Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」を紹介します。PageSpeedはGoogleから提供されています。

このアドオンを利用すれば、「ブラウザのキャッシュを活用する・圧縮を有効にする・CSSスプライトに画像をまとめる」といったパフォーマンスの最適化のための項目や、その詳細なデータを確認することができます。

なお、このアドオンを利用するには、Firebugアドオンを先に入れておく必要があります。
Firebugの使い方は以下も参考にどうぞ。
1.インストール
Make the Web Faster - Google Developersのページにある「PageSpeed Insights for Firefox」をクリック。

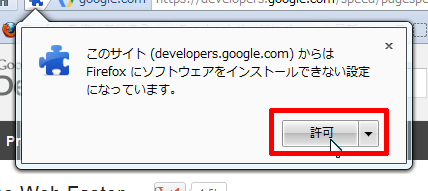
「このサイト(developers.google.com)からはFirefoxにソフトウェアをインストールできない設定になっています。」が表示されたら「許可」をクリック。

「今すぐインストール」をクリック。これでインストールが開始します。
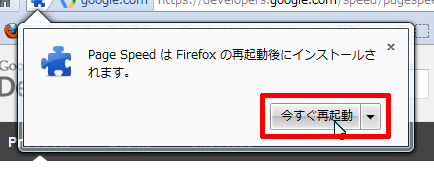
「今すぐ再起動」をクリック。これでインストールが完了します。

2.使い方
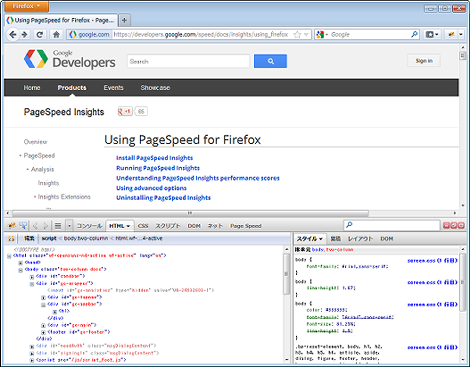
測定したいページを表示した状態で「F12」をクリック、またはメニューの「Web開発」→「Firebug」→「Firebugを開く」で、Firebugの画面(スクリーンショットの下半分の部分)を起動します。
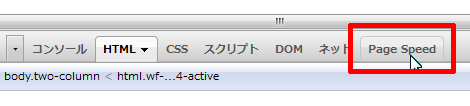
Firebugの上部メニューの右側にある「PageSpeed」をクリック。

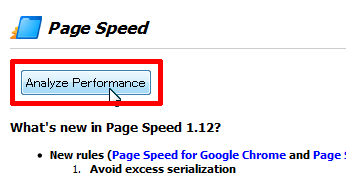
「Analyze Performance」をクリック。

分析が開始します。

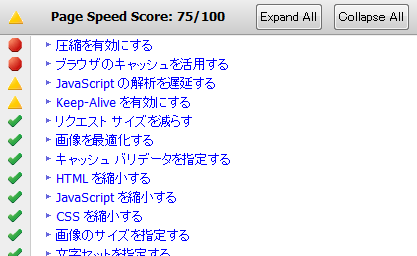
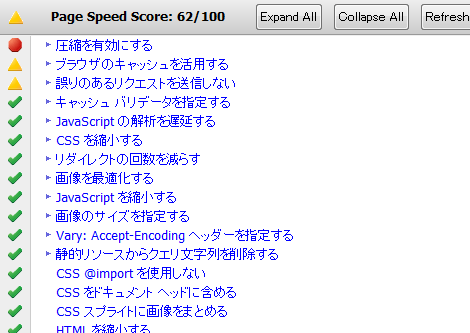
分析結果です。全体のスコア(Page Speed Score)が100点満点換算で上部に表示され、左側には優先度(高:赤丸・中:黄色三角・低:緑チェックマーク)別の対策が表示されます。

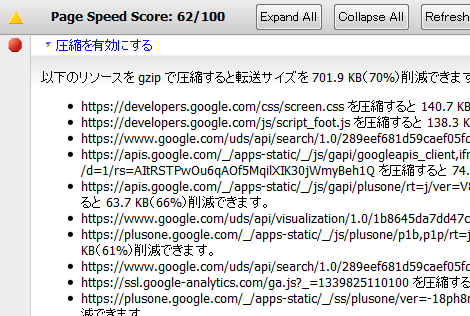
左側のアイコンまたはテキスト右側の余白部分をクリックすれば、詳細な情報が中央に表示されます。

テキストをクリックすれば、最適化の詳細な解説のページに移動します。

- Firefoxでタブをまとめてくれるアドオン「OneTab」
- テーブル要素で特定の列だけをコピーする方法
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」