WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
ご存知の方も多いと思いますが、WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグインを紹介します。
ブログにOGP(meta要素)を設定することで、例えばFacebookのウォールなどからブログをリンクされたときに、ブログの情報をFacebookのプログラムに正しく伝えることができます。
以下、設定方法です。
1.プラグインのダウンロード・インストール
管理画面の「プラグイン」→「新規追加」をクリック。

キーワードに「WP-OGP」を入力して「プラグインの検索」をクリック。

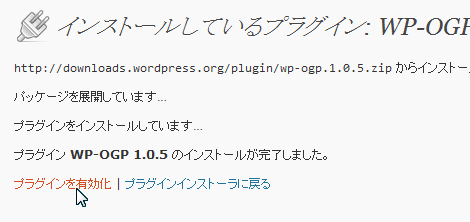
「いますぐインストール」をクリック。

インストールが完了したら「プラグインを有効化」をクリック。

これでサイトの(X)HTMLにmeta要素が追加されます。

自動インストール機能が使えない場合は、WP-OGPのページの「Download version~」をクリックして、プラグインアーカイブをダウンロード。

アーカイブを展開して中にある「wp-ogp」フォルダをWordPressのpluginsフォルダにアップロードしたあと、プラグイン一覧にある「WP-OGP」の「有効化」をクリックしてください。

2.Facebookアプリの登録
WP-OGPプラグインには、OGPの「fb:app_id」「fb:admins」を設定するオプションが用意されています。2項では「fb:app_id」にアプリケーションIDを設定するためのアプリケーション作成を行います。
「開発者のページ」にある「マイアプリ」をクリック。

ページ右上の「Set Up New App」をクリック。

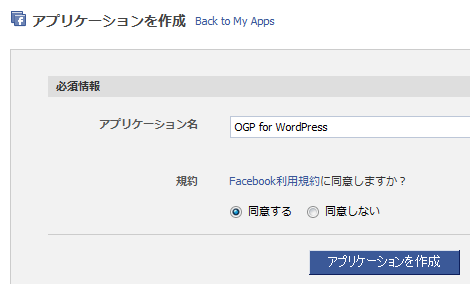
アプリケーション作成ページに移動するので、適当なアプリケーションを入力し、「同意する」を選択して、「アプリケーションを作成」をクリック。

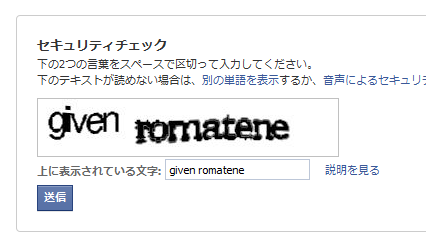
セキュリティコードを入力して「送信」をクリック。

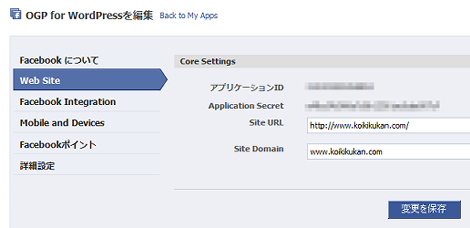
これでアプリが作成されたので「Web Site」タブをクリックして、ブログの「Site URL」にメインページのURL、「Site Domain」にメインページのドメイン(サブディレクトリは入力不要)を入力して「変更を保存」をクリック。また、ここに表示されている「アプリケーションID」はあとで使うのでテキストコピーしておきましょう。
保存後の画面でも「アプリケーションID」の確認ができます。
3.オプション設定
3項では「fb:app_id」「fb:admins」を有効にするための設定を行います。
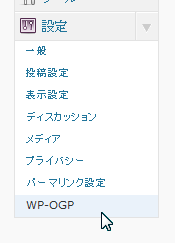
WordPress管理画面に戻って、「設定」→「WP-OGP」をクリック。

