フォトログ v0.70
当ブログで配布中のMovable Type フォトログテーマに一部不具合がありましたのでバージョンアップしました。
フォトログテーマは次のようなものです。画像の表示にjQueryを使い、サムネイルをクリックすると、スライドショー風に中央の画像が切り替わるようにしています。動作はサンプルサイトでご確認ください。
1.修正点
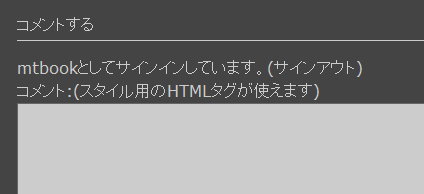
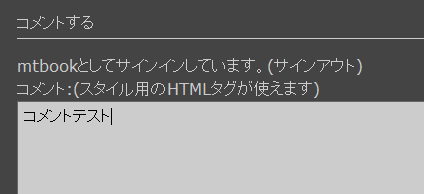
スタイル機能で黒を選択した場合、コメント欄のテキストエリアの文字色が背景色と一緒になっていた不具合を修正しました。
修正前のコメント欄のテキストエリア

修正後のコメント欄のテキストエリア

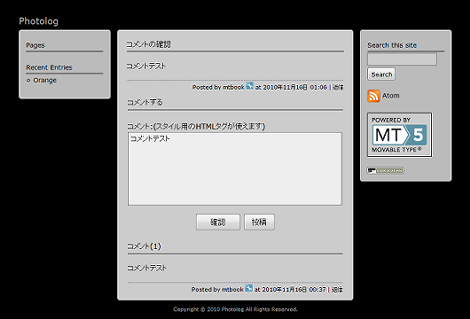
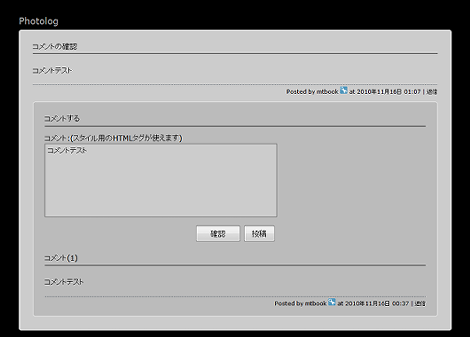
また、スタイル機能を設定していない状態(=デフォルトは1カラムレイアウト)でコメントプレビューやを行うと3カラムレイアウトで表示される不具合を修正しました。
コメント完了画面についても同様の問題がありましたので修正しました。
2.ダウンロード
フォトログテーマのダウンロードは以下のリンクからたどってください。
- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
- Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
- Movable Typeテーマ「フォトログ」バージョンアップ
- フォトログテーマの画像サイズを変更する
- Movable Type(MT)5 テーマ - SEO対策版
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type フォトログテーマ(Photolog Theme)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movabld Type 5(MT5)テーマ機能の「ファイル」について
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について
photologテンプレート大変便利に利用させていただいております。
ありがとうございます。
さて、Photologで表示されるサムネイル画像について質問させてください。
一覧表示ではグレーアウトしていて、マウスオーバーで画像が鮮明になりますが、この仕様を反転させることは可能でしょうか。
一覧で鮮明に表示させたいという要望がございまして・・・。
お忙しいところ恐れ入りますが、ご回答いただけますと大変助かります。
よろしくお願い致します。
>きいちろうさん
こんばんは。
ご質問の件ですが、photolog.jsの以下の赤色の3ヶ所を変更してください。書き換える方法は、photolog.jsをFTPツールでダウンロードして、修正後、同じ位置にアップロードしてください。
その1:変更前
$('#gallery1').fadeTo(1500,1,function(){
$('#gallery2 li').find('a').fadeTo(1500,1);
$('#gallery2 li').find('img').fadeTo(1500,0.3);
});その1:変更後
$('#gallery1').fadeTo(1500,1,function(){
$('#gallery2 li').find('a').fadeTo(1500,1);
$('#gallery2 li').find('img').fadeTo(1500,1);
});その2:変更前
$('#gallery2 li').hover(
function() {
$(this).find('img').fadeTo(200,1);
},
function() {
$(this).find('img').fadeTo(200,0.3);
});その2:変更後
$('#gallery2 li').hover(
function() {
$(this).find('img').fadeTo(200,0.3);
},
function() {
$(this).find('img').fadeTo(200,1);
});それではよろしくお願い致します。
テンプレートありがたく利用させていただいております。
質問なのですが、中央画像の拡大時に原寸表示されると
画面からはみ出してしまうのをなんとかできないでしょうか?
よろしくお願いします。
>Toshikobさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが対応可能か調査致します。
それではよろしくお願い致します。
>Toshikobさん
こんばんは。
確認ができましたので変更手順をお知らせします。
①以下のURLに記載した、2項の修正をおこなってください。
http://www.koikikukan.com/archives/2011/12/08-003333.php
修正するファイルは
themes/photolog/blog_static/lightbox/js/jquery.lightbox-0.5.js
です。
②修正後、管理画面の「デザイン」→「テーマ」でフォトログテーマの「再適用」をクリックしてください。MT5.1でない場合は一旦他のテーマを適用して、再度フォトログテーマを適用願います。
③サイトパス配下のjs/photolog.jsに対して、以下のURLに記載した、3項の修正をおこなってください。
http://www.koikikukan.com/archives/2011/12/08-003333.php
修正例は、
$(function() {
$('#gallery1 a.lightbox').lightBox();
}); を
$(function() {
$('#gallery1 a.lightbox').lightBox({
maxWidth:500
});
});
のようにしてください。
それではよろしくお願い致します。