Firefoxで3Dが表示されない場合の対処
Firefox 11以降では3D表示(ページインスペクタ機能を利用)が可能です。が、どういうわけか3Dにできないケースもあるようです。私がそうでした。
ということで、Firefoxで3Dが表示されない場合の対処方法について紹介します。
1.3D表示する
対処方法は後回しにして(笑)、まずは3Dの表示方法から説明します。
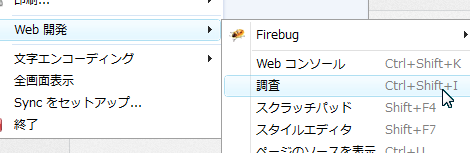
メニューから「Web開発」→「調査」を選択。または画面を右クリックして「要素を調査」を選択。

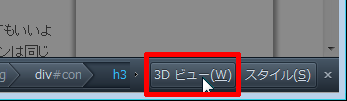
ブラウザ右下に表示された「3Dビュー」をクリック。

これで3Dビューに切り替わります。マウスでドラッグすれば方向を変えられ、ホイールでズームイン・ズームアウトができます。
2.問題点
ところが、冒頭で述べたとおり、私の環境では「3Dビュー」ボタンが表示されませんでした。

ネットを検索しても、
「3Dこんな風に表示されました!すごい!最高!」
という、まったく苦労せずに表示されました系の情報しか見つからず、PC環境のせいと思って諦めていたのですが、最近ふと思い立って調べたところ、対処方法をみつけました。
ということで前置きが長くなりましたが、対処方法について説明します。
3.WebGLに対応しているか確認
3Dビューにならないのは、そもそもブラウザがWebGLをサポートしていない状態にあるようです(そこまでは前回の調査でたどりつきました)。
WebGLとは、ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様のことです。
WebGLをサポートしているかどうかは「Does My Browser Support WebGL?」のサイトにアクセスします。
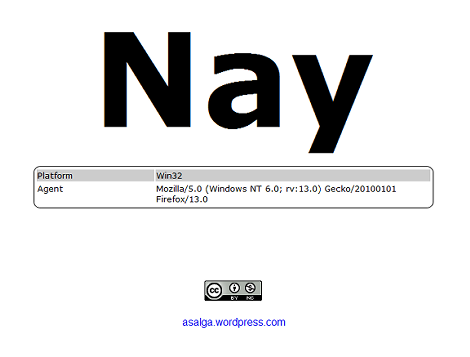
次のように「Nay」が表示されればWebGL未サポート状態です。4項に進んでください。
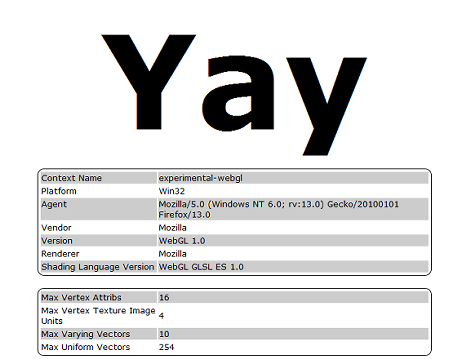
ちなみにサポートされていれば「Yay」が表示されます。
4.コンフィグの修正
FirefoxがWebGLをサポートできるようにコンフィグを変更します。
アドレスバーに「about:config」を入力。
![]()
「細心の注意を払って使用する」をクリック。

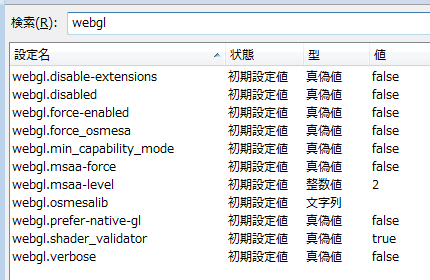
検索フォームに「webgl」と入力すると、WebGL関連のコンフィグが表示されます。

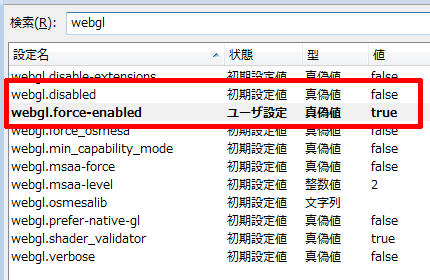
「webgl.force-enabled」「webgl.disabled」の2つの項目について、次の値にしてください。ダブルクリックすれば値が切り替わります。
- webgl.disabled:false
- webgl.force-enabled:true
次のようになればOKです。

これで再度「Does My Browser Support WebGL?」のサイトにアクセスして、「Yay」になることを確認します。
「Nay」のままの場合は、Firefoxを再起動した後にもう一度確認してみてください。
5.Firefoxの再起動
コンフィグ変更後、Firefoxを一旦終了して再起動します(再起動しないと変更したコンフィグは有効にならないようです)。
再起動後、1項の手順で「3Dビュー」が表示されれば完了です。
6.参考サイト
参考サイトは下記です。ありがとうございました。
- [Solved] How to Enable 3D Inspect in Firefox 11 When It is Not Showing Up?
- Mozilla Firefox 11 でページインスペクタの3D ビュー
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法