カテゴリー別 Ajax 月送りカレンダー(MT4版)
 Movable Type 4 版の「カテゴリー別 Ajax 月送りカレンダー」のカスタマイズです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。
Movable Type 4 版の「カテゴリー別 Ajax 月送りカレンダー」のカスタマイズです。リアルタイムカレンダー(本日の日付の装飾)および土・日・休日表示も盛り込まれています。
これまでの月送りカレンダーは、ブログ全体のブログ記事を対象にしたものでしたが、本カスタマイズではカテゴリー別にカレンダーを表示するようにアレンジしたものです。通常の Ajax 月送りカレンダーのカスタマイズ方法は「Ajax 月送りカレンダー(MT4版)」をご覧ください。
きめ細かい制御ができていませんが、とりあえずβ版ということで公開します。このカスタマイズは Movable Type 4.2 で動作を確認していますが、4.1 でも大丈夫と思います。
ここでは公開テンプレートをサンプルにしますが、Ajax の動作はテンプレートに依存するものではありませんので、CSS を変更すれば他のテンプレートでもお使いになれます。
1.スクリプトのダウンロード・アップロード
下記のスクリプトをダウンロードします。
prototype.js("Download the latest version" のリンクをクリック)ajaxCalendar.js(本カスタマイズ専用です)dayChecker.js(「2.ダウンロード」にある dayChecker.js をクリック)
ダウンロードした ajaxCalendar.js と dayChecker.js はメインページと同じディレクトリにアップロードしてください。
また prototype.js も、ダウンロードしたスクリプトをメインページと同じディレクトリにアップロードしてください。
2.カテゴリ別カレンダーテンプレート作成
注:ブログの文字コードが UTF-8 以外で運用されている場合は、2.1項のカスタマイズも併せて行ってください。
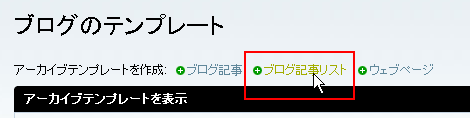
管理メニューの「デザイン」→「テンプレート」→「アーカイブテンプレート」→「アーカイブテンプレートを作成」の「ブログ記事リスト」をクリック。

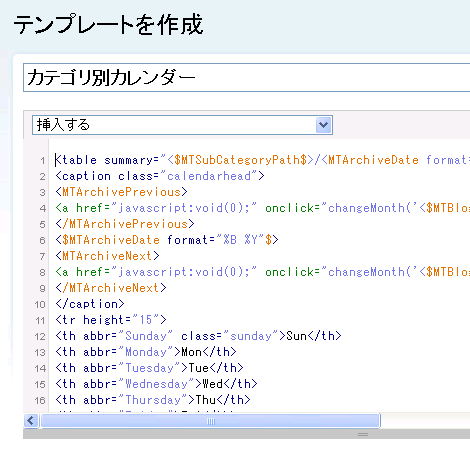
次画面で下記を設定してください。
- テンプレート名(一番上のテキストフィールド):カテゴリ別カレンダー
- ファイルへのリンク:(設定不要)
- テンプレートの内容(テキストエリア):下記
<table summary="<mt:SubCategoryPath />/<mt:ArchiveDate format="%Y/%m">">
<caption class="calendarhead">
<mt:ArchivePrevious>
<a href="javascript:void(0);" onclick="changeMonth('<mt:BlogArchiveURL />calendar/<mt:SubCategoryPath />/<mt:ArchiveDate format="%Y/%m/%i">');"><</a>
</mt:ArchivePrevious>
<mt:ArchiveDate format="%B %Y" />
<mt:ArchiveNext>
<a href="javascript:void(0);" onclick="changeMonth('<mt:BlogArchiveURL />calendar/<mt:SubCategoryPath />/<mt:ArchiveDate format="%Y/%m/%i">');" >></a>
</mt:ArchiveNext>
</caption>
<tr height="15">
<th abbr="Sunday" class="sunday">Sun</th>
<th abbr="Monday">Mon</th>
<th abbr="Tuesday">Tue</th>
<th abbr="Wednesday">Wed</th>
<th abbr="Thursday">Thu</th>
<th abbr="Friday">Fri</th>
<th abbr="Saturday" class="saturday">Sat</th>
</tr>
<mt:CategoryLabel setvar="category_label">
<mt:Calendar category="$category_label" month="this">
<mt:CalendarWeekHeader><tr></mt:CalendarWeekHeader>
<td><mt:CalendarIfBlank><mt:Else><span></mt:Else></mt:CalendarIfBlank><mt:CalendarIfEntries>
<mt:Entries lastn="1"><a href="<mt:EntryLink archive_type="Daily" />"><mt:CalendarDay /></a></mt:Entries>
</mt:CalendarIfEntries><mt:CalendarIfNoEntries><mt:CalendarDay /></mt:CalendarIfNoEntries><mt:CalendarIfBlank>
<mt:Else></span></mt:Else></mt:CalendarIfBlank></td><mt:CalendarWeekFooter></tr></mt:CalendarWeekFooter></mt:Calendar>
</table>設定後は次のような感じになります。

