サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
不要なCSSセレクタを見つけてくれるFirefoxアドオン「Dust-Me Selectors」を紹介します。
古くからあるアドオンなのでご存知の方も多いかと思います。ページ単位のチェックができる他、サイトマップを使って、サイト全体で使っていないCSSセレクタを見つけてくれる機能もあるようです。
1.インストール
「Dust-Me Selectors」のページにアクセスして、「Continue to Download」のリンクをクリックすればダウンロード画面が表示されます。
2011年5月現在では、Firefox4には対応していないようです。Firefox4にインストールしたい場合は「Firefox4で動作しないアドオンを動作させる方法」を試してみてください。 2012年6月現在、最新のFirefoxに対応しています。
2.ページ単位のチェック
ページ単位にチェックする場合は、ページを表示している状態で、ウィンドウ右下の箒(ほうき)アイコンをクリックします。
![]()
アイコンがアニメーションで動き出してチェック開始します。
![]()
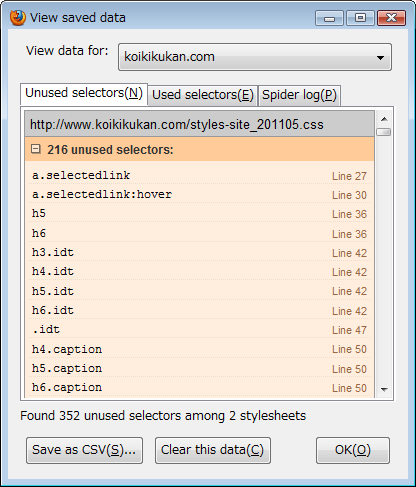
チェックが終了すると次のように、不要なCSSセレクタの一覧が表示されます。データはCSV形式で保存することができます。

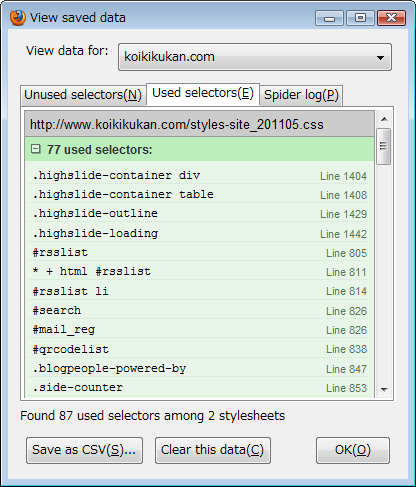
「Used selectors」タブをクリックすれば、使われているCSSセレクタも確認できます。

3.機能
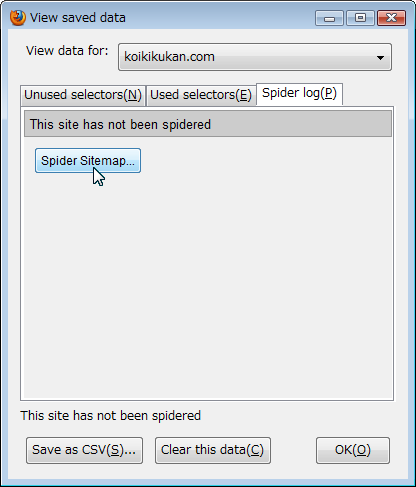
サイト全体でチェックするには、前の結果画面で「Spider log」タブを選択し、「Spider Sitemap」をクリック。

サイトマップ(XMLファイル)のアドレスを指定して「Go」をクリック。

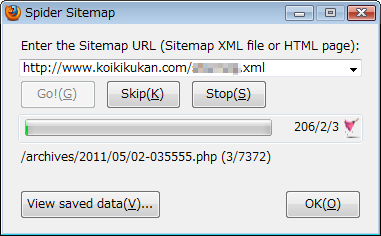
サイトマップのURLを元に、どんどんチェックをしてくれます。このブログは約7300ファイルあるので結果を確認できていません。期待通りチェックできないようでしたらすいません。複数のページでそれぞれ異なるセレクタを使うサンプルを作ったところ、それらのセレクタを「used」とみなしてくれました。

- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」