Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
Firefox29でリロードボタン・停止ボタンの位置を移動させる方法を紹介します。
1.はじめに
Firefox29になってレイアウトが変わりました。
それによりカスタマイズできる内容も変更されたようです。
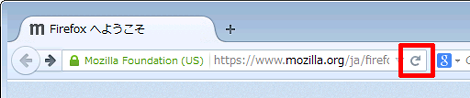
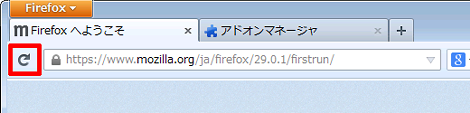
Firefox29のリロードボタンは、アドレスバーの右側に表示されています(停止ボタンはリロード中に同じ位置に表示)。
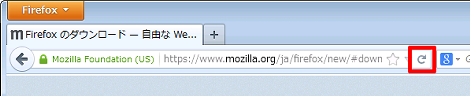
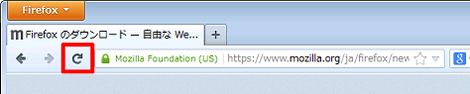
Firefox28のリロードボタンもアドレスバーの右側に表示されています。
が、Firefox28までは「ツールバー」→「カスタマイズ」でリロードボタンを移動することができました。
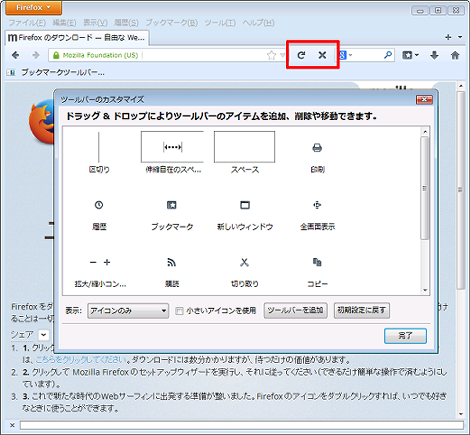
Firefox28:「ツールバー」→「カスタマイズ」でボタンの移動が可能な状態

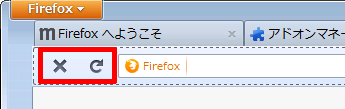
Firefox28:リロードボタン・停止ボタンを移動したところ

が、Firefox29以前ではカスタマイズ画面を表示しても、リロード・停止ボタンの配置をカスタマイズすることができました。
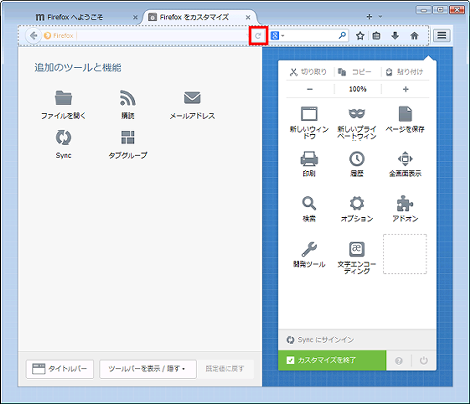
Firefox29:カスタマイズ画面を表示してもリロードボタンは対象外

ということで、Firefox29でリロードボタン・停止ボタンの位置を移動させる方法を紹介します。
2.「Classic Theme Restorer」アドオンのインストール
リロードボタン・停止ボタンの位置を移動させるために「Classic Theme Restorer」アドオンを利用します。
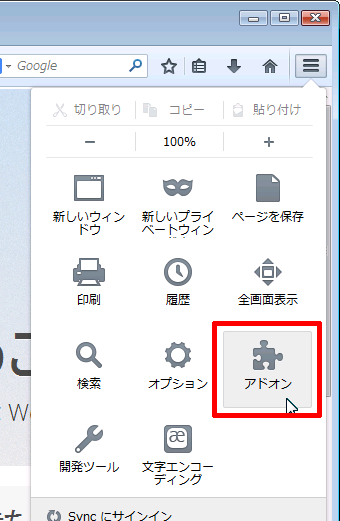
Firefoxボタンの「アドオン」をクリック。

