最近のコメントのツールチップにコメント内容を表示する
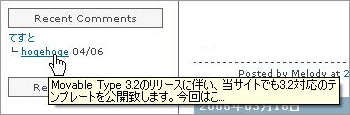
当サイトではサイドバーの「Recent Comments(最近のコメント)」の各コメントにマウスをポイントすると、コメントの内容を表示するようにしています(下のスクリーンショット)。エントリー・アーカイブにジャンプせずに頂いたコメントの内容を確認したいためで、かなり重宝しています。
 |
ということで、以下カスタマイズ方法です。
1.アンカータグの title 属性に MTCommentBody を付与
公開テンプレートの「最近のコメント」を例に設定例を示します。
<!-- 最近のコメント開始 -->
<div class="sidetitle">
Recent Comments
</div>
<div class="side">
<MTEntries recently_commented_on="5">
<a href="<$MTEntryLink$>"><MTEntryTitle></a>
<br />
<MTComments lastn="5">
└ <a href="<$MTEntryLink$>#c<$MTCommentID$>" title="c<$MTCommentID$>">
<MTCommentAuthor></a> <$MTCommentDate format="%m/%d"$><br />
</MTComments>
</MTEntries>
</div>
<!-- 最近のコメント終了 -->上記リストの赤色で示したアンカータグの title 属性を、下記のように青色の内容に変更します。
title="<$MTCommentBody remove_html="1" encode_html="1" strip_linefeeds="1" trimj2_to="100"$>"MTCommentBody にはいくつかの属性を付与しています(その内のいくつかは必須です)。それらの属性がどのような効果があるかを、以下のコメントを例に順を追って説明します。
Movable Type 3.2のリリースに伴い、当サイトでも3.2対応のテンプレートを公開致します。
今回はこれまでに公開してきた<a href="https://www.koikikukan.com/template.php">テンプレート</a>を元に、3.2のデフォルトテンプレートの構造を一部取り入れて全面的に修正致しました。CSSも見直しを行い、これまでの経験(といっても1年)を活かして多少スッキリしたものになったと思います。
デザインはこれまでのものと変わりませんが、3.2のデフォルトテンプレートに合わせて全体の配色を濃くしました。2.<$MTCommentBody$> だけの場合
MTCommentBody に属性を付与しない場合、再構築で生成される title 属性の内容は下記のようになります。
title="<p>Movable Type 3.2のリリースに伴い、当サイトでも3.2対応のテンプレートを公開致します。</p>
<p>今回はこれまでに公開してきた<a href="https://www.koikikukan.com/template.php" rel="nofollow">テンプレート</a>を元に、3.2のデフォルトテンプレートの構造を一部取り入れて全面的に修正致しました。CSSも見直しを行い、これまでの経験(といっても1年)を活かして多少スッキリしたものになったと思います。<br />
デザインはこれまでのものと変わりませんが、3.2のデフォルトテンプレートに合わせて全体の配色を濃くしました。<br />
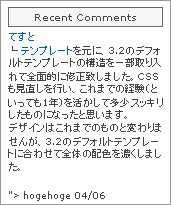
</p>" これがHTMLとしてページに表示されると、スクリーンショットのように全く期待しない結果となります。コメントの内容がツールチップとして表示されないのは、コメント内に記述されたアンカータグが干渉してしまっているためです。 これがHTMLとしてページに表示されると、スクリーンショットのように全く期待しない結果となります。コメントの内容がツールチップとして表示されないのは、コメント内に記述されたアンカータグが干渉してしまっているためです。 |
3.remove_html="1" を追加
ということで、まずコメントに記述された html タグを取り除く必要があります。これには remove_html="1" を使用します。この属性を用いることでHTMLタグは全て除去されます。
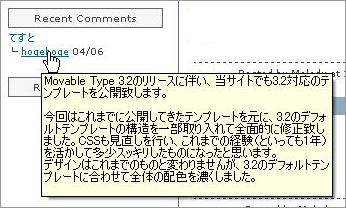
これで下のスクリーンショットのように改善され、ツールチップとして表示されるようになりました。
 |
4.strip_linefeeds="1" を追加
