:target擬似クラスのまとめ
CSSの「:target擬似クラス」について調べてみました。

認識誤りがありましたらどこかでつぶやいてください。
1.:target擬似クラスとは
:target擬似クラスはCSS3で追加されたセレクタです。
以下、とりあえず仕様の記載をもとに記します。
仕様は下記のリンク先にあります。
Selectors Level 3 - 6.6.2. The target pseudo-class :target
フラグメント識別子(#)のついたURIは、同じHTML文書内の特定の要素にリンクされることがあり、これを「ターゲット要素」と呼びます。
次の例は、HTML文書内にあるfooと名付けられた要素を参照するURIです。
http://user-domain/index.html#foo
ターゲット要素は:target擬似クラスで表すことができます。
URIがフラグメント識別子を持たない場合、その文書にはターゲット要素は存在しません。
もう少し平たく言うと、:target擬似クラスを利用すればフラグメント識別子で参照されたアクティブなリンク先の要素にCSSを適用できる、ということです。
2.動作
1項の説明ではピンとこないので、サンプルを使って:target擬似クラスの動作を示します。
次のHTMLとCSSを用意します。
<style>
.box {
width: 50px;
height: 50px;
border: 1px solid #000;
margin: 10px 20px;
}
:target {
background-color: #f00;
}
</style>
<ul>
<li><a href="#test1">test1</a></li>
<li><a href="#test2">test2</a></li>
<li><a href="#test3">test3</a></li>
</ul>
<div class="box" id="test1"></div>
<div class="box" id="test2"></div>
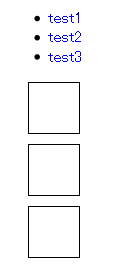
<div class="box" id="test3"></div>このHTMLソースは次のように表示されます。

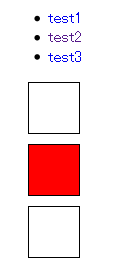
「test2」のリンクをクリックすると、ページ内リンク「#test2」の要素に:target擬似クラスセレクタのCSS
:target {
background-color: #f00;
}が適用され、「id="test2"」の要素の背景が赤色になります。

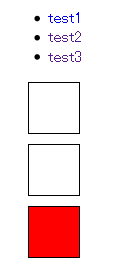
さらに「test3」のリンクをクリックすると、「#test2」のCSSが解除され、「#test3」の要素に:target擬似クラスセレクタのCSSが適用されます。

3.フォーマット
:target擬似クラスのフォーマットは次のとおりです。
セレクタ:target「セレクタ」の部分の全称セレクタ「*」は省略できます。
つまり、サンプルの:target擬似クラスは全称セレクタを省略したものです。
4.対象となる要素
対象となる要素は、id属性値を持つ要素または、name属性値をもつa要素のいずれかです。
「id属性値を持つ要素」は、前述のサンプルであればdiv要素が該当します。
<div class="box" id="test1"></div>
<div class="box" id="test2"></div>
<div class="box" id="test3"></div>「name属性値をもつa要素」は、前述のサンプルに赤色部分を加えたようなものになります。
<ul>
<li><a href="#test1">test1</a></li>
<li><a href="#test2">test2</a></li>
<li><a href="#test3">test3</a></li>
<li><a href="#test4">test4</a></li>
</ul>
<div class="box" id="test1"></div>
<div class="box" id="test2"></div>
<div class="box" id="test3"></div>
<a href="..." name="test4">test4</a>5.:target擬似クラスと擬似要素を組み合わせる
:target擬似クラスは擬似要素と組み合わせることができます。
div:target {
background-color: #f00;
}
div:target::before {
content: url(foo.png);
}- YouTube動画にキャプションをつけてテキストを回り込ませる方法
- 画像を下揃えにしてテキストを回り込ませる方法
- style要素にCSSの擬似要素は記述可能か?
- position:relativeを設定すると他の要素がずれる場合の対処
- CSSでタブ切り替えする方法
- CSSでヘッダを固定したスクロールテーブルを作る方法
- レスポンシブウェブデザインで画像を縮小する方法
- disabledなボタンのhoverのスタイルを無効にする方法
- HTML要素を別の要素を基点にしてCSSで絶対配置する方法
- :not擬似クラスでCSS3のサポートをチェックする方法
- :checked擬似クラスでチェックボックスに連動して要素を表示させる方法
- ol要素の入れ子で親の番号を子に割り当てる方法
- チェックボックスやラジオボタンを大きくする方法
- CSSで中央に配置する方法
- CSSで背景画像をページの中心に表示する方法

