リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
XHTML の文法チェックには Another HTML-lint gateway や、The W3C Markup Validation Service が有名ですが、そのサイトに行かなければならないのがやや面倒という方に、リアルタイムに XHTML を検証できる Firefox 機能拡張「Html Validator」を紹介します。
「Html Validator」は、XHTML のバリデーション以外に、アクセシビリティのチェックや、ソースコードのクリーンアップ(ソースの自動修正)まで行ってくれるスグレモノで、Firefox ユーザにはポピュラーな機能拡張のひとつです。
すでにご利用の方も、記事後半にデフォルト設定以外の項目について詳細に記しておりますので、より活用できるのではないかと思います。
以下、Firefox をご利用でない方向けに、Html Validator のインストールおよび利用方法について説明します。Firefox は予めインストールしておいてください。
1.Html Validator のインストール
「Html Validator :: Firefox Add-ons」にある「インストール」のアイコンをクリック。この操作は Firefox で行ってください。

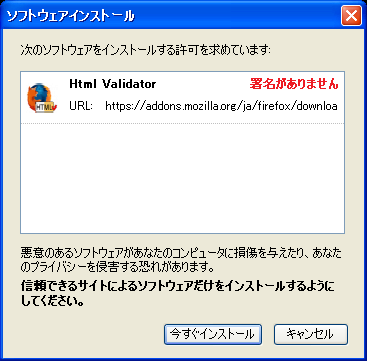
「ソフトウェアインストール」ダイアログが開く(数秒待つと「今すぐインストール」のボタンが表示されます)ので、「今すぐインストール」をクリック。

アドオン画面が開き、インストールが開始します。終了したら右下の「Firefox を再起動」をクリック。
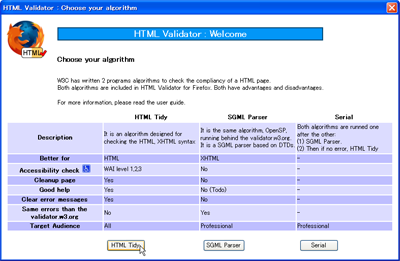
Firefox を再起動すると、Html Validator のアルゴリズム選択画面が表示されますので「HTML Tidy」を選択します。
設定後、開発者のページが表示されます。ドネーションも受け付けているようですので気に入った方はどうぞ。
2.利用方法
インストールすると、ブラウザ右下に「Html Validator」のアイコンが表示されます。

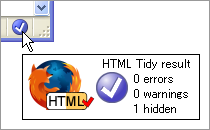
緑色のアイコンは valid であることを意味します。アイコンにマウスカーソルをポイントすると詳細が表示されます。

警告の場合はアイコンが変わります。

エラーの場合は×マークになります。

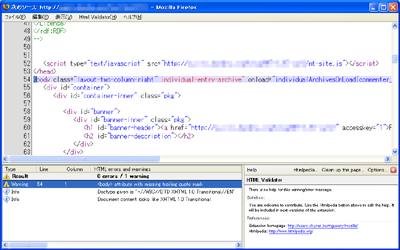
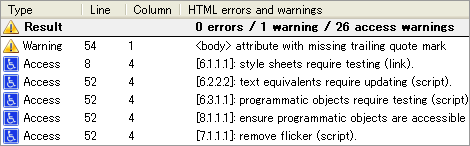
アイコンをダブルクリックすると、さらに詳細を表示できます。
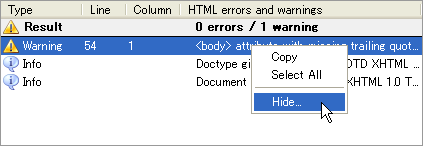
スクリーンショットの例では、左下ペインに警告の詳細「<body> attribute with missing trailing quote mark」が表示されます。その行をクリックすると該当行の先頭が反転表示され、問題となっている部分が赤色で表示されます。
上の例では「individual-entry-archive"」が赤くなっており、引用符のつけ方が間違っている(class 属性には半角空白を区切り文字として複数の属性値を設定できるところを誤って途中に引用符をつけてしまっている)ことが分かります。

