カスタムフィールドのテキストエリアに入力した改行をページに反映させる
Movable Type のカスタムフィールドで「テキスト(複数行)」という種類のフィールドを利用する際、テキストエリアへの入力内容に改行や空行を含めても、出力される文字列の改行や空行はすべて除去された状態で出力されてしまいます。
本エントリーでは、この事象を解消する方法を紹介します。
1.問題点
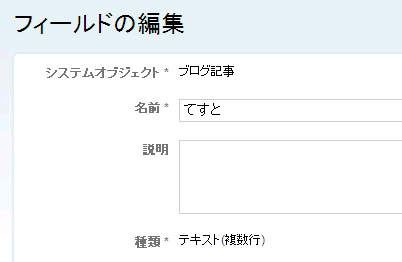
例えば、次のようなカスタムフィールドを作成します。テンプレートタグはとりあえず「EntryData」としておきます。

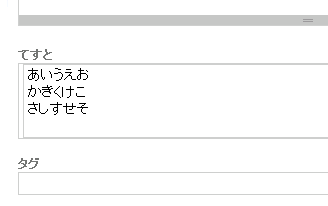
作成したフィールドで、次のようなテキストを入力します。

このカスタムフィールドを出力する「ブログ記事の概要」のサブテンプレートは次のようにします。
:
<div class="asset-body">
<$MTEntryBody$>
<MTIfNonEmpty tag="EntryData">
<$MTEntryData$>
</MTIfNonEmpty>
</div>
:このテンプレートで出力されるカスタムフィールドの内容には、ご覧の通り、改行が含まれません。

2.対処方法
改行を含めるには、グローバルモディファイアである、filter モディファイアをカスタムフィールドに適用します。
:
<div class="asset-body">
<$MTEntryBody$>
<MTIfNonEmpty tag="EntryData">
<$MTEntryData filters="__default__"$>
</MTIfNonEmpty>
</div>
:値に設定されている __default__ は、テキストフィルタとして定義されている予約変数(厳密にはMT::Util::html_text_transformをハンドリングするためのキー名)です。
このように設定することで、カスタムフォールドの出力結果に改行(br 要素や p 要素)が反映されます。

もう少し厳密に言えば、ブログ記事やウェブページの本文・追記のフォーマットで「改行を変換」を選択したものと同じ結果で出力されます。
3.参考記事
Ogawa::memoranda:どこでもConvert Line Breaksするための2つのTips
Posted by yujiro このページの先頭に戻る
- Movable Typeのカスタムフィールドのオプションの表示名を表示する方法
- Movable Typeの日付カスタムフィールドを使って「予定」「開催中」「終了」を別々に表示する方法
- Movable Typeの日付カスタムフィールドを2つ使って「開催中」を表示する方法
- Movable Typeの日付カスタムフィールドを使って現在時刻と比較する方法
- Movable Typeのカスタムフィールドに入力した複数のブログ記事IDからブログ記事リストを出力する
- Movable Typeのポップアップコメントにカスタムフィールドを表示する
- コメントカスタムフィールドの値をクッキーに保存する方法
- コメントプレビューでカスタムフィールドの値を表示する
- Movable Typeのサインアップ画面に表示するカスタムフィールドの順序を並べ替える
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その2)
- コメント用カスタムフィールドの投稿フォームのカスタマイズ(その1)
- 特定のカスタムフィールドの情報を出力する(その2)
- 特定のカスタムフィールドの情報を出力する
- Movable Type 5.0 のカスタムフィールドをカテゴリで振り分ける
- カスタムフィールドの入力文字数が改善
トラックバックURL
トラックバック
≫ カスタムフィールドのテキストエリアの改行を有効にする from 02 備忘録
カスタムフィールドで追加したテキストエリアに入力した改行を有効にする必要があった... [続きを読む]
Tracked on October 2, 2009 4:35 PM
コメントする
greeting

