CSS でブログ本文の画像だけをセンタリングする
ブログのエントリー本文は、一般的に左寄せで表示しますが、「本文中の画像だけをセンタリングしたい場合はどうすればいいですか?」というご質問を頂きましたので、本エントリーで紹介します。
このカスタマイズを行えば、下の画面のように、画像だけをセンタリングすることができます。

ちなみに、これは昨年の11月に頂いた質問で、もっと早くエントリーを公開する予定でしたが、完全に忘却の彼方でした。大変申し訳ありません。
1.設定方法
エントリー全体が、
class="entry"という class 属性で括られていると仮定した場合、CSS に、
.entry img {
display:block;
margin: 0 auto;
text-align: center;
}を追加するだけです。
class属性名が異なる場合は .entry の部分を変更してください。また、セレクタ名を img という要素セレクタにしてしまうと、ブログ全体に設定が蔓延してしまうので、必ずエントリー本文に絞り込むセレクタを設定してください。
2.Movable Type 4 の場合
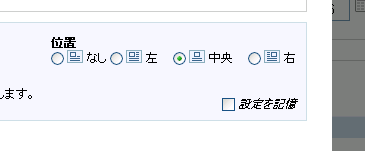
Movable Type 4 であれば、ブログ記事に画像をアップロードした時に配置の設定が可能です。「位置」欄にある「中央」を選択すればOKです。

この設定を行うと、img 要素に style 属性として、
style="margin: 0pt auto 20px; text-align: center; display: block;"が設定されます。
img 要素にダイレクトに CSS が設定されるので、カスケードの優先度から、テンプレートを入れ替えても効果は変わりません。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
≫ 画像を投稿記事の中央に配置するスタイルシート from Cha's Bar 2.0
本ブログの画像は、ほとんどが左寄せになっています。好みもあるとは思いますが、私は単純に画像を左寄せにすることによって、テキストを可能な限り多くしようという... [続きを読む]
≫ MovableTypeでCSSで画像のみをセンタリング from 古本猫のブックレビューブログ
このブログはMovableTypeを使用していますが、画像だけをセンタリングする方法がわからなくて、邪道かもしれませんが、いちいち画像を<p align=... [続きを読む]
≫ 画像を中央揃えにする / カスタマイズ from ブログが作りたい!
カスタマイズ(9)
画像を中央揃え(センタリング)にする方法について書きます。
「何か最近いいことないなぁ・・・。」という人も... [続きを読む]
こんにちは。
とても有益な情報が沢山載っていて驚いています。
私はブログ初心者なので、大変助かります。
本文の画像だけをセンタリングも、早速やってみます。
どうもありがとうございました♪
>ルビィさん
こんばんは。
コメントありがとうございました。
記事、お役に立ったようで光栄です。
またのお越しをお待ち申し上げます。