3.詳細設定
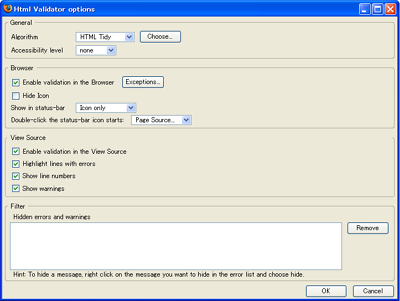
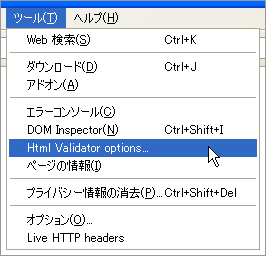
インストールしたデフォルト状態でそこそこのチェックができますが、さらに使いこなすには、メニューバーの[ツール] - [Html Validator options...]できめ細かく設定を行います。
以下、各設定項目について説明します。
- General
- Algorithm:アルゴリズム選択。Choose をクリックするとインストール時の画面が表示
- アクセシビリティレベルの選択:none(デフォルト)/normal/1/2/3 の5段階で選択
- Browser
- Enable validation in the Browser:ブラウザで検証可能
- Hide Icon:アイコンを表示しない
- Show in a status-bar:ステータスバーに表示する内容
- Double-click the status-bar icon starts:ステータスバーのアイコンをダブルクリックした時の動作。デフォルトは「Page Source...」。「Cleanup...」を選択すると、エラーや警告を自動修正したソースコードと画面を表示
- View Source
- Enable validation in the View Source:[表示] - [ページのソース]で検証可能
- Highlight lines with errors:エラー行をハイライト表示
- Show line numbers:行番号を表示
- Show warnings:警告を表示
- Filter
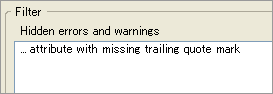
- Hidden errors and warnings:検証の対象外にしたいエラー・警告を設定します。
アクセシビリティレベルを選択すると、レベルに応じたアクセシビリティのチェックが可能になります。

フィルタの設定方法は、エラー・警告になっている行で右クリックし、Hide... を選択。

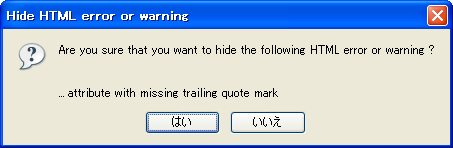
ダイアログが表示されるので、「はい」をクリック。

該当のエラー・警告が設定画面に埋め込まれるので「OK」をクリック。

削除したい場合は該当のエラー・警告を選択状態にして、右側の「Remove」をクリックします。
設定後は valid アイコンが青色で表示されます。

- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」
≫ 拡張機能:Html Validator from ISDN64kbps
Html Validator:インストール方法・使い方は、小粋空間さんで。。。 └ XHTML のバリデーション以外に、 [続きを読む]
≫ Firefox 機能拡張-検証機能「Html Validator」 from kisatonomori blog
小粋空間さんのところで紹介されてた
リアルタイムに XHTML の文法や
アクセシビリティを検証できる Firefox 機能拡張
「Html Val... [続きを読む]
≫ Html Validator from Display Creeping
そうそう!ホームページやってて、HTMLやる人にはなんか面白いもの見つけたよ。 FireFoxっていうインターネットブラウザが必要だけど… 。 Firef... [続きを読む]
≫ Webディレクターの検証ツール : Html Validator for Firefox from Webディレクターのライフハック
立て続けに、同じくFireFoxでの検証ツールをご紹介。TidyをベースにしたH... [続きを読む]
どうもこんにちは。
バージョン0.7.* だと日本語に対応しているのでいいですよ。アルゴリズムなどどう変わっているのかは分かりませんが。
最新バージョンだと日本語に対応していないのが残念です。対応していればドネーションも考えるのですが…。
yujiroさん!
コレ・・・コレは。。。素人には有難いでちゅが、未熟さが暴露されちゃいます!
いや?ん。。。はずかし?ぃ!ぷっ。
お勉強嫌いの「なろ?王子」。。。これを機会に。。。
>やすひささん
こんばんは。
なるほど、そうでしたか。情報ありがとうございます!
英語だと分かりにくいですからね。
>なろ?王子さん
こんばんは。
是非精進してください!