Ajax ダイナミック月送りカレンダー
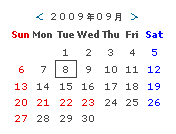
Movable Type 4 以降のバージョンで、ブログ記事が投稿されていない月のカレンダーも含めて月送りができるカレンダーです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。

このカスタマイズは下記のサイトで紹介されています。これまで月送りカレンダーのカスタマイズは色々行なってきましたが、ブログ記事が投稿されていない月のカレンダーの表示方法が思いつきませんでした。このアイデアは素晴らしいと思います。
1.概要
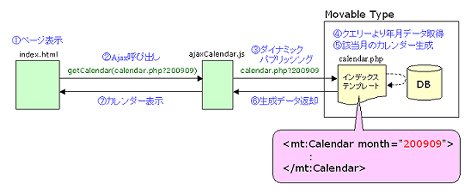
Ajax ダイナミック月送りカレンダーの動作概要を図に示します(図をクリックすれば拡大します)。
①:ページを表示します
②:ページに埋め込んだスクリプトで Ajax 呼び出しを行ないます
③:Ajax から呼び出すページ(カレンダー)をダイナミックパブリッシングで起動します
④:ページを呼び出す際に、年月データをクエリーとして与え、プラグインで取得し、テンプレーとに引継ぎます
⑤:取得した年月データを MTCalendar タグの month モディファイアの値として利用し、該当月のカレンダーを生成します
⑥⑦:生成したデータを返却し、最初のページに表示します。表示されたカレンダーの前月・次月のリンクにも同じ仕組みを適用します。前月・次月の算出は、MTArchive 系テンプレートタグではなく、制御系テンプレートタグで計算します。
このような構造にすることで、ブログ記事がない月のカレンダーを含めた月送りが実現できます。
なお、上記の説明でお分かりの通り、このカスタマイズはダイナミックパブリッシングの利用が可能な環境に限ります。
以下、カスタマイズ方法です。
2.スクリプトのダウンロード・アップロード
下記のスクリプトをダウンロードします。
prototype.js("Download the latest version" のリンクをクリック)ajaxCalendar.jsdayChecker.js(「2.ダウンロード」にある dayChecker.js をクリック)
ダウンロードした ajaxCalendar.js と dayChecker.js はメインページと同じディレクトリにアップロードしてください。
また prototype.js も、ダウンロードしたスクリプトをメインページと同じディレクトリにアップロードしてください。
3.プラグインのダウンロード・アップロード
下記のリンクをクリックして、GetQueryString プラグインをダウンロードします。このプラグインは、ダイナミックパブリッシングでカレンダーページを呼び出すときにクエリーを取得するためのものです。
ダウンロードしたアーカイブを展開し、中にある GetQueryString フォルダを plugins ディレクトリにアップロードします。
アップロード後、システム管理画面の「ツール」→「プラグイン」で GetQueryString が表示されていればOKです。

4.日別アーカイブの追加
この設定は、カレンダーに表示された日付のリンク先のページとして日別アーカイブを生成するためのものです。
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択。

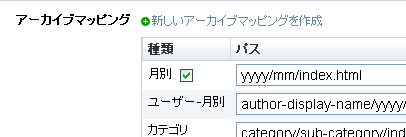
アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。

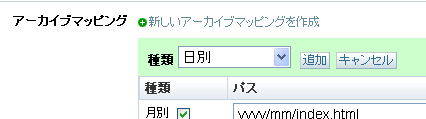
「日別」を選択して「追加」をクリック。

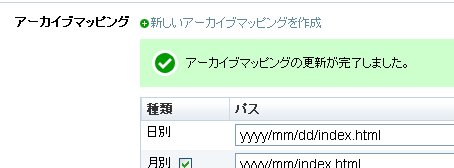
これで日別アーカイブが追加されました。

再構築アイコンをクリックして、日別アーカイブページを生成してください。
5.カレンダーテンプレート作成
管理メニューの「デザイン」→「テンプレート」→「インデックステンプレート」→「インデックステンプレートを作成」をクリック。

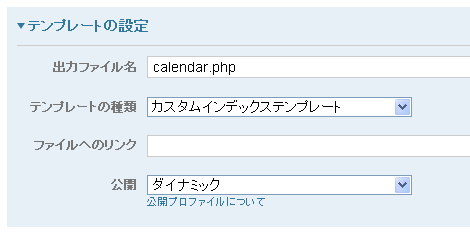
次画面で下記を設定してください。
- テンプレート名(一番上のテキストフィールド):カレンダー
- 出力ファイル名:calendar.php
- テンプレートの種類:カスタムインデックステンプレート
- ファイルへのリンク:(設定不要)
- 公開:ダイナミック
- テンプレートの内容(テキストエリア):下記のいずれか
デフォルトテンプレートの場合
<mt:GetQueryString name="date" setvar="yearmonth" />
<mt:GetQueryString name="date" regex_replace="/^(\d\d\d\d).*/","\$1" setvar="year" />
<mt:GetQueryString name="date" regex_replace="/.*(\d\d)$/","\$1" setvar="month"/>
<mt:GetVar name="month" op="--" setvar="prev_month" />
<mt:GetVar name="year" setvar="prev_year" />
<mt:if name="prev_month" eq="0">
<mt:SetVar name="prev_month" value="12" />
<mt:SetVar name="prev_year" op="--" />
</mt:if>
<mt:if name="prev_month" lt="10">
<mt:GetVar name="prev_month" regex_replace="/(.*)/","0\$1" setvar="prev_month" />
</mt:if>
<mt:GetVar name="month" op="++" setvar="next_month" />
<mt:GetVar name="year" setvar="next_year" />
<mt:if name="next_month" eq="13">
<mt:SetVar name="next_month" value="1" />
<mt:SetVar name="next_year" op="++" />
</mt:if>
<mt:if name="next_month" lt="10">
<mt:GetVar name="next_month" regex_replace="/(.*)/","0\$1" setvar="next_month" />