設定が終わったら「保存」をクリックしてください。
2.1 ブログの文字コードがUTF-8以外の場合
Ajax(XMLHttpRequest)は UTF-8 で動作することを前提としています。他の文字コードでブログを運用している場合、本カスタマイズが正常に動作しない可能性があります。*1
ここではひとつの解決方法として Ogawa::memoranda さんの MT-I18N プラグインを利用する方法を紹介します。つまりブログの文字コードが UTF-8 以外の場合、プラグインを利用してカレンダーアーカイブの文字コードだけ UTF-8 で出力するという作戦です。
まず、MT-I18N Plugin.ja JP をダウンロードして、プラグイン mt-i18n.pl を plugins フォルダにアップロードします。
そして、2項で示したカレンダーテンプレート全体を下記の青色のタグで括ってください。
<MTEncodeText to="utf8">
:
(カレンダーテンプレート)
:
</MTEncodeText>本プラグインを利用し、EUC-JP、Shith_JIS で作成した Movable Type のサイトで、カレンダー動作と日本語表示の正常性は確認済です。ただし、.htaccess 等で文字コードを強制的に指定している場合は未確認です。
3.カレンダーテンプレートを月別アーカイブに関連付け
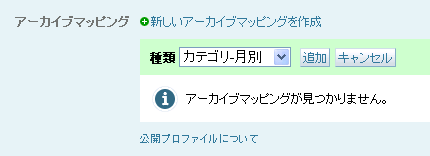
テンプレートを保存すると、同じページの下に「アーカイブマッピング」の項目が表示されるので、「新しいアーカイブマッピングを作成」をクリック。

「種類」から「カテゴリ - 月別」を選択して「追加」をクリック。

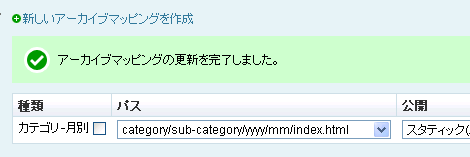
これでカレンダーテンプレートが月別カテゴリアーカイブとして定義され、カレンダー用の「パス」が表示されます。
注:「カテゴリ - 月別」欄の右側にあるチェックボックスは絶対にチェックしないでください。また、ご利用のテンプレートによってはチェックボックスが表示されない場合もありますが、問題ありません。

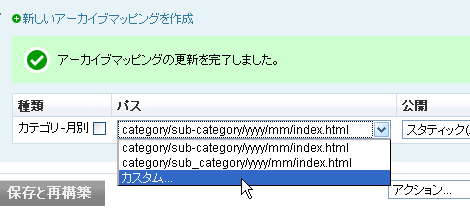
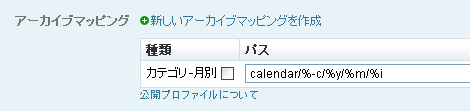
次に「パス」欄の右にあるセレクトボックスより「カスタム」を選択。

