フォトログテーマの画像サイズを変更する
当ブログで配布しているフォトログテーマの画像サイズを変更する方法を紹介します。
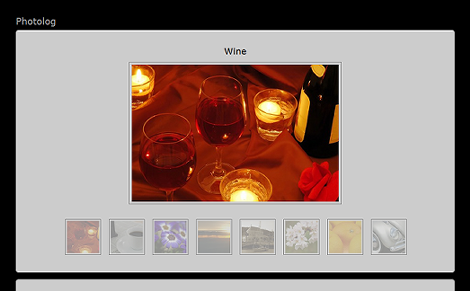
1.メインページの中央画像のサイズを変更する
メインページの中央画像のサイズを変更するには、「デザイン」→「テンプレート」の「メインページ」をクリックし、以下の赤色部分を変更して、再構築してください。
…前略…
<mt:ignore>1カラムレイアウトの画像サイズとサムネイル表示枚数</mt:ignore>
<mt:SetVar name="photo_size" value="450" />
<mt:SetVar name="thumbnail_max" value="8" />
…後略…2カラムレイアウトで利用している場合は、以下の赤色部分を変更します。
…前略…
<mt:ignore>2カラムレイアウトの画像サイズとサムネイル表示枚数</mt:ignore>
<mt:SetVar name="photo_size" value="400" />
<mt:SetVar name="thumbnail_max" value="5" />
…後略…3カラムレイアウトで利用している場合は、以下の赤色部分を変更します。
…前略…
<mt:ignore>3カラムレイアウトの画像サイズとサムネイル表示枚数</mt:ignore>
<mt:SetVar name="photo_size" value="350" />
<mt:SetVar name="thumbnail_max" value="3" />
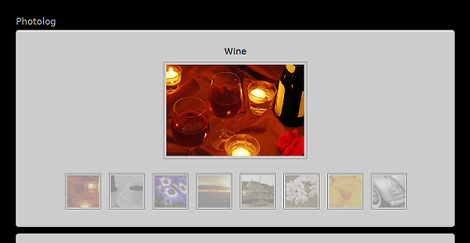
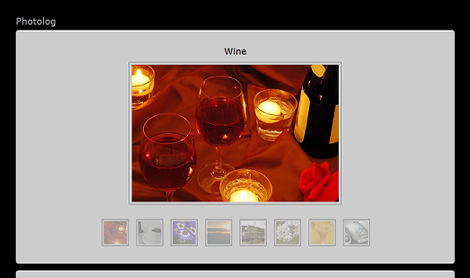
…後略…2.メインページのサムネイルのサイズを変更する
デフォルトのサムネイル幅は70pxです。ここでは50pxに変更する例を示します。
サムネイルのサイズを変更するには、1項と同じテンプレートにある、以下の赤色の「70」の部分を「50」に変更します。行数は154行目です。
…前略…
<mt:Entries limit="$thumbnail_max">
<mt:EntryAssets type="image" lastn="1">
<li<mt:if name="counter" eq="1"> class="start"</mt:if> id="e<mt:EntryID />"><a href="<mt:EntryPermalink />" title="<mt:EntryTitle escape="html" />"><img src="<mt:AssetThumbnailURL width="70" square="1" />" class="asset-img-thumb" alt="<mt:EntryTitle escape="html" />" title="Change to <mt:EntryTitle escape="html" />" /></a></li>
<mt:SetVar name="counter" op="++" />
</mt:EntryAssets>
</mt:Entries>
…後略…次に、上記のテンプレートの少し下にある、以下の赤色の「95」を「75」に変更します。「95」はサムネイルの横のマージンを追加した値です。サムネイル幅を「70」から「50」に変更する場合はその差が20なので、「95」から20を引いて「75」にします。サムネイル幅を拡大する場合は、逆に「95」に差分を加算してください。
…前略…
<mt:SetVar name="counter" op="*" value="95" />
…後略…最後に「デザイン」→「テンプレート」→「スタイルシート」をクリックして、次のセレクタを追加します。heightプロパティには変更したサムネイルサイズを設定します。
#gallery2.main a, #gallery2.main a:link, #gallery2.main a:visited {
height: 50px;
}セレクタに「.main」を付与しているのは、他のアーカイブページに追加したスタイルを反映させないためです。このため、「メインページ」テンプレートの以下の部分にclass属性値「main」を追加してください。
変更前
…前略…
<div id="gallery2" class="photolist clearfix">
…後略…変更後
…前略…
<div id="gallery2" class="photolist clearfix main">
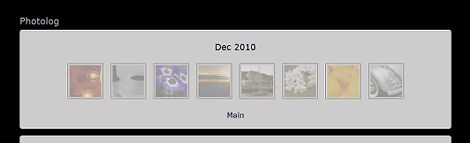
…後略…3.ブログ記事リスト(カテゴリアーカイブ/月別アーカイブ)の画像のサイズを変更する
カテゴリアーカイブ/月別アーカイブのデフォルトのサムネイル幅も70pxです。ここでは50pxに変更する例を示します。
サムネイルのサイズを変更するには、「デザイン」→「テンプレート」→「ブログ記事リスト」テンプレートにある、以下の赤色の「70」の部分を「50」に変更します(2ヶ所)。
<mt:if name="counter" eq="1">