</mt:if>
<div class="widget-calendar widget">
<h3 class="widget-header">
<a href="javascript:void(0);" onclick="getCalendar('<mt:BlogURL />calendar.php?date=<mt:getvar name="prev_year" /><mt:getvar name="prev_month">');"><</a>
<mt:GetVar name="year" />年<mt:GetVar name="month" regex_replace="/0(\d)/","\$1" />月
<a href="javascript:void(0);" onclick="getCalendar('<mt:BlogURL />calendar.php?date=<mt:getvar name="next_year" /><mt:getvar name="next_month">');">></a>
</h3>
<div class="widget-content">
<table summary="<mt:GetVar name="year" />/<mt:GetVar name="month" />">
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<mt:Calendar month="$yearmonth">
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td><mt:CalendarIfBlank><mt:Else><span></mt:Else></mt:CalendarIfBlank><mt:CalendarIfEntries><mt:Entries lastn="1"><a href="<mt:EntryLink archive_type="Daily" />"><mt:CalendarDay /></a></mt:Entries></mt:CalendarIfEntries><mt:CalendarIfNoEntries><mt:CalendarDay /></mt:CalendarIfNoEntries><mt:CalendarIfBlank><mt:Else></span></mt:Else></mt:CalendarIfBlank></td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
</mt:Calendar>
</table>
</div>
</div>公開テンプレートの場合
<mt:GetQueryString name="date" setvar="yearmonth" />
<mt:GetQueryString name="date" regex_replace="/^(\d\d\d\d).*/","\$1" setvar="year" />
<mt:GetQueryString name="date" regex_replace="/.*(\d\d)$/","\$1" setvar="month"/>
<mt:GetVar name="month" op="--" setvar="prev_month" />
<mt:GetVar name="year" setvar="prev_year" />
<mt:if name="prev_month" eq="0">
<mt:SetVar name="prev_month" value="12" />
<mt:SetVar name="prev_year" op="--" />
</mt:if>
<mt:if name="prev_month" lt="10">
<mt:GetVar name="prev_month" regex_replace="/(.*)/","0\$1" setvar="prev_month" />
</mt:if>
<mt:GetVar name="month" op="++" setvar="next_month" />
<mt:GetVar name="year" setvar="next_year" />
<mt:if name="next_month" eq="13">
<mt:SetVar name="next_month" value="1" />
<mt:SetVar name="next_year" op="++" />
</mt:if>
<mt:if name="next_month" lt="10">
<mt:GetVar name="next_month" regex_replace="/(.*)/","0\$1" setvar="next_month" />
</mt:if>
<table summary="<mt:GetVar name="year" />/<mt:GetVar name="month" />">
<caption class="calendarhead">
<a href="javascript:void(0);" onclick="getCalendar('<mt:BlogURL />calendar.php?date=<mt:getvar name="prev_year" /><mt:getvar name="prev_month">');"><</a>
<mt:GetVar name="year" />年<mt:GetVar name="month" regex_replace="/0(\d)/","\$1" />月
<a href="javascript:void(0);" onclick="getCalendar('<mt:BlogURL />calendar.php?date=<mt:getvar name="next_year" /><mt:getvar name="next_month">');">></a>
</caption>
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<mt:Calendar month="$yearmonth">
<mt:CalendarWeekHeader>
<tr>
</mt:CalendarWeekHeader>
<td><mt:CalendarIfBlank><mt:Else><span></mt:Else></mt:CalendarIfBlank><mt:CalendarIfEntries><mt:Entries lastn="1"><a href="<mt:EntryLink archive_type="Daily" />"><mt:CalendarDay /></a></mt:Entries></mt:CalendarIfEntries><mt:CalendarIfNoEntries><mt:CalendarDay /></mt:CalendarIfNoEntries><mt:CalendarIfBlank><mt:Else></span></mt:Else></mt:CalendarIfBlank></td>