ツールチップには(私にとっては)不要な改行や空行が含まれています。これを除去するために strip_linefeeds="1" を追加します。この属性を用いることで、テキストから改行コード(キャリッジ・リターンおよびライン・フィード)が除去されます。
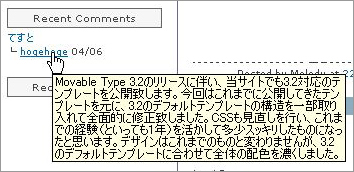
これで下のスクリーンショットのように全ての内容がまとまって表示されるようになります。
 |
5.encode_html="1" を追加
サンプルのコメントには現れていませんが、例えばコメントに「&」が含まれている場合、valid な HTML になりませんのでHTMLエンコードを行って「&」に変換する必要があります。そのために encode_html="1" を与えます。また「<」や「>」もエンコードしてくれます(HTMLタグについては先の remove_html 属性で除去しているのでここでは対象外となりますが、それ以外で用いられている「<」や「>」をエンコードします。
6.trimj2_to="xxx" を追加
最後に、必要に応じて表示する文字数を決定します。ここでは表示文字数を制限するプラグインを利用しています(下記のいずれか)。
いずれかのエントリーで公開されているスクリプトをコピーし、mt-trimj.pl 等の名称で保存します。そしてそれを plugins ディレクトリにアップロードすれば trimj_to または trimj2_to 属性が使えるようになります。サンプルでは 100 文字でトリミングしました。
全ての設定を終えると冒頭のスクリーンショットと同じな表示になります。
 |
- 最近のコメントのツールチップにコメント内容を表示する(MTCollate版)
- エントリー・アーカイブで同一カテゴリーのコメントを表示する
- MTCollate を使って「最近のコメント」を表示する
≫ [o.]最近のコメント部分のカスタマイズ from 'ohana
頂いた最近のコメントの投稿者名にマウスを合わせるとコメントを 表示するようにしま... [続きを読む]
≫ 最近のコメントのツールチップにコメント内容を表示する from showry's Blog
毎度おなじみ「小粋空間」さまのところで紹介されていた小技をひとつ紹介します。
最近のコメントの投稿者にカーソルを合わせるとコメント内容をツールチップ表示す... [続きを読む]
≫ コメントの内容を表示する。 from PARADISE BLOG
サイドメニューに、表示される最近のコメント内容を表示するカスタマイズを行ないまし... [続きを読む]
≫ 最近のコメントのツールチップにコメント内容を表示する from ツール・ド・もんち - Tour De MonChi -
既にご存知の方もいらっしゃると思いますが、当ブログのサイドバーにある「Recent Comments(最近のコメント)」の投稿者名にマウスをポイントす... [続きを読む]
≫ コメントの内容を表示する。 from PARADISE CLUB
最近のコメント内容を確認する時に、一度エントリーアーカイブに移動しなくても マウ... [続きを読む]
yujiroさん、こんにちは。
ちょっと前から真似させてもらっていますが、とても便利ですね。
詳細な解説、勉強になります。早速自分の所でencode_html="1" が抜けておりましたので追加しました。
ありがとうございました。
>showryさん
こんにちは。
コメントありがとうございます。
以前ご質問いただいたものを記事にさせて頂きました。
余談ですが Seesaa ブログ用テンプレートを近日中に公開する予定ですので、お役に立てば幸いです。
ではでは!
yujiroさん、こんばんは。
余談にコメントしてしまいますがお許しを。
あ、やっぱりSeesaaブログ用テンプレートを公開予定なのですね。
実は昨日偶然Seesaaブログで小粋空間様テンプレート試験用ブログ(?)を発見したのです(笑)
それでは正式公開を楽しみに待ってます。
>showryさん
こんばんは。
発見ありがとうございます。
その節は人柱になってやってください。(笑)
yujiroさん、「休日表示付リアルタイムカレンダー 」ではすっかりお世話になり、有り難うございました。
このツールチップにコメント内容を表示も真似したく、早速設定してみました。でも、コメント投稿者名が表示されません。ソースを見るとコメント投稿者名はあるのですけど、実際の画面では表示されないという不思議。私のブログは不思議な現象に捕らわれているのでしょうか。
>路子さん
こんばんは。
ご質問の件ですが、HTMLのソースを拝見させていただいたところ、投稿者名の前のHTMLタグが閉じられていないため、正常に表示されないようです。
すいませんがタグの「<」と「>」の数が一致しているかご確認ください。多分、
title="?(略)?" <MTCommentAuthor>>?