検索フォームに「Classic Theme Restorer」を入力して検索。

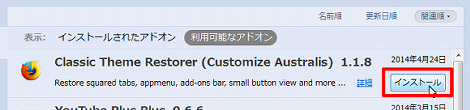
「Classic Theme Restorer」の「インストール」をクリック。
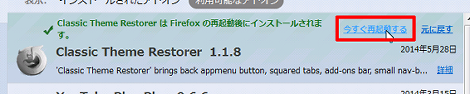
インストール後「今すぐ再起動する」をクリック。
2.「Classic Theme Restorer」アドオンの設定
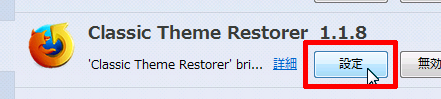
再起動したあと、Firefoxボタンの「アドオン」→「拡張機能」タブ→「Classic Theme Restorer」の「設定」をクリック。

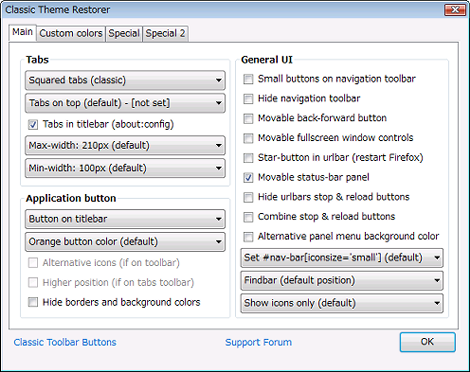
設定画面が開きます。
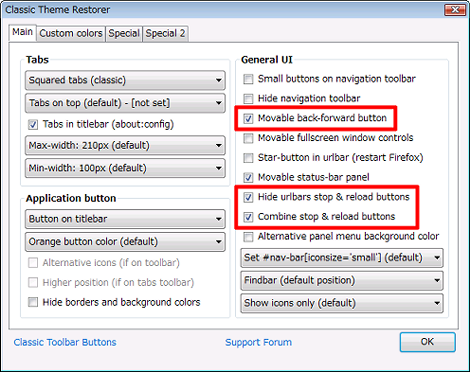
以下の3つの項目をチェックしてOKをクリック。
- Movable back-forward button
- Hide urlbars stop & reload functions
- Combine stop & reload buttons
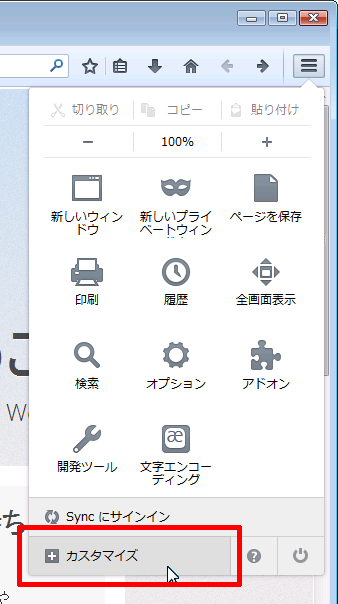
Firefoxボタンの「カスタマイズ」をクリック。

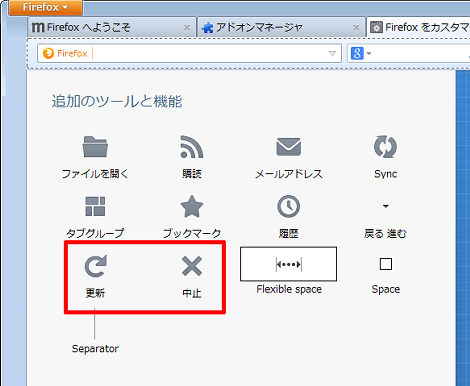
カスタマイズ項目に「更新」と「中止」のアイコンが表示されます。
「中止」→「更新」の順にアイコンをアドレスバーの左側にドラッグします。

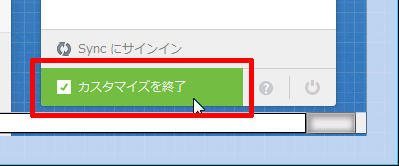
「カスタマイズを終了」をクリック。

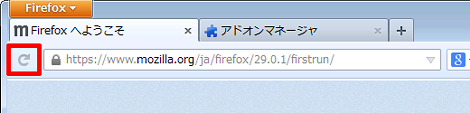
これでリロードボタンを移動できました。
なお、カスタマイズしただけの状態ではリロードボタンがクリックできる状態にならないので、Firefoxを再起動します。
Firefoxを再起動後、リロードボタンがクリックできる状態になります。中止ボタンはリロード中に表示されます。
中止ボタンを常に表示したい場合は「Combine stop & reload buttons」のチェックをはずすか、「更新」→「中止」の順にアイコンを並べ替えてください。
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について