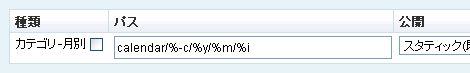
「パス」欄に下記の内容を設定して、「保存」をクリックしてください。
calendar/%-c/%y/%m/%i
下のようになればアーカイブマッピングの設定完了です。

4.日別アーカイブの追加
この設定は、カレンダーに表示された日付のリンク先のページとして日別アーカイブを生成するためのものです。
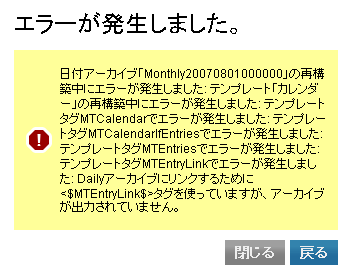
注:この設定を行わないと月別アーカイブの再構築で下記のエラーが表示されます。

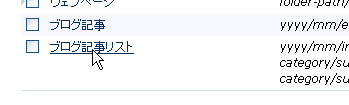
「デザイン」→「テンプレート」→「アーカイブテンプレート」→「ブログ記事リスト」を選択。4.2以降の「既定のブログ」では、「ブログ記事リスト」という名前のテンプレートがないので、「月別ブログ記事リスト」を選択してください。それもない場合は、月別アーカイブ用のテンプレートを選択してください。

