FacebookページにMovable TypeやWordPressの最近のブログ記事を表示する
Facebookアプリを利用して、FacebookページにMovable TypeやWordPressのCMSを使って最近のブログ記事を表示する方法を紹介します。
以下はサンプルページです。最近のブログ記事5件の概要とブログ記事1o件のタイトルを表示しています。
「FacebookページにブログのRSSフィードを表示する」ではRSSフィードを表示する方法を紹介しましたが、本エントリーの方法であればより自由なデザインでページをカスタマイズすることができます。
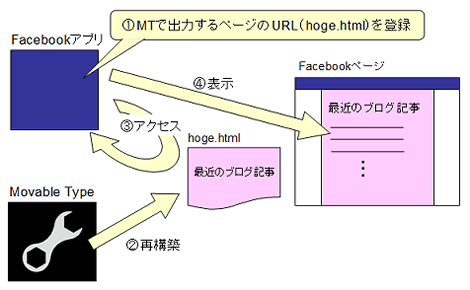
1.Facebookにブログ記事を表示する仕組み
イメージを図に示します。
Facebookにブログ記事を表示するには、まず利用しているCMSでFacebookに表示したいページをテンプレート等を使ってhoge.htmlなどのファイル名で出力します(①)。
次に、Facebook側で出力したページを表示するためのFacebookアプリを登録します。登録したアプリにはCMSで出力するページ(ここではhoge.html)のURLを指定します(②)。
マイページまたはFacebookページで登録したアプリの利用設定を行えば、アプリのタブがマイページまたはFacebookページに表示されるので、そのタブをクリックすれば、アプリが①のページを取得し(③)、表示します(④)。
以下設定方法です。完全に理解できていない部分もあるので認識誤りがありましたらご指摘ください。
2.Facebookアプリの登録
ここでは必要最低限の操作のみ紹介します。
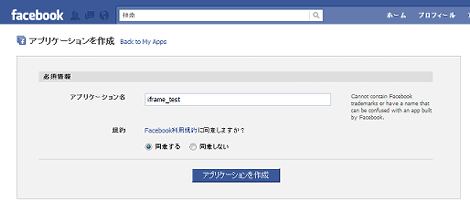
「アプリケーションを作成」のページで任意のアプリケーション名を設定し、「同意する」を選択して、「アプリケーションを作成」をクリック。
表示されている文字を入力して「送信」をクリック。

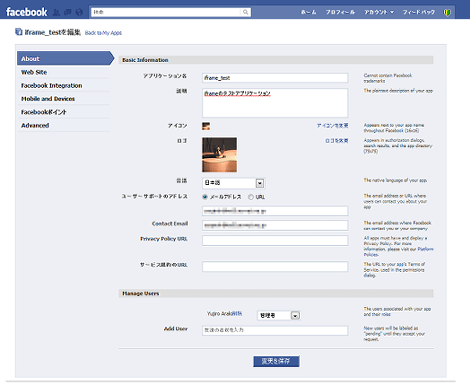
3.Facebookアプリの設定
成功したらアプリケーション設定画面に移動します。「About」タブではアプリケーション名やアプリケーションのサムネイル・ロゴなどを登録します。「アプリケーション名」はFacebookページに表示する名称とは関係ないので適当につけてください。
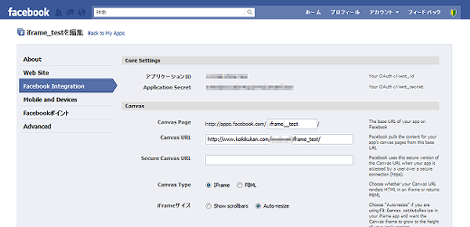
「Facebook Integration」タブで、「Canvas」の項目にある「Canvas Page」と「Canvas URL」を設定します。今回のメインとなるページの設定ではありませんが、タブを利用するにはこの項目の設定が必須です。「Canvas Page」は登録したアプリのベースURLです。「Canvas URL」は「Canvas Page」に対応する自サーバなどのURLです。具体的には、「Canvas URL」に配置したindex.htmlは、「Canvas Page」のURLにアクセスすれば表示されるようになっています。「Canvas Type」は「IFrame」を選択します。
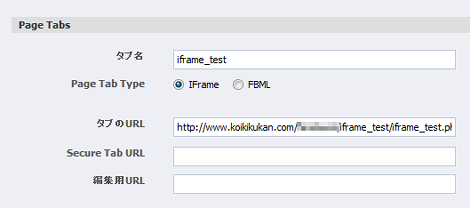
「Page Tabs」が今回のメインの設定となり、この項目にある「タブ名」「Page Tab Type」「タブのURL」を設定します。「タブ名」は任意の名称を設定してください。この部分がタブ名になるようですが、アプリ利用時に変更することができます(後述)。「Page Tab Type」は「IFrame」を選択します。「タブのURL」にはFacebookページに表示されたアプリのタブをクリックしたときに表示させたいファイルのURLを設定します。「Canvas URL」と異なるドメインでもOKです。
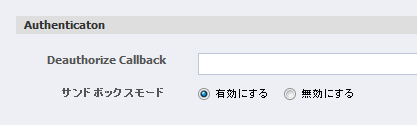
「Advanced」タブの「サンドボックスモード」を「有効にする」を設定しておけば、開発中にこのアプリを他のユーザーが利用できなくなるようです。実際に利用する際には「無効にする」を選択してください。

