse>
level--;
</MTTopLevelCategories>
document.write(d);
</script>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>5.3 テンプレートタグ版(MT4.1 以上のみ対応)
<script type="text/javascript">
d = new dTree('d');
d.config.useCookies=false;
d.add(0, -1,'Categories','javascript: void(0);');
<$mt:setvar name="cat_number" value="1"$>
<$mt:setvar name="level" value="1"$>
<MTTopLevelCategories>
<$mt:setvar name="cat_number" op="++"$>
<$mt:setvar name="tree[$level]" value="$cat_number"$>
<mt:if name="level" eq="1">
d.add(<$mt:getvar name="cat_number" op="--"$>, 0,'<$MTCategoryLabel escape="html"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
<mt:else>
d.add(<$mt:getvar name="cat_number" op="--"$>, <$mt:setvar name="tmp" value="$level"$><$mt:setvar name="tmp" op="--"$><$mt:getvar name="tree[$tmp]" op="--"$>,'<$MTCategoryLabel escape="html"$>','<MTIfNonZero tag="MTCategoryCount"><$MTCategoryArchiveLink$><MTElse>javascript: void(0);</MTElse></MTIfNonZero>');
</mt:if>
<MTEntries>
<MTEntriesHeader>
<$mt:setvar name="level" op="++"$>
</MTEntriesHeader>
<$mt:setvar name="cat_number" op="++"$>
d.add(<$mt:getvar name="cat_number" op="--"$>, <$mt:setvar name="tmp" value="$level"$><$mt:setvar name="tmp" op="--"$><$mt:getvar name="tree[$tmp]" op="--"$>,'<$MTEntryTitle escape="html"$>','<$MTEntryPermalink$>');
<MTEntriesFooter>
<$mt:setvar name="level" op="--"$>
</MTEntriesFooter>
</MTEntries>
<$mt:setvar name="level" op="++"$>
<$MTSubCatsRecurse$>
<$mt:setvar name="level" op="--"$>
</MTTopLevelCategories>
document.write(d);
</script>
<p style="text-align:center"><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
以上です。
2007.12.28
MT3.x でパーマリンクが正常に生成されない不具合を修正しました(MTEntryPermaLink を MTEntryPermalink に修正)。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
すばやい対応どうもありがとうございました。
いつも分かりやすいコードで「なるほど~」と関心させられてしまいます。
これをヒントに月別アーカイヴのリストを作ってみようかと思います。
いつもどおりコピペ一発で完全動作、と思いきや、
エントリーアーカイヴへのリンクが生成されませんでした。
MTEntryPermaLinkをMTEntryPermalinkに修正したら生成されましたので報告です。
>サラリーマンさん
こんにちは。
ご利用&ご指摘ありがとうございました。
MT4からテンプレートタグの大文字・小文字の規則がなくなったので、MT3ユーザへの考慮がもれました。申し訳ありません。
それではよろしくお願い致します。
ブログの最新記事だけにグーグルアドセンスを貼り付ける方法をおしえてください。
パーマリンクに貼り付けるのはできるのですが。
よろしければお願いします。
いつも拝見させて参考にさせて頂いております。
ありがとうございます。石田(MT4.2)です。
dtree を試用しています。
ページ間の移動やページの更新を行っても同じ折りたたみ状態を継続することは可能でしょうか?
閲覧するのにストレスを感じてしまうほどです・・・。
常にopenの状態では折りたたむ意味(かなりの量のメニュー)もなくなってしまいます。
また上記が不可能な場合、サイドバーを固定(フレームセット)にすることは可能でしょうか?
(フレームセットのデメリットは承知で、操作閲覧性を重要視します。)
試行錯誤の日々です。どうかお力をお貸しください。
お問い合わせからの方が良いでしょうか?
>石田さま
こんにちは。
ご質問の件ですが、
d.config.useCookies=true;は試されたでしょうか。詳細は下記をご覧下さい。
それではよろしくお願い致します。

