IE8/IE9の「ブラウザーモード」と「ドキュメントモード」のまとめ
先日エントリーした「IE6/IE7/IE8/IE9の共存まとめ」で書いたとおり、IE8/IE9の開発者モードには「ブラウザーモード」と「ドキュメントモード」が用意されています。これを利用すれば、IEの旧バージョンの表示や挙動などを確認できるようです。
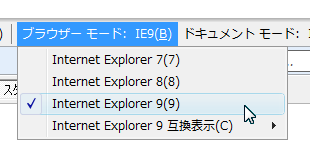
ブラウザーモードの選択

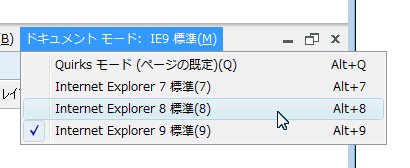
ドキュメントモードの選択

が、公式サイトの「ブラウザーモード」と「ドキュメントモード」の説明(7項に掲載)を読んでも、それぞれの使い方が良く分かりません。
ということで、本エントリーで「ブラウザーモード」と「ドキュメントモード」を変更することで、なにがどうなるかを調査してまとめました。参考になれば幸いです。
1.サンプル
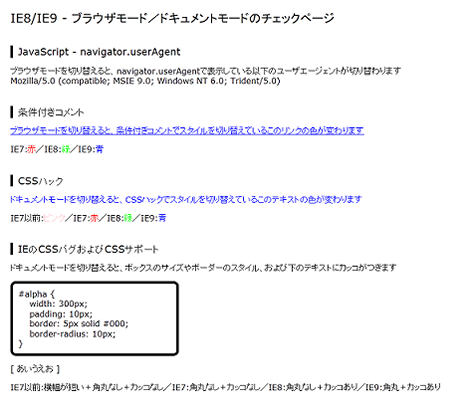
説明は後回しにして、「ブラウザーモード」と「ドキュメントモード」を変更すると何がどのように変わるか、簡単なサンプルを作ってみました。
このページをIE8またはIE9で表示して「ブラウザーモード」と「ドキュメントモード」を切り替えれば、表示が色々変わるので試してみてください。
2.ユーザーエージェントを変更したい場合
ブラウザのユーザーエージェントを変更したい場合は、ブラウザモードを切り替えます。互換モードでもユーザーエージェントが変わります。サンプルでは次のJavaScriptでユーザーエージェントを表示しています。
<script type="text/javascript">
/* <![CDATA[ */
document.write(navigator.userAgent);
/* ]]> */
</script>
3.条件付きコメントの動作を確認したい場合
IEの条件付きコメントの動作を確認したい場合は、ブラウザモードを切り替えます。サンプルでは次のような条件付きコメントを設定しています。
<!--[if IE 7]>
<link rel="stylesheet" type="text/css" href="ie7-style.css" />
<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="ie8-style.css" />
<![endif]-->
<!--[if IE 9]>
<link rel="stylesheet" type="text/css" href="ie9-style.css" />
<![endif]-->4.CSSハックを確認したい場合
IE用のCSSハックの動作を確認したい場合は、ドキュメントモードを切り替えます。サンプルではバージョン別に表示が切り替わるように次のようなCSSハックを定義しています。
body {
color: #0f0\9;
*color: #f00;
_color: pink;
}
body:not(:target) {
color: #00f\9;
}IE6/IE7/IE8/IE9のCSSハックについては以下の記事をご覧ください。
5.IEのCSSバグやバグフィックスによる表示を確認したい場合
IEのCSSバグによる表示を確認したい場合は、ドキュメントモードを切り替えます。サンプルではボックスモデルを使って表示が切り替わるようにしています。
6.IEのCSSサポート状況を確認したい場合
IEのバージョンの違いによるCSSサポート状況を確認したい場合も、ドキュメントモードを切り替えます。サンプルでは、IE8で追加された:beforeおよび:afterとcontentプロパティ、およびIE9で追加されたborder-radiusプロパティを使って表示が切り替わるようにしています。
7.公式ドキュメント
最後に、マイクロソフトの「Internet Explorer 8 開発者ツール マニュアル(Word形式)」からの抜粋です。
異なる動作モードでの Web ページのテスト
開発者ツールは異なる動作モードで Web ページのテストを行うことができるため、ユーザーが互換性の問題に直面する前に、それを速やかに解決することができます。最初に開発者ツールを開いた時は、Web ページのモード設定を検出し、そのページの既定のモードで処理を行います。その状態からブラウザー モード メニューとドキュメント モード メニューを使用して Web ページのテストを行うことができます。
ブラウザー モードのテスト
ブラウザー モードのメニューでは、ブラウザーが次の三つのプロパティをどのように返すかを選択できます。
| プロパティ | 説明 |
|---|---|
| ユーザー エージェント文字列 | Internet Explorer が自信を識別させるために Web サーバーに送信する値です。 |