4.FacebookページでのFacebookアプリの利用
「マイアプリケーションのページ」の左メニューから該当のアプリを選択。

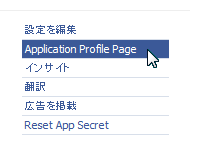
右側の「Application Profaile Page」をクリック。

「マイページへ追加」をクリック。

追加したいFacebookページなどの「Facebookページに追加」をクリックしたあと、「閉じる」をクリック。

これで追加したFacebookページのタブとして追加されます。

5.タブ名を変更する
「Facebookページを編集」をクリック。

「アプリ」をクリック。

「設定を編集」をクリック。

「Custom Tab Name:」がタブ名になるので、任意の内容を入力して「保存」→「OK」をクリック。

タブの表示が変わりました。

6.ページタブに出力するサンプル
Movable Typeで最新の5件のブログ記事を出力するサンプルです(XHTMLとHTML5が混在していてすいません)。このコードをインデックステンプレートに貼り付け、出力ファイル名を「Page Tabs」の「タブのURL」に設定したファイルとして出力できるように設定します(ファイル名にはパスも指定できます)。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" type="text/css" title="Default" media="screen,tv" />
<title>最近のブログ記事</title>
</head>
<body>
<div id="fb-root">
<div class="box">
<mt:Entries lastn="5">
<div class="entry">
<div class="entry_info">
<h3><a href="<mt:EntryPermalink />" target="_top"><mt:EntryTitle /></a></h3>
<div><mt:EntryDate format="%Y年%b月%e日" regex_replace="/\s/g","" /></div>
<div>カテゴリ:[<mt:ParentCategories glue=" > "><mtif tag="MTCategoryCount"><a href="<mt:CategoryArchiveLink />" target="_top"><mt:CategoryLabel /></a><mt:Else><mt:CategoryLabel /></mt:if></MTParentCategories>]</div>
<div>タグ:[<mt:EntryTags glue=", "><a href="<mt:TagSearchLink />&IncludeBlogs=<mt:BlogID />" target="_top" rel="tag" title="<mt:TagName />のタグ一覧へ"><mt:TagName /></a></mt:EntryTags>]</div>
</div>
<div><p><mt:EntryBody words="100" /> ...</p></div>
<iframe src="http://www.facebook.com/plugins/like.php?href=<$mt:EntryPermalink$>&layout=button_count&show_faces=false&width=450&action=like&font=verdana&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:40px;" title="いいね!ボタン"></iframe>
</div>
</mt:Entries>
</div>
</body>
</html>2011.04.02
3項のPage Tabsの画面を最新化しました。
- Facebookのテキスト投稿に背景色をつける方法
- Facebookで過去の投稿を探す方法
- Facebookアプリのアクセストークンの有効期限を確認する方法
- Facebookアプリのアクセストークンの有効期限を延長する方法
- Facebookページの投稿をGraph APIで取得する方法
- Facebookでハッシュタグを利用する方法
- Facebookのプロフィール写真変更をタイムラインに表示させない方法
- Facebookのテストユーザーでログイン画面からログインする方法
- Facebookアプリのテストユーザー作成方法(2016年版)
- Facebookの友達リストに「共通の友達」を表示する方法
- ウェブサイトにFacebookページのタイムラインを表示する方法
- Facebookで誕生日は知らせたいけどタイムラインに書き込んでほしくない場合の設定
- iPhone版:Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookページの管理者が個人アカウントでFacebookページの投稿に「いいね!」をする方法
- Facebookでメールアドレス検索されないようにする方法
作成したFacebookページに、MTの記事を表示させたいのです。
まず、最初の段取りですが、もう少し具体的に分かりやすく解説願えないでしょうか。
>Facebookにブログ記事を表示するには、まず利用しているCMSでF>acebookに表示したいページをテンプレート等を使ってhoge.html>などのファイル名で出力します(①)。
MTの管理画面から、デザイン⇒テンプレート⇒インデックステンプレート
⇒最新記事のフィード にチェックでいいのでしょうか?
最新記事のフィードの出力ファイル名は、atom.xmlとあります。
チェック後、これを具体的にどうすればいいのですか?
>森 久男さん
こんばんは。
ご質問の件ですが、「①の具体的な設定方法が不明」ということで回答致します。
