レスポンシブWebデザイン制作に便利なFirefoxの「レスポンシブデザインビュー」
レスポンシブWebデザイン制作に便利なFirefoxの「レスポンシブデザインビュー」を紹介します。

「レスポンシブデザインビュー」はFirefox15から搭載されています。
1.「レスポンシブWebデザイン」とは
「レスポンシブWebデザイン」とは、PCやスマートフォンやタブレットなど、あらゆるデバイスに対応するWebデザインのことを指します。
レスポンシブ(Responsive)は、「よく反応して」「敏感な」という意味があるようです。
レスポンシブWebデザインを確認するには、複数のデバイスを用いるか、極端な話、PCでブラウザの幅を変更すればいいのですが、Firefoxの「レスポンシブデザインビュー」を利用すれば、より効率的に確認作業が行えます。
2.「レスポンシブデザインビュー」の使い方
レスポンシブWebデザインのサンプルサイトとして「NHKスタジオパーク」を利用させて頂きます。
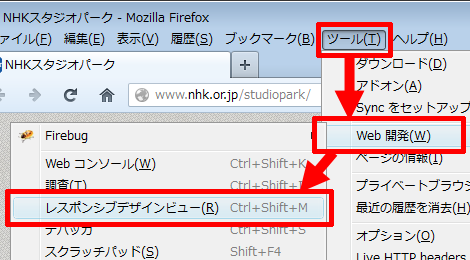
レスポンシブWebデザインのページを開いた状態で、メニューバーから「ツール」→「Web開発」→「レスポンシブデザインビュー」を選択(またはCtrl+Shift+M)。

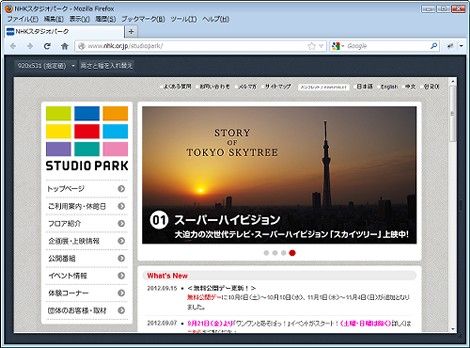
これで「レスポンシブデザインビュー」に切り替わりました。
黒背景の中に表示されている部分が、実際のレスポンシブWebデザインで表示される内容です。
3.サイズの変更
表示サイズは左上に表示されます。「(指定値)」というのは、後述するブラウザの幅と高さをマウスで変更した値のことのようです。

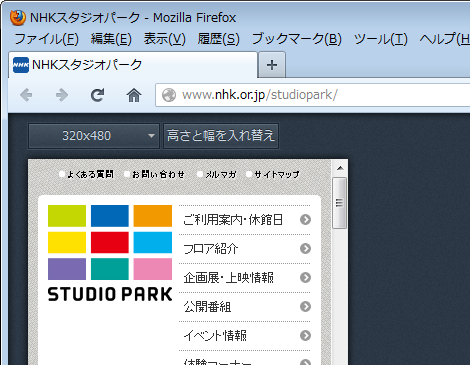
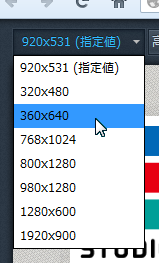
サイズの部分をクリックすると、デフォルトで用意されているサイズに変更できます。ここでは「360x640」にしてみます。

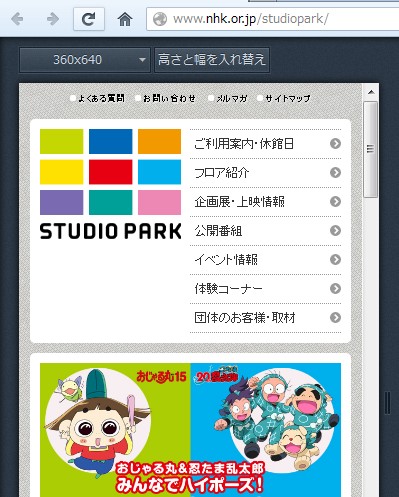
これで「360x640」に変更されました。サイズにはスクロールバー部分が含まれます。

先述した「(指定値)」ですが、マウスで任意の値にリサイズするには画面の右下をポイントしてドラッグします。

デバイスの方向を変えたときにも対応できるよう、「高さと幅を入れ替え」が用意されています。「360x640」の表示で「高さと幅を入れ替え」をクリックすれば、表示が「640x360」に切り替わります。

変更サイズは左上に常に表示されるので、レスポンシブWebデザイン以外に、特定のサイズでキャプチャしたい場合などで使えそうです。
4.ディスプレイ幅を超えたサイズの確認が可能
この機能で大変便利だと思ったのは、閲覧するブラウザの幅よりも大きなサイズを確認できることです。
たとえば、閲覧するブラウザ(というかディスプレイ)の幅が1024pxであっても、「1280x600」や「1920x900」の確認が可能です。
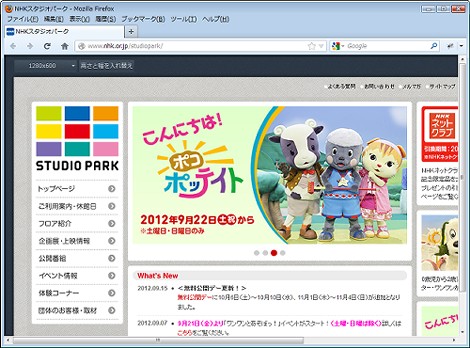
下のスクリーンショットは、幅1024pxのディスプレイで「1280x600」を選択したときの表示です。
横スクロールすれば1280px分の表示が確認できます。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法