<li class="start"><a href="<mt:EntryPermalink />"><img src="<mt:AssetThumbnailURL width="70" square="1" />" class="asset-img-thumb" alt="<mt:EntryTitle />" title="Go to <mt:EntryTitle />'s page" /></a></li>
<mt:else>
<li<mt:if name="counter" op="%" value="$thumbnail_max" eq="1"> class="start"</mt:if>><a href="<mt:EntryPermalink />"><img src="<mt:AssetThumbnailURL width="70" square="1" />" class="asset-img-thumb" alt="<mt:EntryTitle />" title="Go to <mt:EntryTitle />'s page" /></a></li>
</mt:if>次に、上記のテンプレートの少し下にある、以下の赤色の「95」を「75」に変更します。「95」はサムネイルの横のマージンを追加した値です。サムネイル幅を「70」から「50」に変更する場合はその差が20なので、「95」から20を引いて「75」にします。サムネイル幅を拡大する場合は、逆に「95」に差分を加算してください。
…前略…
<mt:SetVar name="counter" op="*" value="95" />
…後略…最後に「デザイン」→「テンプレート」→「スタイルシート」をクリックして、次のセレクタを追加します。heightプロパティには変更したサムネイルサイズを設定します。
#gallery2.archive a, #gallery2.archive a:link, #gallery2.archive a:visited {
height: 50px;
}セレクタに「.archive」を付与しているのは、ブログ記事リストに追加したスタイルを反映させないためです。このため、「ブログ記事リスト」テンプレートの以下の部分にclass属性値「archive」を追加してください。
変更前
…前略…
<div id="gallery2" class="photolist clearfix">
…後略…変更後
…前略…
<div id="gallery2" class="photolist clearfix archive">
…後略…4.ブログ記事ページの画像のサイズを変更する
ブログ記事ページの中央画像のサイズを変更するには、「デザイン」→「テンプレート」の「メインページ」をクリックし、以下の赤色部分を変更して、再構築してください。
…前略…
<mt:else>
<mt:SetVar name="photo_size" value="600" />
<mt:SetVar name="thumbnail_max" value="8" />
…後略…2カラムレイアウトで利用している場合は、以下の赤色部分を変更します。
…前略…
<mt:elseIf name="page_layout" like="layout-two-column">
<mt:SetVar name="photo_size" value="600" />
<mt:SetVar name="thumbnail_max" value="5" />
…後略…3カラムレイアウトで利用している場合は、以下の赤色部分を変更します。
…前略…
<mt:if name="page_layout" like="layout-three-column">
<mt:SetVar name="photo_size" value="450" />
<mt:SetVar name="thumbnail_max" value="3" />
…後略…- Movable TypeでRainerテーマのtitle要素にページ番号を表示する方法
- Movable Type(MT)5 テーマ(レスポンシブWebデザイン対応)
- Movable Typeのテーマ機能を使ってブログ記事・ウェブページを移行する
- Movable Typeテーマ「フォトログ」バージョンアップ
- Movable Type(MT)5 テーマ - SEO対策版
- フォトログ v0.70
- Movable Typeテーマのバージョンチェック(MT DDC TOKYO未公開スライド)
- Movable Type フォトログテーマ(Photolog Theme)
- Movable Type(MT)5 テーマ修正(プレビュー時のエラー対処)
- Movable Type(MT)5 テーマ修正(2カラムリキッドレイアウト修正)
- Movable Type 5 テーマのインポータについて
- Movabld Type 5(MT5)テーマ機能の「ファイル」について
- Movable Type(MT)5 テーマ修正(エクスポート時の不具合修正)
- Movable Type(MT)5 テーマ修正(スタイルライブラリ対応)
- Movable Type 5.0 のテーマの警告について
ありがとうございます。サイズ変更できました。
おかげさまで最高にクールなフォトログが出来そうです!
1点だけ確認させてください。
「メインページの以下の部分にclass属性値「archive」を追加」は
メインページではなくブログ記事リストで良いですよね?
>murakamiさん
ご連絡&ご指摘ありがとうございます。
コピペ後の修正もれでした。「ブログ記事リスト」が正解です。
それではよろしくお願い致します。