まず「MTの管理画面から、デザイン⇒テンプレート⇒インデックステンプレート⇒最新記事のフィード にチェック」は誤りですので行わないでください。
①の具体的な操作方法は下記のとおりです。
1.管理画面の「デザイン」→「テンプレート」→「インデックステンプレートの作成」をクリック。
2.新規作成画面が開くので、任意のテンプレート名とテンプレートの内容を設定。
3.同じ画面下にある「テンプレートの設定」にある「出力ファイル名」に「hoge.html」を入力して「保存」をクリック。
4.保存後、ページ上部に「変更を保存しました。 このテンプレートを再構築する」と表示されるので、「再構築する」のリンクをクリック。
5.hoge.htmlのURLを確認するには、保存または再構築後のそのテンプレート編集画面の右サイドバーにある「公開されたテンプレートを確認」をクリックしてください。クリックすればhoge.htmlが表示されます。
昨日発売された「Facebookページプロフェッショナルガイド」には、ウェブページとインデックステンプレートを組み合わせてFacebookページにコンテンツを表示する方法を掲載しておりますので、ご活用頂ければ幸いです。
それではよろしくお願い致します。
ご回答ありがとうございます。インデックステンプレートの新規作成での質問です。hoge.htmlなど任意のファイル名でいいのでしょうか?
MT記事を掲載しているページはPHPで作成していますが、任意のhtmlファイル名でもいいですか?そして、内容の設定ですが、ここは、掲載しているホームページのMT記事部分のみのhtmlソースを記述するのですか?
>森 久男さん
ご質問の件ですが、
>hoge.htmlなど任意のファイル名でいいのでしょうか?
はい。
>任意のhtmlファイル名でもいいですか?
はい。「MT記事を掲載しているページ」が「ブログ記事ページ」を指しているのであれば、ブログ記事ページの拡張子(.php)は、インデックステンプレートで作成するページの拡張子には反映されないので、任意の拡張子を指定できます。もちろんhoge.phpとして頂いても構いません。
>htmlソースを記述するのですか?
とりあえず6項の内容を設定してみて頂けますでしょうか。6項に掲載している内容はサンプルなので、内容は自由に変えて頂いて構いません。色々試して何がどのように表示されるかを確認して頂ければと思います。
それではよろしくお願い致します。
hoge.htmlのファイル名で出力、右サイドの「公開されたテンプレートを
確認」をクリックしても、何も表示されません。しかし、下の「確認」をクリックすれば、MT記事がちゃんと表示されます。これでいいのですよね?
次に、②です。Canvas Pageはhoge.htmlのURL,つまりhttp://apps.facebook.com/hoge.htmlでいいのでしょうか?
そして、Canvas URLは、Canvas Pageに対応するURLとありますが、http://www.facebool.com/でいいのでしょうか?
>森 久男さん
「公開されたテンプレートを確認」をクリックして表示されないと、Facebook上でも表示されません。設定状況が分からないため原因は不明ですが、FFFTPなどを使ってURLに対応するパスにファイルが出力されているかどうかご確認ください。
「Canvas Page」にはhige.htmlのようなファイル名を設定するのではなく、アプリケーションとして一意となる任意の英数字を設定してください。「Canvas URL」は、「Page Tabs」の「タブのURL」から最後のファイル名をはずした内容を設定してください。
例えば、「タブのURL」に
http://www.foo.com/fb/hoge.html
を設定するのであれば、「Canvas URL」は
http://www.foo.com/fb/
となります。
それではよろしくお願い致します。
「公開されたテンプレートを確認」をクリックすると、ちゃんと表示されるようになりましたが、最後の難関がどうしても越えられません。
「Canvas Page」はファイル名でなく、任意に英数字とありますが、「hoge」でもいいですか?「Canvas URL」は例えば、hogeというタブのページのURLから、最後のファイル名を外した内容ですか?
>森 久男さん
>hogeというタブのページのURLから、最後のファイル名を外した内容ですか?
そうなります。
[6]の回答を再掲します。
------
例えば、「タブのURL」に
http://www.foo.com/fb/hoge.html
を設定するのであれば、「Canvas URL」は
http://www.foo.com/fb/
となります。
------
補足すると、「Canvas URL」に該当するページ
http://www.foo.com/fb/index.html
は用意する必要がありますが、このエントリーではそこまでの手順は説明しておりません。
http://www.foo.com/fb/index.html
を用意する場合、hoge.htmlと同じ要領でインデックステンプレートを追加してください。
それではよろしくお願い致します。
これまで、いろいろアドバイスありがとうございました。試行錯誤の末、何とかできました。ですが、5記事のところ、3記事しか表示されない、
フォントサイズが大きいので小さくしたいのですが、どうやれば?
あと、日付・カテゴリの次に、タグがありますが、タグだけ何も表示されません。どうすればいいでしょうか?
すみません!スクロールすると、ちゃんと5記事表示されていました。
あとは、フォントサイズを小さくしたいのですが・・・・。
前述のように、日付、カテゴリの次のタグは、何も表示されません。
このタグの部分だけ削除(6項のソースの中で、タグの該当部分)したいのですが、削除しても大丈夫でしょうか?
>森 久男さん
フォントサイズは、通常のウェブ制作と同じようにスタイルシートを設定してください。
タグを表示するには、記事編集画面にタグの入力フィールドがあると思うので、そこにタグを記述すれば表示されると思います。
それではよろしくお願い致します。