ColumnResizerリニューアル
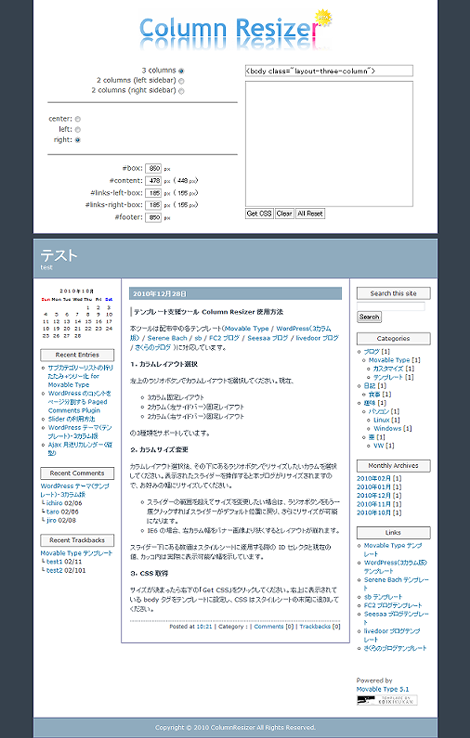
当ブログでの配布テンプレートのカラムレイアウトサイズを簡単に変更するためのツール「ColumnResizer」をリニューアルしました。このツールは3年ほど前に公開していたものです。タイトルのWeb2.0風のロゴも懐かしい感じです。
ツールの上半分に表示されている操作パネルからカラムレイアウトを選択し、表示されたスライドバーを操作すると、下半分に表示されているブログのカラムレイアウトをダイナミックに変更するというものです。利用方法の詳細は下半分のブログ本文に記載しています。
リニューアルのきっかけは、8月に行ったサーバ移転で、トップページに表示しているColumnResizerのリンク切れになったのを発見し、リンクを直したときにツールの動作もあわせて確認し、「(手前味噌ですが)意外によくできていたなぁ」と感心したためです。
スライドバーの部分は、以前のままWebFX:Slider(参考記事)を使っています。
リニューアルによる主な修正箇所は次の通りです。
- フォントサイズの変更
- フッタの追加
- prototype.js→jQueryへの変更
Firebugなどを利用すれば、カラムサイズの変更はそれほど難しくない時代になったのですが、こういったツールもまだまだ捨てたものではないと思います。
ということで、当ブログのテンプレートをご利用の方、お試しください。
Posted by yujiro このページの先頭に戻る
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
トラックバックURL
コメントする
greeting