円マークがバックスラッシュで表示される理由
円マーク(円記号)がバックスラッシュで表示される理由について調べてみました。

1.はじめに
ブログ記事に半角円マーク「\」を入力して投稿すると、実際のページでは半角バックスラッシュで表示されることがあります。
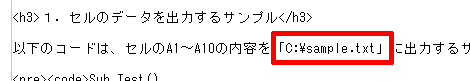
例として、下のスクリーンショットは当ブログの記事編集画面です。赤枠部分に円マークを入力しています。

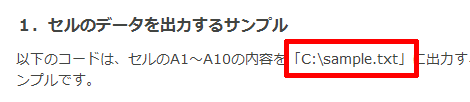
下のスクリーンショットは上の記事の実際の表示画面です。円マークがバックスラッシュで表示されていることが分かります。

できれば円マークはそのまま円マークで表示したいところです。
2.円マークがバックスラッシュで表示される理由
1項のサンプルで大体予想がつくと思いますが、円マークがバックスラッシュで表示される理由は、CSSで指定したフォントの問題です。
円マークとバックスラッシュは、文字表記は異なりますが、同じコード(Unicode表記でU+005c)を使用しているため、フォントの種類によってこの問題が発生します。
おおむね英語フォントではバックスラッシュ、日本語フォントでは円マークになるようです。
1項のバックスラッシュになる原因は、下記のようにブログ記事ページのCSSのfont-familyの先頭に欧文フォントを指定していたためです。
font-family: Verdana,Arial,"メイリオ",Meiryo,"ヒラギノ角ゴPro W3",~3.円マークをそのまま表示する(その1)
円マークがバックスラッシュで表示される問題は、以前エントリーした「三点リーダが真ん中に表示されない理由」と同じ対処が適切と思われます。
なので、対処案の一つとして、円マークを下記のようにspan要素などで括り、lang属性値「ja」を指定する方法があります。
<span lang="ja">\</span>ただしhtml要素にlang属性を指定しておけば、個別の設定は不要です。
<html lang="ja" ...>バックスラッシュにしたい場合は、lang属性「en」を指定します。
<span lang="en">\</span>デフォルトのfont-familyはブラウザに依存するので、上記のHTMLに対応するCSSを個別に設定しておくとよいようです。font-familyの設定について分からない方は「いまさら聞けないCSS font-familyのまとめ」をご覧ください。
span:lang(ja){
font-family: (和文フォント優先の指定)
}
span:lang(en){
font-family: (欧文フォント指定)
}html要素にlang属性を設定しているのであれば以下のCSSで大丈夫だと思いますが、完全に確認できてないかもしれないので色々試してみてください。
*:lang(ja){
font-family: (和文フォント優先の指定)
}
span:lang(en){
font-family: (欧文フォント指定) // span指定の場合のみCSSを上書き
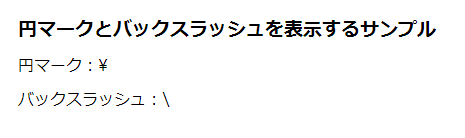
}参考までに上記の設定を行ったサンプルを掲載しておきます。
手修正できない場合はjQueryなどで一括変換する手もありますが、円マークとバックスラッシュの区別がつかない場合は使えません。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
$(function() {
$('body').each(function(){
var txt = $(this).html();
$(this).html(txt.replace(/\\/,'<span lang="ja">\\</span>'));
});
});
</script>
<body>
\
</body>4.円マークをそのまま表示する(その2)
円マークは文字実体参照で表記することが可能です。
¥と記述すれば、円マークで表示することができます。
表示例
¥ちなみに「¥」はUnicodeの「U+00a5」にマッピングされます。
冒頭の説明では「U+005c」と書きましたが、「U+00a5」がUnicodeの本来の円マークです。
ただしWindowsの場合、キーボードからの円マークの入力は「U+005c」になり、表示を(クライアントツールのフォントに依存しますが)円マークになるようにしているようです。
ざっと調べただけなので、認識誤り等ありましたらどこかでつぶやいてください。
5.参考サイト
参考サイトは下記です。ありがとうございました。
- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- :target擬似クラスのまとめ
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法