| バージョンベクター | この値は条件付きコメントで使用され、CSS の適用、マークアップやスクリプトのブロックにも使用できます。条件付きコメントとバージョン ベクターの詳細については、About Conditional Comments を参照してください。 |
| ドキュメントモード | この値は Internet Explorer が CSS、DOM、および JavaScript の操作に最新の動作方法を使用するか、互換性のために以前のバージョンの Internet Explorer をエミュレートするかを決定するために、用いられます。 |
開発者ツールのメニュー バーには、ブラウザー モードとして、上記の表で解説したプロパティをそれぞれ異なった状態に変更する、三つの選択肢が提供されます。次の表はこの選択肢について説明しています。
| ブラウザー モード | 説明 |
|---|---|
| Internet Explorer 7 | このモードでは、Internet Explorer 8 はユーザー エージェント、バージョン ベクター、およびドキュメントモードを Internet Explorer 7 として返します。Internet Explorer 7 のユーザーがあなたのサイトでどのようなエクスペリエンスを得るのかをテストする場合に、このモードを使用します。 |
| Internet Explorer 8 | このモードでは、Internet Explorer 8 はユーザー エージェント、バージョン ベクター、およびドキュメントモードを、最も標準に準拠している既定のブラウザーの動作と一致するよう返します。Internet Explorer 8 のユーザーがあなたのサイトでどのようなエクスペリエンスを得るのかをテストする場合、このモードを使用します |
| Internet Explorer 8 互換表示 | このモードでは、Internet Explorer 8 はバージョン ベクターとドキュメントモードを Internet Explorer 7 として返しますが、ユーザー エージェント文字列には Internet Explorer 7 の文字列とともに、実際には Internet Explorer 8 であることを示すトークンが含まれます。Internet Explorer 8 のユーザーが互換表示オプションを選択するとあなたのサイトでどのようなエクスペリエンスを得るのかをテストする場合、このモードを使用します。 |
ドキュメント モードのテスト
Defining Document Compatibility で取り上げた通り、ブラウザーがどのように Web ページを解釈し表示するのかを制御するドキュメント互換性の概念が、Internet Explorer 8 に導入されています。開発者ツールでは、Web ページの表示のための互換モードを動的に選択することが可能です。それぞれの互換モード間の視覚上の差異を簡単に見ることができ、最も適切な互換モードを見つけることができます。
特定の Web ページのドキュメント互換性を変更するには、開発者ツール メニューのドキュメント モードをクリックします。このモードは、Internet Explorerがどのように Web ページを描画するかを決定しますが、バージョン ベクターやユーザー エージェント文字列には影響を与えません。ブラウザー モードとこのオプションを使用すると、どのドキュメント モードがあなたの Web サイトに最適かを速やかに決定できます。ドキュメント モードには三つの選択肢があります。
| ドキュメント モード | 説明 |
|---|---|
| Quirks モード | ドキュメント タイプの指定がないか Quirks なドキュメント タイプとして描画している時の Internet Explorer と同一の動作です。これは Internet Explorer 5 および Quirks モードの Internet Explorer 6 の動作に類似しており、Quirks モードの Internet Explorer 7 の動作と同等です。 |
| Internet Explorer 7 標準 | Strict もしくは不明なタイプのドキュメントを描画している時の Internet Explorer 7 と同一の動作です。 |
| Internet Explorer 8 標準 | Internet Explorer 8 で利用可能できる最新の標準に準拠した動作です。Strict もしくは不明なドキュメント タイプを持つドキュメントを Internet Explorer 8 が描画する際の既定のモードです。 |
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法