FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを検証する方法
FirefoxやChromeで擬似クラス(:hoverや:activeなど)のCSSを調整する方法を紹介します。
1.問題点
次のようなHTMLがあります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<style>
a {
color: #333;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
color: #00f;
}
</style>
</head>
<body>
<a href="http://user-domain/">test</a>
</body>
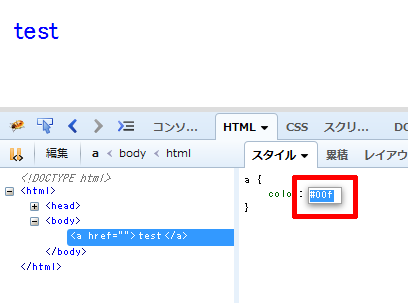
</html>このHTMLのリンクの表示についてFirefoxのFirebugで検証する場合、要素セレクタ「a」についてはプロパティや値を書き換えることでブラウザ上で表示の違いを確認することができます。

で、擬似クラス「a:hover」や「a:active」ですが、テキストにマウスをポイントするかクリックするとCSSが表示されるのですが、テキストからマウスを外すとCSSも消えてしまうため、リアルタイムにCSSを書き換えて検証することができません。

ということで、擬似クラスのCSSを検証する方法を紹介します。
2.Firefoxで擬似クラスのCSSを検証する
Firefoxで擬似クラスのCSSを検証するには「開発ツール」を利用します。
ここでは:hoverの編集方法で説明します。
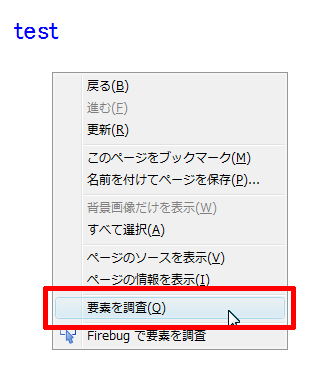
検証したいページで右クリックして「要素を調査」を選択。

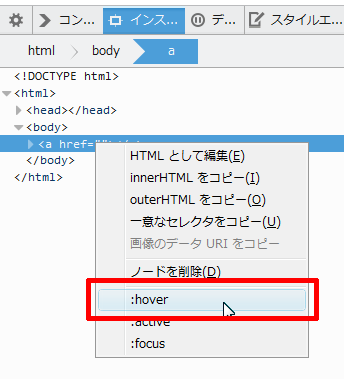
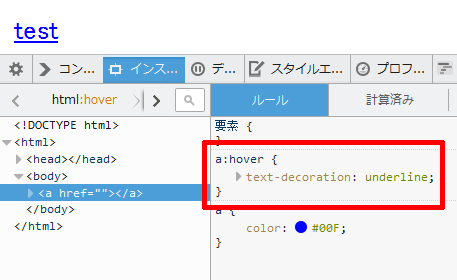
開発ツールが開くので、「インスペクタ」タブをクリックし、表示されたHTMLマークアップから検証したい要素を右クリックして「:hover」をクリック。

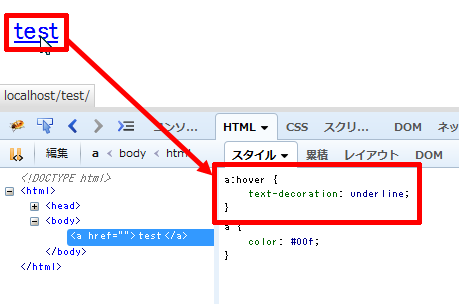
これでページ上のa要素がマウスをポイントせずにhoverの状態で表示され、a:hoverのCSSも強制的に表示され、編集可能になります。

3.Chromeで:hoverや:activeのCSSを検証する
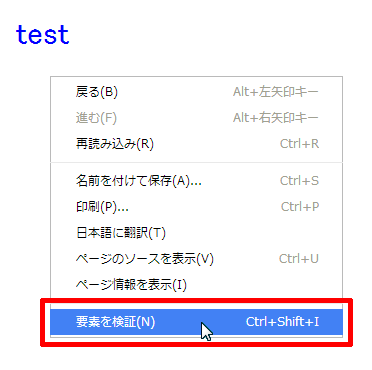
検証したいページで右クリックして「要素を検証」を選択。

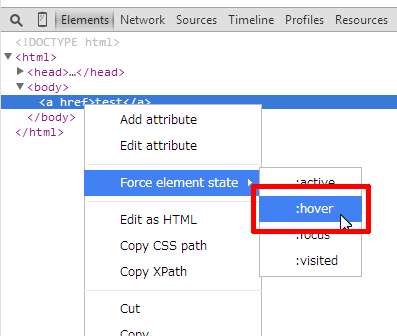
HTMLマークアップから検証したい要素を右クリックして「:hover」をクリック。

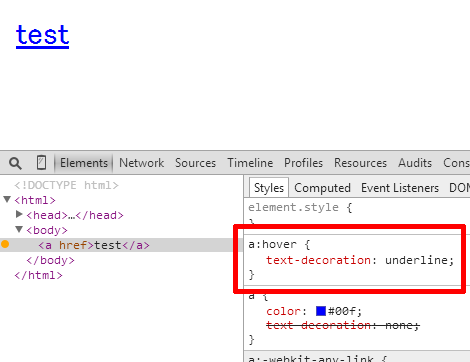
Firefoxの開発ツール同様、ページ上のa要素がマウスをポイントせずにhoverの状態で表示され、a:hoverのCSSも強制的に表示され、編集可能になります。

Chromeでは「:visited」の検証もできるようです。
Posted by yujiro このページの先頭に戻る
- Firefoxのスクリーンショットで新機能追加
- Firefoxで新しいタブをすぐ右側に開く方法
- Firefoxでメニューバーを表示する方法のまとめ
- Firefoxでスクリーンショットを撮る方法
- Firefoxで一番左または一番右のタブに一発で移動する方法
- Firefoxで画像表示やJavaScriptをオフにする方法
- JavaScript+Firefoxで新しいウィンドウを開く方法
- Firefox29でリロードボタン・停止ボタンの位置を移動させる方法
- Firefox 25で表示が遅くなった場合の対処方法
- FirefoxでYouTubeの「共有」をクリックしたときに「undefined」が表示される不具合の対処
- FirefoxでPDFの表示が崩れる場合の対処
- Firefoxを高速化する「SpeedyFox」
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について(続き:パッチの適用バージョン調査)
- Firefoxの自動更新を止める方法
- Firefox16でMovable Typeのカテゴリ・フォルダ選択ができない不具合について
トラックバックURL
コメントする
greeting

