Movable Typeで本文のimg要素からサムネイルをまとめて作成する方法
Movable Typeで本文のimg要素からサムネイルをまとめて作成する方法を紹介します。
1.はじめに
Movable Type 6.2ではアイテムを一括アップロードできるようになりました。
それとは別に、本文フィールド等に直接img要素を埋め込みFTP等でサーバにアップロードした画像を表示させている場合もあると思いますが、これらはMTのアイテム管理対象になりません。
が、これらの画像からサムネイルを作りたいこともあると思います。
ということで本文フィールドのimg要素からサムネイルをまとめて作成する方法を紹介します。
2.プラグインのインストール
手前味噌ですが、「AssetAppenderByURLプラグイン」をインストールします。
3.記事の一括更新
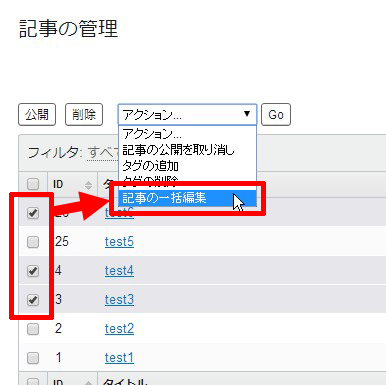
プラグインのインストール後、記事一覧からアイテムを登録したい記事を選択して「記事の一括編集」を選択して「Go」をクリック。

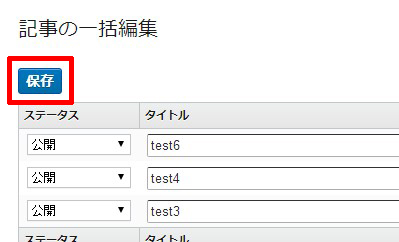
「保存」をクリック。

これで保存した記事の先頭にあるimg要素をアイテムとして登録し、さらに登録したアイテムを該当記事のアイテムとして関連づけます。

3.サムネイルをページに表示
あとは、サムネイルを表示させたい箇所に次のようなテンプレートを埋め込めばOKです。
<mt:EntryAssets>
<img src="<$mt:AssetThumbnailURL width="100" square="1"$>" />
</mt:EntryAssets>記事一覧の中に表示するには次のようにします。
<mt:Entries>
<mt:EntryTitle>
<mt:EntryAssets>
<img src="<$mt:AssetThumbnailURL width="100" square="1"$>" />
</mt:EntryAssets>
</mt:Entries>Posted by yujiro このページの先頭に戻る
- Movable Typeでイメージドライバ「GraphicsMagick」の設定方法
- Movable Typeの記事に挿入したポップアップリンクの文字列を変更する方法
- アップロード画像の img 要素の alt 属性・title 属性をカスタマイズする(サムネイル画像編)
- サムネイルリストの表示を変更する for Movable Type 4
トラックバックURL
コメントする
greeting