<mt:CalendarWeekFooter>
</tr>
</mt:CalendarWeekFooter>
</mt:Calendar>
</table>テンプレートの設定部分は次のようになります。

6.テンプレート修正
6.1 外部ファイルのインクルード
ブログ管理画面の「デザイン」→「テンプレート」→「テンプレートモジュール」→「HTMLヘッダー(公開テンプレートの場合は「ヘッダー」)」をクリックし、下記の内容を追加して「保存」をクリック。
<script type="text/javascript" src="<$MTBlogURL$>prototype.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>ajaxCalendar.js"></script>
<script type="text/javascript" src="<$MTBlogURL$>dayChecker.js"></script>注:利用しているテンプレートによって設定位置が異なりますが、ブラウザでページを表示したときに <head>~</head> の間(</head> の直前を推奨)になるように設定します。
6.2 カレンダー表示部分の設定
「デザイン」→「ウィジェット」→ウィジェットテンプレートの「カレンダー」をクリックし、下記の内容に入れ替えたあと、「保存」をクリックします。「カレンダー」ウィジェットがない場合は、「ウィジェットテンプレートを作成」をクリックして以下の内容を設定してください。
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("<$MTBlogURL$>calendar.php?date=<MTDate format="%Y%m" $>");
</script>div は空要素ですが、Ajax によってこの部分にカレンダーが表示されます。
修正した「カレンダー」ウィジェットを利用していない場合は、ブログ管理画面の「デザイン」→「ウィジェット」をクリック、さらに利用しているウィジェットセットをクリックし、「インストール済み」にドラッグして「変更を保存」をクリックしてください。
7.CSS修正
「デザイン」→「テンプレート」→「スタイルシート」を選択し、下記の内容を追加して「保存および再構築」をクリックします。
#calendar {
margin: 5px 0 10px;;
color: #444444;
}
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
}
#calendar table {
padding: 0;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
text-align: center;
font-size: 9px;
width: 23px;
}
#calendar td {
padding: 2px 0;
text-align: center;
font-size: 10px;
line-height: 120%;
}
.today {
display: block;
border: 1px solid #444444;
}
.sunday,
.holiday,
.holiday a:link,
.holiday a:visited {
color: #e50003;
}
.saturday,
.saturday a:link,
.saturday a:visited {
color: #0000ff;
}公開テンプレートの場合、すでにカレンダー関係のスタイル設定が行われており、設定の競合を避けるため、古い設定(下)を削除またはコメントアウトしてください。
/* カレンダー */
.calendarhead {
padding-bottom: 5px;
text-align: center;
color: #333;
font-size: 9px;
background: none;
letter-spacing: 0.2em;
}
#calendar table {
text-align: center;
padding: 0px;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
font-size: 8px;
width: 23px;
}
#calendar td {
padding: 2px 0;
font-size: 9px;
line-height: 120%;
}
span.day {
text-align: center;
font-size: 9px;
}
span.saturday {
color: blue;
}
span.sunday {
color: #e50003;
}
td.today {
display: block;
border: 1px solid #333;
}8.再構築
全てのページを再構築します。これでメインページ等を表示してカレンダーが表示されれば完成です。
9.注意事項
日別アーカイブは先に再構築しておいてください。日別アーカイブがなくても再構築エラーにはなりませんが、日付のリンクから日別アーカイブに移動できません。
10.その他
このカスタマイズではインデックステンプレートのみを使用しましたが、ブログ記事のある月はアーカイブテンプレート、そうでない月はインデックステンプレートを利用するという、ハイブリッドな月送りカレンダーについても検討中です。
2011.02.04
GetQueryStringのバージョンを0.02にアップしました。
2011.02.05
テンプレートの一部を修正しました。
- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- カテゴリー別 Ajax 月送りカレンダー(MT4版)
- Ajax 日めくりカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
≫ Movable Type カレンダー補足 from ブロッけんJr
小粋空間さんで、カレンダーの記事を紹介していただきました。Ajax ダイナミック... [続きを読む]
こんにちは。
ご無沙汰しております。
また、宜しくお願いします。
早速ですが、プラグインをUPロードしたのですがプラグインを認識せず表示されません。原因は、何でしょうか?
