Facebookページのiframeタブにタブメニューを表示する
Facebookページのiframeタブのコンテンツに、jQuery UI Tabsを利用してタブメニューを表示するカスタマイズです。ここではMovable Typeと連携させる例で紹介します。

1.サンプル
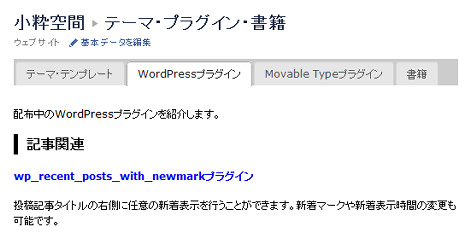
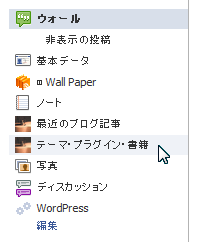
「小粋空間」Facebookページにiframeタブを使った「テーマ・プラグイン・書籍」というメニューを作りました。

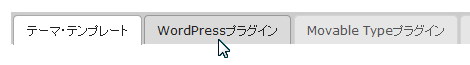
このメニューをクリックすると、「テーマ・テンプレート」「WordPressプラグイン」「Movable Typeプラグイン」「書籍」という4つのタブでコンテンツを切り替えられるようになっています。
タブをクリックすればコンテンツがいい感じに切り替わります。
2.Movable Typeのテンプレート構成
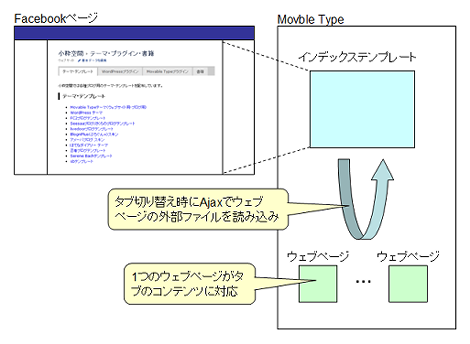
このページでは、Movable Typeのテンプレート構成を下の図のようにしています。
iframeタブで読み込むページをインデックステンプレートに対応させ、iframeタブの中に表示しているタブのコンテンツはウェブページを対応させています。jQuery UI Tabsはタブ切り替え時、外部ファイルのAjax読み出しをサポートしているのでこのようにしてみました。
3.テンプレートのカスタマイズ
iframeタブの作成については、「FacebookページにMovable TypeやWordPressの最近のブログ記事を表示する」の2項~5項の作業を行ってください。
jQuery UI Tabsの設定については「jQuery UI Tabsを使ってタブを実装する」を参考にしてください。
iframeタブに対応するページとして、新しいインデックステンプレートを1つ作ります。サンプルのインデックステンプレートは次のように設定しています。赤色部分がタブメニューに関するカスタマイズです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iframe_test3</title>
<link type="text/css" href="jquery-ui.css" rel="stylesheet" />
<link type="text/css" href="styles.css" rel="stylesheet" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="js/jquery-ui-1.8.11.custom.min.js"></script>
<script>
$(function(){
$('#tabs').tabs({
fx: { opacity: 'toggle', duration: 300 }
});
});
</script>
</head>
<body style="margin:0; padding:0">
<div id="fb-root"></div>
<div id="tabs">
<mt:Pages>
<mt:PagesHeader>
<ul>
</mt:PagesHeader>
<li><a href="<mt:PageBasename />"><mt:PageTitle /></a></li>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
</mt:Pages>
</div>
<script>
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
window.fbAsyncInit = function() {
FB.init({
appId: 'xxxxxxxxxxxxxxx',
status: true,
cookie: true,
xfbml: true
});
FB.Canvas.setAutoResize();
};
</script>
</body>
</html>それほど難しい内容ではなく、通常のHTMLページ表示にjQuery UI Tabsの設定を加えています。タブ部分の表示はMovable Typeのテンプレートタグを利用しています。
具体的には、MTPagesタグにtagモディファイアを与え、ウェブページのタグに「@facebook」が設定されたものだけを出力します。メニュー部分はMTPageTitleの内容を、リンクはMTPageBasenameタグの内容を出力しています。
次にウェブページテンプレートをカスタマイズします。Facebookに表示するページと、通常のウェブページを振り分けるために次のようにします。
<mt:PageIfTagged include_private="1" tag="@facebook">
<$mt:PageBody$>
<mt:else>
(通常のウェブページテンプレートの内容)
</mt:PageIfTagged>MTPageIfTaggedタグを使い、「@facebook」がつけられたウェブページであればページの本文のみを出力し、それ以外は通常のウェブページテンプレートでファイル出力します。
4.CSSの修正
jQuery UI TabsはCSSが組み込まれているので、下記のCSSで上書きします。このCSSは外部ファイルにするか、インデックステンプレートのstyle要素で追加してください。
#tabs {
line-height: 1.5;
}
.ui-widget {
font-size: 87%;
}
.ui-tabs .ui-tabs-panel {
padding: 1em 0
}
.ui-tabs .ui-tabs-nav li {
margin: 0;
}読み込みは、jQuery UI Tabs用CSSの読み込みより後方になるようにしてください。
5.ウェブページの作成
ウェブページにはFacebooページに表示したいコンテンツを入力し、タグに「@facebook」を加えます。

6.iframeタブ内にコンテンツを出力する
サンプルでは、タブのコンテンツを外部ファイルを使って読み出す方法を紹介しましたが、iframeタブ内にコンテンツを出力し、それらをタブで切り替える場合、3項のインデックステンプレートは次のように変更します。赤色が変更点です。
…前略…
<div id="fb-root">
<div id="tabs">
<mt:Pages tag="@facebook">
<mt:PagesHeader>
<ul>
</mt:PagesHeader>
<li><a href="#<mt:PageBasename regex_replace="/\.html/","" />"><mt:PageTitle /></a></li>
<mt:PagesFooter>
</ul>
</mt:PagesFooter>
</mt:Pages>
<mt:Pages tag="@facebook">
<div id="<mt:PageBasename regex_replace="/\.html/","" />">
<mt:PageBody />
</div>
</mt:Pages>
</div>
</div>
…後略…タブのhref属性をフラグメント(#...)に変更しています。フラグメントの値はregex_replaceモディファイアを利用して、ベースネームからファイルの拡張子を除去した形式を利用しています。
コンテンツ(ウェブページ本文)の出力にはMTPagesタグとtagモディファイを組み合わせます。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法