ブログタイトルを分割してCSSで異なるスタイルを設定する
ブログタイトルは Movable Type/Serene Bach 等のブログツールや FC2ブログ/Seesaa ブログ等のブログサービスに関わらず、HTMLページとしては概ね下記のようなマークアップが生成されます。
<h1><a href="~">First Weblog</a></h1>つまりこのブログタイトルは、ツールがHTMLを自動生成するため、文字の途中にHTMLタグを埋め込んで任意のスタイルを設定する、というようなことができません。
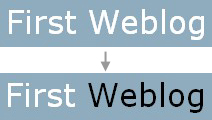
 このエントリーでは、ブログタイトルを2分割して前半と後半で異なるスタイルを設定可能にするカスタマイズをご紹介します。 このエントリーでは、ブログタイトルを2分割して前半と後半で異なるスタイルを設定可能にするカスタマイズをご紹介します。このカスタマイズを行うことでスクリーンショットのように「First Weblog」という文字に対して、「First」と「Weblog」に異なるスタイルを設定することができます。 |
1.スクリプトの追加
必要なテンプレートに下記のスクリプトを追加します。挿入位置は任意ですが、必ず h1 タグよりも後方に挿入してください。
<script type="text/javascript">
//<![CDATA[
var number = 5;
var title = (document.getElementsByTagName('h1'))[0].childNodes[0].innerHTML;
(document.getElementsByTagName('h1'))[0].childNodes[0].innerHTML =
'<span class="titleA">' + title.toString().substring(0,number) + '</span>' + '<span class="titleB">' + title.toString().substring(number) + '</span>';
//]]>
</script>赤色の数字は分割する任意の文字数を設定します。「5」の場合は最初の5文字と残りの文字に分割します。全角・半角それぞれ1文字を「1」として計算してください。Windows のIE/Firefox/Opera では全角・半角混合のタイトルでも正常に分割することを確認しています。
2.スタイルの追加
スタイルシートに下記の設定を追加します。
.titleA {
color: #ffffff;
}
.titleB {
color: #000000;
}titleA が文字前半、titleB が文字後半のスタイルに対応します。上記は文字色のみの設定ですが、フォントやフォントサイズ等の各種文字装飾を追加すれば、バリエーション豊かな表示が可能になります。
3.タイトルを 3 分割する
1項のスクリプトを下記のように修正します。追加部分を青色で示していますが、そのままコピーしてください。
<script type="text/javascript">
//<![CDATA[
var number1 = 3;
var number2 = 6;
var title = (document.getElementsByTagName('h1'))[0].childNodes[0].innerHTML;
(document.getElementsByTagName('h1'))[0].childNodes[0].innerHTML =
'<span class="titleA">' + title.toString().substring(0,number1) + '</span>' + '<span class="titleB">' + title.toString().substring(number1,number2) + '</span>' + '<span class="titleC">' + title.toString().substring(number2) + '</span>';
//]]>
</script>スタイルシートも追加します。
.titleA {
color: #ffffff;
}
.titleB {
color: #000000;
}
.titleC {
color: #ff0000;
}2007.01.10 追記
3項を追加しました。
- 複数のsubmitボタンをonsubmitで判定する方法
- JavaScriptの時間を0パディングする方法
- JavaScriptでJSONデータを作る方法
- JavaScriptやjQueryで設定されたイベントの定義場所を調べる方法
- javascript:void(0)のまとめ
- setTimeout()やsetInterval()で引数を渡す方法
- JavaScriptのFormDataの使い方
- JavaScriptメールアドレスチェッカー
- PCのブラウザでiPhoneやAndroidのようなパスワードフォームを実現するJavaScriptライブラリ「FormTools」
- JavaScriptでフォーカスのあたっている要素を取得する「document.activeElement」
- 入力フォームの全角・半角を勝手に変換してくれるJavaScript
- JavaScriptエラーを表示・確認する方法のまとめ
- ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由
- JavaScriptでCSSの擬似クラスを設定する方法
- JavaScriptの正規表現で文字列を抜き出す「グループ化」
Yujiroさん、
タイトルの真ん中の文字だけを違う色に指定する場合はどうすれば良いのでしょうか?つまり、始めと真ん中と終わりと3分割ということになります。ただし、始めと終わりの文字色は同じで構いません。
>kunioさん
こんばんは。
ご質問の件につきましては3項を追加致しました。参考になれば幸いです。