宜しくお願いします。
>kankitiさん
こんばんは。
ご質問の件について確認ですが、「プラグインを認識せず表示されません。」は3項の作業の事象でしょうか。
すいませんが、プラグインシステム管理画面の「ツール」→「ログ」で、関連するエラーが表示されていましたらその内容をご連絡ください。
それではよろしくお願い致します。
こんばんは。
プラグインの表示の件は、勘違いでして表示されておりました。
申し訳ないです。
ただ、今回のカレンダーが一度も表示されてません。
宜しくご指導お願い致します。
色々弄りましたて File Not Found と言う表示がでています。
前回の部分をみてみると
•カレンダーアーカイブの再構築ができていない
•カレンダーアーカイブページへのパス設定が誤っている
•テンプレートに設定したカレンダーアーカイブページの拡張子が不一致
•カレンダーアーカイブが UTF-8 で出力されていない
と記入されていますがパス・拡張子というのは、どこをみればよろしいですか?
宜しくお願いします。
>kankitiさん
こんばんは。
ご質問の件ですが、まず、インデックステンプレートで新しいダイナミックパブリッシングのテストページを作り、MTBlogURLなど、簡単なテンプレートタグの内容が正常に出力されること(=ダイナミックパブリッシングが正常に動作すること)を確認してください。
ダイナミックパブリッシングが正常に動作できましたら本題に入りますが、本エントリーの手順通りに設定されていれば、ブラウザに下記のURLを入力すればカレンダーが表示されるはずですが、今のところ 404 File Not Found になります。
http://www.dejavuuu.com/calendar.php?date=200909
手順を再確認し、ブラウザに上記のURLを直接指定して表示されるところまで確認してください。
それではよろしくお願い致します。
>kankitiさん
こんばんは。
このカスタマイズはこれまでの月送りカレンダーとカスタマイズ方法が異なっています。したがって、
>•カレンダーアーカイブの再構築ができていない
>•カレンダーアーカイブページへのパス設定が誤っている
>•テンプレートに設定したカレンダーアーカイブページの拡張子が不一致
>•カレンダーアーカイブが UTF-8 で出力されていない
はどれも関係ありません。
コメント[4]の回答の作業を行なってください。
それではよろしくお願い致します。
はじめまして。
よろしくお願いいたします。
こちらのカスタマイズを利用させていただこうと思いましたが、
build error. : Undefined subroutine &MT::Plugin::GetQueryString::UreDecode called at /home/sites/chicappa.jp/users/URL/web/mt/plugins/PerlDynamic/../../plugins/GetQueryString/GetQueryString.pl line 50.
(URLはローカルサイトパスです。)
と表示されてしまいます。
PerlDynamicというプラグインが表示されていましたので削除してみたりしたのですがうまくいきません。
ご教授願えますでしょうか。
ローカルサイトパスではなくサブドメインでしょうか。
まったくの素人でお恥ずかしい限りでございます。
申し訳ございません。
はじめまして。こちらのカスタマイズを利用させていただこうと思ったのですが、プラグインが認識されません。
MT5を利用しているのですが、MT5には対応されておられますでしょうか?
