テーブル要素で特定の列だけをコピーする方法
テーブル要素で特定の列だけをコピーする方法を紹介します。
1.問題点
通常、HTMLのテーブルは特定の列をコピーすることはできません。
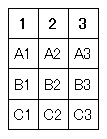
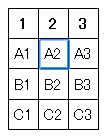
次のようなテーブルがあるとします。

このテーブルの真ん中の列だけをコピーしようとすると、ご存知のとおり、他のセルも含まれてしまいます。

ということで、特定の列だけをコピーする方法を紹介します。
ここではFirefoxの場合で紹介します。
2.特定の列だけをコピーする
特定の列だけをコピーするには、アドオン「Dafizilla Table2Clipboard」を利用します。
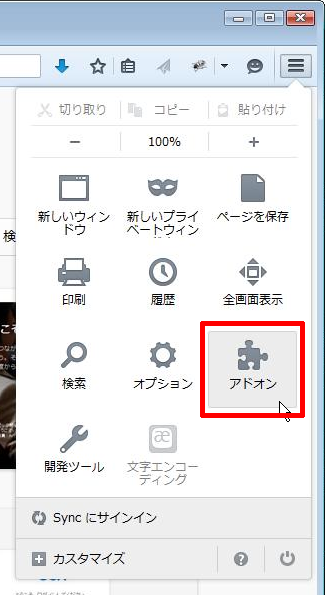
設定メニューから「アドオン」をクリック。

「Table2Clipboard」で検索。

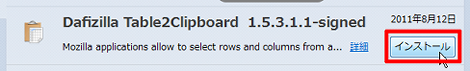
表示された「Dafizilla Table2Clipboard」の「インストール」をクリック。
「今すぐ再起動する」をクリック。
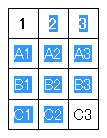
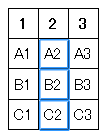
再起動後、テーブルからコピーしたいセルをCtrlキーを押しながらクリックすると、青い枠線がつきます。

同じ要領で同じ列をすべて選択します。

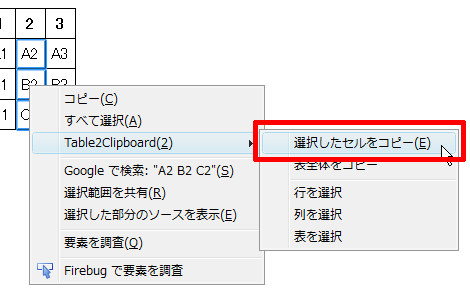
右クリックして「Table2Clipboard」→「選択したセルをコピー」をクリック。

これでペーストすれば、選択した列だけをコピーできたことが分かります。

Posted by yujiro このページの先頭に戻る
- Firefoxでタブをまとめてくれるアドオン「OneTab」
- Firefoxでドラッグを使ってページをスクロールする方法
- Firefoxで画像表示/JavaScript/Java/CSS/Cookie/Flashなどを一発でオフにするアドオン「QuickJava」
- Firefoxの再起動ができるアドオン「Restartless Restart」
- Firefoxのタブをホイールで切り替えられるアドオン「Tab Wheel Scroll」
- Firefoxでタブを縦に表示できるアドオン「Tree Style Tab」
- Firefoxでスクリーンショットを簡単に撮れるアドオン「Pearl Crescent Page Saver」
- Firefoxで画像表示を元に戻すアドオン「Old Default Image Style」
- Firefoxでサイトパフォーマンスのボトルネックをチェックできるアドオン「PageSpeed」
- Googleリーダーのスタイルを元に戻すFirefoxアドオン「Stylish」とユーザースタイル「Old styled Google Reader」
- サイト全体で未使用のCSSセレクタを見つけるFirefoxアドオン「Dust-Me Selectors」
- リアルタイムに XHTML の文法やアクセシビリティを検証できる Firefox 機能拡張「Html Validator」
- LiveHTTPHeaders(Firefox 機能拡張)でHTTP ヘッダを表示する
- 快適なブラウジングを実現する Firefox 機能拡張「All-In-One Sidebar」
トラックバックURL
コメントする
greeting