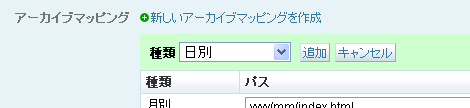
アーカイブマッピングの「新しいアーカイブマッピングを作成」をクリック。

「日別」を選択して「追加」をクリック。

これで日別アーカイブが追加されました。

5.テンプレート修正
5.1 外部ファイルのインクルード
「デザイン」→「テンプレート」→「テンプレートモジュール」→「ヘッダー」をクリックし、<head>~</head> の間に下記を追加して「保存」をクリック。
<mt:if name="module_category_archives">
<script type="text/javascript" src="<mt:BlogURL />prototype.js"></script>
<script type="text/javascript" src="<mt:BlogURL />ajaxCalendar.js"></script>
<script type="text/javascript" src="<mt:BlogURL />dayChecker.js"></script>
</mt:if>5.2 カレンダー表示部分の設定
「デザイン」→「テンプレート」→「テンプレートモジュール」→「サイドバー2(またはサイドバー)」をクリックし、カレンダーを表示させたい位置に下記を追加して「保存」をクリック。
<mt:if name="module_category_archives">
<div id="calendar"></div>
<script type="text/javascript">
getCalendar("<mt:BlogArchiveURL />", "<mt:BlogID />", "<mt:BlogArchiveURL /><mt:Entries lastn="1" sort_order="descend">calendar/<mt:SubCategoryPath />/<mt:EntryDate format="%Y/%m/" /></mt:Entries>");
</script>
</mt:if>div は空要素ですが、Ajax によってこの部分にカレンダーが表示されます。
6.CSS修正
「デザイン」→「テンプレート」→「スタイルシート(メインまたはベーステーマ)」を選択し、下記を追加して「保存および再構築」をクリックします。
#calendar {
margin: 5px 0 10px;;
color: #444444;
}
.calendarhead {
padding-bottom: 5px;
font-size: 9px;
letter-spacing: 0.2em;
}
#calendar table {
padding: 0;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
text-align: center;
font-size: 9px;
width: 23px;
}
#calendar td {
padding: 2px 0;
text-align: center;
font-size: 10px;
line-height: 120%;
}
.today {
display: block;
border: 1px solid #444444;
}
.sunday,
.holiday,
.holiday a:link,
.holiday a:visited {
color: #e50003;
}
.saturday,
.saturday a:link,
.saturday a:visited {
color: #0000ff;
}公開テンプレートの場合、すでにカレンダー関係のスタイル設定が行われており、設定の競合を避けるため、古い設定(下)を削除またはコメントアウトしてください。
/* カレンダー */
.calendarhead {
padding-bottom: 5px;
text-align: center;
color: #333;
font-size: 9px;
background: none;
letter-spacing: 0.2em;
}
#calendar table {
text-align: center;
padding: 0px;
border-collapse: collapse;
}
#calendar th {
padding-bottom: 3px;
font-size: 8px;
width: 23px;
}
#calendar td {
padding: 2px 0;
font-size: 9px;
line-height: 120%;
}
span.day {
text-align: center;
font-size: 9px;
}
span.saturday {
color: blue;
}
span.sunday {
color: #e50003;
}
td.today {
display: block;
border: 1px solid #333;
}7.再構築
全てのページを再構築します。これでメインページ等を表示してカテゴリー別にカレンダーが表示されれば完成です。
2008.11.11
3項のパスが誤っていたので修正しました。また、「Ajax 月送りカレンダー(MT4版)」へのリンクを追加しました。
2007.03.02
日別アーカイブ追加の説明を修正しました。
*1:文字コードの設定を行わずに Movable Type をインストールした場合の文字コードは UTF-8 です。
- Movable Typeのカレンダーに曜日を表示する方法
- Movable Typeのカレンダーに複数カテゴリのリンクを表示する方法
- Movable Typeでダイナミックカレンダーが表示されない不具合の対処
- Ajax ハイブリッド月送りカレンダー
- Ajax ダイナミック月送りカレンダー
- 複数ブログの情報をひとつのカレンダーにまとめて表示する
- Ajax 月送りカレンダー(jQuery・MT4版)
- 「Ajax 月送りカレンダー」の表示月をブログ記事の投稿月や月別アーカイブに連動させる
- 「Ajax 月送りカレンダー」で未来月のブログ記事を表示しない
- Ajax 日めくりカレンダー(MT4版)
- Ajax 月送りカレンダー(MT4版)
- カレンダーの日付リンクのジャンプ先をエントリー・アーカイブに変更する
- Ajax 月送りカレンダー(縦型)
- Ajax 月送りカレンダー(横型)
- Ajax 月送りカレンダー
すみません、今ごろ、こちらのページに気づきました。
それで、こちらに記載の方法でしてみたのですが、やはりカレンダーが表示されません。
3.の関連づけですが、「calendar/%y/%m/%i」を入れるとありますが、
画像では「calendar/%-c/%y/%m/%i」になっています。
どちらが正しいのでしょうか。
4.ですが、「デザイン」→「テンプレート」→「アーカイブテンプレート」→
「ブログ記事リスト」を選択……とありますが、テンプレート名は任意でよかったでしょうか。
5.1と5.2ですが、
~
これではさむと、ページソースからカレンダー表示部分がまるまる消えてしまいます。
どちらにしても、表示されないんですが。
ご指導をよろしくお願い致します。
>liliruさん
こんにちは。
ご利用ありがとうございます。
ご質問の件について、このエントリーのカスタマイズでは、カレンダーはカテゴリーアーカイブでしか表示されないので、申し訳ありませんがMT4用にエントリーした「Ajax 月送りカレンダー(MT4版)」を参考に再度設定を行って頂けますでしょうか(過去の記事から新しい記事へのリンクができてなくてすいません)。
それではよろしくお願い致します。
はじめまして、いつもお世話になっています。
こちらで書いてあるとおりしたところ、
日付アーカイブ「Monthly20090201000000」の再構築中にエラーが発生しました: テンプレート「カレンダー」の再構築中にエラーが発生しました: タグでエラーがありました: MTSubCategoryPathはcategoryのコンテキスト外部では利用できません。
というエラーが出ました。
これは公開テンプレートじゃないからでしょうか?
また、ブログ記事リストのアーカイブマッピング部分ですが、
カテゴリ-月別 のところにチェックボックスがありません(ver.4.23です。)
これは動作に影響ないんでしょうか?
>ataroさん
こんにちは。
ご利用ありがとうございます。
ご質問の件ですが、多分、4項の作業で、日別アーカイブをアーカイブマッピングしたテンプレートが、2項のテンプレートを指定しているように思われます。
4項の説明を修正しましたので、設定した日別のアーカイブマッピングを削除して、再度4項の作業を行ってください。
それではよろしくお願い致します。