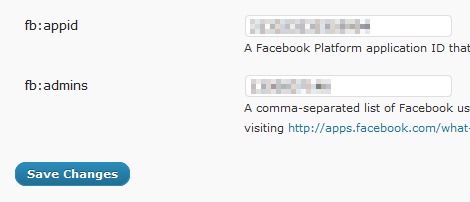
オプション設定が表示されるので、
- fb:appid:2項で作成したアプリの「アプリケーションID」
- fb:admins:FacebookのあなたのユーザーID
を設定します。ユーザーIDが分からない場合は、同じページにある「http://apps.facebook.com/what-is-my-user-id/」のリンクをクリックして進めていけば分かります。

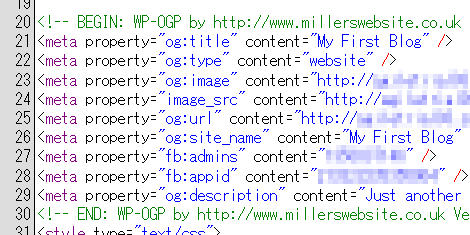
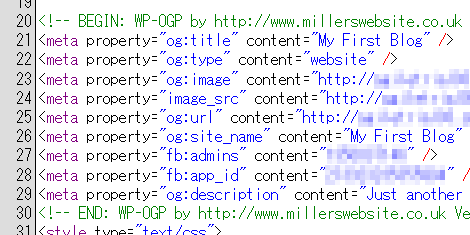
なお、ダウンロードしたバージョンではプラグインのソースコードにtypo(下のスクリーンショットの28行目は「fb:app_id」が正解ですが「fb:appid」になっている)があり、追加されたmeta要素が正常に機能しません。

ということで、plugins/wp-ogp配下にあるwp-ogp.phpを任意のエディタで開き、以下の赤色部分を青色の内容に修正してください。
変更前
function load_wpogp_settings() {
global $ogpt_settings;
$ogpt_settings['fb:appid'] = get_option(OGPT_SETTINGS_KEY_FB_APPID);
$ogpt_settings['fb:admins'] = get_option(OGPT_SETTINGS_KEY_FB_ADMINS);
}変更後
function load_wpogp_settings() {
global $ogpt_settings;
$ogpt_settings['fb:app_id'] = get_option(OGPT_SETTINGS_KEY_FB_APPID);
$ogpt_settings['fb:admins'] = get_option(OGPT_SETTINGS_KEY_FB_ADMINS);
}修正後、元の位置にアップロードし、ページを表示すれば、正常に機能するようになります。

4.html要素の修正
テーマ編集画面を開いて、html要素に以下の青色のxmlns属性を追加してください。
<html xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">- 関連情報:HTML5+RDFaについて
- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
- WordPress の記事一覧に新着マークを表示する「wp_recent_posts_with_newmark プラグイン」
≫ WP-OGPプラグインを修正して最適化する方法 from CreaMo!
Facebookのウォールに反映されるWordPress用プラグイン「WP-OGP」を修正して最適化する方法を載せていきます。バグ修正、サムネイル設定、マ... [続きを読む]
≫ #WordPressニ#FacebookノOpen Graph Protocol (#OGP)ヲ設定シテミタ from MANJITOU.COM
The Open Graph Protocol 以前FacebookのコメントシステムをWordpressに組み込む様な事をしましたが、その際、Wordp... [続きを読む]
≫ OGPに対応させてみた。その1WordPress編 from t'slab blog
この間、「zenback入れた」って記事を書きましたが、 それで、満足していちゃいけなかったようです... [続きを読む]
こんにちは、わかりやすい投稿をありがとうございます。おかげでなんとか設置できそうですが、HTML要素の追加は、header.php内の既存のhtml要素の下に追記するので良いのでしょうか?それともhtml要素を書き換える必要があるのでしょうか?
面倒なお願いで、申し訳ありません、ご教授いただけますとうれしいです、よろしくお願いいたします。
>Vacationclub.jpさん
こんばんは。
ご返事遅くなってすいません。
ご質問の件ですが、header.php内の既存のhtml要素を書き換えてください。理由は、html要素はページに1度しか出現してはいけない要素であるためです。
それではよろしくお願い致します。