となっている(赤色部分が誤り)のを
title="?(略)?"> <MTCommentAuthor>?
と、青色の位置に移動すれば良いと思います。
以上です。
それではよろしくお願い致します。
yujiroさん、おっしゃる通り投稿者名の前のHTMLタグが閉じられていないためでした。たった1つの「>」で表示されるようになりました。有り難うございました。
>路子さん
こんにちは。
ご連絡ありがとうございます。
無事になおったようでよかったです。
ではでは!
こんにちは、yujiroさん
コメント表示のカスタマイズを導入させて頂きました。
前から便利だなーあって思っていたのですが
エントリーで紹介されているのを見つけて自分の所にも使わせて頂きました。
ありがとうございます。
>mituruさん
こんはんは。
ご利用&コメントありがとうございます。
うまくできたようで良かったです。
ではでは!
いつもお世話になっております。最近のエントリーでもツールチップ内容表示させたいので教えて下さい
>panserさん
こんばんは。
ご質問の件ですが、MTCommentBody を MTEntryBody に変更すれば大丈夫と思います。タグの書き方についてはこのエントリーや書籍、ユーザーマニュアル等を参考にご自身で頑張ってみてください。
それではよろしくお願い致します。
いつもお世話になっております。ツールチップなんですが現在、「Nice titles」を使用しております。そこで、最近のエントリーの箇所に可能であればツールチップで好みの内容を表示させたいと思うのですが色々やってますがなかなかうまく表示させる事ができません。また、不可能であればエントリーの内容だけでも表示させたいのですがお手数ですがサポート宜しくお願いします。
「Nice titles」:http://www.kryogenix.org/code/browser/nicetitle/
>panserさん
こんばんは。
ご質問の件で、先のコメントの再掲になりますが1項の作業で設定する MTCommentBody を
title="<$MTEntryBody (以下省略)…
に置き換えてもうまく表示されないでしょうか?
よろしくお願い致します。
いつもありがとうございます。私の説明不足であったのでしょう。この記事の最近のコメント箇所ではなく、エントリーの箇所でツールチップ表示させたかったのですが・・・。 とりあえず、ご指摘をヒントに考えた所思ったように表示させる事ができました。ありがとございました。そこで、「Nice titles」のツールチップを設置しているのですが、背景色をどこで変更するのかがわからないままです。また、おてすきの時でもサポートお願いしても宜しいでしょうか。宜しくお願いします。では、今回もありがとございました。
>panserさん
こんにちは。
ご連絡ありがとうございました。
お分かり頂けたようですが、上記で示したタグは、最近のコメントで使うのでなく、最近のエントリーで(タグを MTEntryBody に書き換えて)という意味です。
とりあえずうまくできたようでよかったです。
ではでは!
yujiroさん、初めまして。
いつもテンプレートや便利なカスタマイズを参考にさせていただいております。
こちらのコメント内容を表示するというカスタマイズを行なったのですが、一緒にMTCollateも使用しているせいなのか思ったような表示になりません。
titleの部分が無かったので、無理矢理作り、の文を書き加えたところ、
ツールチップは表示されるのですが、各エントリーの最新コメントが同じエントリーのコメント全てに同じ内容が表示されてしまいました。
お手数ですが、気づいた点がありましたら教えていただけないでしょうか?
よろしくお願いいたします。
>鹿之助さん
こんばんは。
ご質問の件ですが、最近のコメントのツールチップにコメント内容を表示する(MTCollate版)で記事をあげましたので、参考になれば幸いです。
それではよろしくお願い致します。