ログも見たのですが、当方素人に近いためもあり、特に関連するエラーが見あたらず。。
ご教授いただけますでしょうか。
>fujiさん
こんばんは。
ご返事遅くなってすいません。
GetQueryStringプラグインはMT5で動作することを確認しました。
それではよろしくお願い致します。
GetQueryStringについては、認識されないという人が降りますが、右方も認識されません。
プラグインのディレクトリにアップロードしても、プラグインの管理画面に表示されません。
ログにも何も出力されていません。
恐らくMT5には対応していないのでしょう。
GetQueryStringについてコメントさせていただいた、「らくだ」です。
当方の操作ミスでした。
何度プラグインディレクトリにアップロードしても、プラグインの管理画面に表示されなかったのですが、見ていた管理画面が間違っていました。
恐らく、「表示されない」と言っている他の方も見る画面を間違えているのかと…。
ちなみに、MT5には、
・システムのプラグイン管理画面
・ウェブサイトのプラグイン管理画面
・ブログのプラグイン管理画面
と3つのプラグイン管理画面があります。
私が見ていたのは、ブログの管理画面でした。
(実際に表示されるのはシステムのプラグイン管理画面)
大変失礼いたしました。
>らくださん
こんばんは。
ご連絡ありがとうございました。
とりあえず無事に解決されたようでよかったです。
手順には「システム管理画面」と書いておりますが、表記は見直したいと思います。
ではでは!
はじめてご質問させていただきます。
当方MT5で、MT5にあわせた導入サイトなども参考に
こちらの月送りカレンダーを導入させていただきましたが、
一旦表示されたカレンダーが、ページをリロードしたりアーカイブページに移動すると、「File Not Found」となってしまいます。
考えうる対応策をお教えいただけませんか、何卒よろしくお願いします。
>ビズマさん
こんばんは。
ご利用ありがとうございます。
ご質問の件ですが、サイトのURLをご連絡頂けますでしょうか。
非公開の場合はContactからご連絡ください。
それではよろしくお願い致します。
yujiro様、こんにちは。
久しぶりにBlogに取り組もうとしたら、MTが4から5になって驚きました。
それで早速、新しいバージョンで遊ぼうと思ったら、webページを作らないとBlogが作れないみたいな事で、ちょっとショックです。
仕方なくBlog MascotというBlogを作りました。
まずはカレンダーから・・・と思いやり始めたところ、「年」と「月」の表示が両方とも「?」の表示になっていて、どこが変なのかさっぱりわかりません。
MT4の時も四苦八苦したけれども、表示は出ていました。
どこを直せばいいか教えてください。
あと、MT5にはwebページがあったのですが、そちらにはカレンダーなど、MT4で使っていた機能はないのですか?
>tsudukuさん
こんばんは。
ご質問の件ですが、新しく作成したインデックステンプレート「calendar.php」に次の行が含まれていると思いますが、「年」「月」の部分が、テンプレート編集画面で正しく表示されてますでしょうか。
…前略…
<mt:GetVar name="year" />年<mt:GetVar name="month" />月
…後略…それではよろしくお願い致します。
yujiro様、いまカレンダーのテストをしたのですが、どうやら記事を書かないと年月が表示されないみたいです。
あと9月なのに既に翌月の>が表示されるのは、その事を前提に創られたカレンダーだからなのでしょうか?
素人ですみませんがご教授して頂けますでしょうか?
よろしくお願いいたします。
yujiro様、追記です。
すみません。今のカレンダーの設定はハイブリッド版・・・のつもりです。
インデックステンプレートにはyujiro様の確認の年月は表記してありました。
あと、記事を書かないとカレンダーの月を更新させたいのであればどのカレンダーを使用したら良いのでしょうか?
自分で決定すべきことなのですが、yujiro様に聞くことをお許しください。
はじめまして。
当方、この手のものには不慣れななのですが、MT3からやってきたブログをMT5にあげて、カレンダーが表示されないので、どうにかならないかと思い、こちらの「Ajax ダイナミック月送りカレンダー」を参考にやろうとしました。しかし手順5まで進んだ所で、ブログが表示されなくなりました。「500Internal Server Error」です。ブログの管理画面であるダッシュボードにもアクセス出来なくなりました。手順5までにアップしたファイルの削除や、.htaccessの1行削除など自分であれこれ試してはいるのですが、全く復旧の目処がたちません。当方のサーバーはGMOです。まだもがいてみようと思いますが、もし何か対処策などあればご教授いただければと思います。