livedoor ブログ設定方法
当サイトで配布している livedoor ブログテンプレートの設定方法です。クリックおよび操作する部分をスクリーンショット内の青枠で示しています。
なお、livedoor IDに登録し、ブログが作成済であることを前提に説明していますので予めご了承ください。
 とりあえずログインからスタートします。livedoorブログトップページから右上の「ブログを作成/管理ページにログイン」をクリック。 とりあえずログインからスタートします。livedoorブログトップページから右上の「ブログを作成/管理ページにログイン」をクリック。 |
 livedoor ID とパスワードを入力してログインをクリック。 livedoor ID とパスワードを入力してログインをクリック。 |
 これでブログ管理ページにログインしましたので、上部メニューの「カスタマイズ/管理」をクリック。 これでブログ管理ページにログインしましたので、上部メニューの「カスタマイズ/管理」をクリック。 |
 次ページで左メニューの「デザインの設定」をクリック。 次ページで左メニューの「デザインの設定」をクリック。 |
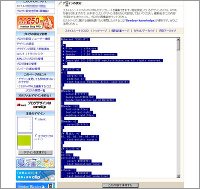
 次ページでページ右下にある「カスタマイズ」または「CUSTOM」の画像をクリック。 次ページでページ右下にある「カスタマイズ」または「CUSTOM」の画像をクリック。 |
 これでスタイルシート編集ページが表示されますので、テキストエリアの内容を消去します。スクリーンショットは既に新しいテンプレートに入れ替えた後の内容になってますのが予めご了承ください。 これでスタイルシート編集ページが表示されますので、テキストエリアの内容を消去します。スクリーンショットは既に新しいテンプレートに入れ替えた後の内容になってますのが予めご了承ください。 |
 Windows でテキストエリアの内容をまとめて削除するには、テキストエリアの任意の位置をクリックし、その状態で Ctrl+a をタイプ入力するか、マウスを右クリックして「すべてを選択」を選択します。選択できるとテキストが反転した状態になりますので、Delete キーを入力してください。 Windows でテキストエリアの内容をまとめて削除するには、テキストエリアの任意の位置をクリックし、その状態で Ctrl+a をタイプ入力するか、マウスを右クリックして「すべてを選択」を選択します。選択できるとテキストが反転した状態になりますので、Delete キーを入力してください。 |
 削除すると、このようにテキストエリアに何もない状態になります。この状態のまま、次の作業に進んでください。 削除すると、このようにテキストエリアに何もない状態になります。この状態のまま、次の作業に進んでください。 |
 予めダウンロードしたテンプレートアーカイブを解凍し、その中にある「スタイルシート.txt」をダブルクリックするとメモ帳が開きますので、ここに表示されている内容を全て選択状態にします(メニューの[編集]-[すべて選択]で全てが選択されます)。選択状態になったら、Ctrl+c または[編集]-[コピー]を選択します。これで新しいテンプレートがメモリに記憶された状態になりました。 予めダウンロードしたテンプレートアーカイブを解凍し、その中にある「スタイルシート.txt」をダブルクリックするとメモ帳が開きますので、ここに表示されている内容を全て選択状態にします(メニューの[編集]-[すべて選択]で全てが選択されます)。選択状態になったら、Ctrl+c または[編集]-[コピー]を選択します。これで新しいテンプレートがメモリに記憶された状態になりました。 |
 livedoor ブログの編集画面を開いているブラウザに戻り、先ほど空にしたテキストエリアのどこかをクリックして、Ctrl+v または 右クリックで「貼り付け」を選択します。これで先ほどコピーされた新しいテンプレートがテキストエリアに設定されます。その後、下にある「この内容で保存する」をクリックし、変更したテンプレートを保存します。 livedoor ブログの編集画面を開いているブラウザに戻り、先ほど空にしたテキストエリアのどこかをクリックして、Ctrl+v または 右クリックで「貼り付け」を選択します。これで先ほどコピーされた新しいテンプレートがテキストエリアに設定されます。その後、下にある「この内容で保存する」をクリックし、変更したテンプレートを保存します。 |
 テキストエリア上部に表示されている「メインページ/個別記事ページ/カテゴリーアーカイブ/月別アーカイブ」のリンクをクリックし、他のテンプレートについてもスタイルシートと同様の手順で入れ替えてください。テキストエリアに設定するテンプレートを間違えないように気をつけてください。 テキストエリア上部に表示されている「メインページ/個別記事ページ/カテゴリーアーカイブ/月別アーカイブ」のリンクをクリックし、他のテンプレートについてもスタイルシートと同様の手順で入れ替えてください。テキストエリアに設定するテンプレートを間違えないように気をつけてください。 |
 全てのテンプレートの入れ替えが終わったら、左上の「ブログに設定を反映(再構築)」をクリックします。クリックすると左のような画面が表示されますので、プルダウンメニューから「全てのページ」を選択して、その下の「再構築」をクリックします。 全てのテンプレートの入れ替えが終わったら、左上の「ブログに設定を反映(再構築)」をクリックします。クリックすると左のような画面が表示されますので、プルダウンメニューから「全てのページ」を選択して、その下の「再構築」をクリックします。 |
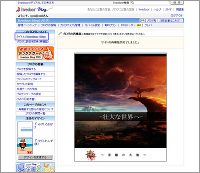
 「サイトの再構築が完了しました」というメッセージが表示されたら、左上にある「このブログについて」欄にあるブログ名のリンクをクリックし、ブログの表示を確認してください。 「サイトの再構築が完了しました」というメッセージが表示されたら、左上にある「このブログについて」欄にあるブログ名のリンクをクリックし、ブログの表示を確認してください。 |
- livedoor テンプレート修正(リキッドレイアウトの不具合を解消する)
先日、こちらのサイトにたどり着き、やっと希望に合ったテンプレートを見つけることができたと思い、早速使わせていただきました。再構築してみたところ、右のサイドバーから中身の記事がはみ出してしまってました。いろいろいじってみたのですがどうしてもはみ出しが直りません。どうすれば直るかアドバイスをいただけますか?よろしくお願いいたします。
>家電激安管理人さん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、「右サイドバーの内容が中央カラムよりにずれて表示される」ということであれば、右サイドバーにある横幅の広い画像(FMV-DESKPOWER TX95U/D)を削除すればはみ出さなくなると思います。
それではよろしくお願い致します。
お気に入りのブログのテンプレートを使いたいと思い、ここにたどり着きました。
すばらしいテンプレートですね。
livedoorテンプレート(layout-two-column-left)を使っていますが、どうしても中央カラムが左カラムの下にもぐってしまいます。
記事中には横500ピクセルの画像を使っていましたが、今は削除しました。
いろいろ対応策を検索したのですが分かりません・・・。初心者ですみません。
アドバイスをよろしくお願いします。
ちなみに記事部分は500ピクセルほどほしいのですが、ページ全体の横幅、記事部分・左カラムの横幅のいじり方がわかりません。
>slopillさん
こんばんは。
テンプレートご利用ありがとうございます。
ご質問の件ですが、ColumnResizerを試してみて頂けますでしょうか。使用方法はページの中にありますのでそちらを参照ください。
それではよろしくお願い致します。
>yujiroさん
ありがとうございます。
早速ColumnResizerを試してみたのですが、、、直りません。
/* 2 columns with left-sidebar */
.layout-two-column-left #box {
width: 770px;
}
.layout-two-column-left #content {
width:548px;
}
.layout-two-column-left #links-left-box {
width:220px;
}
をCSSの最後に入れ、トップページのbody設定も変えました。
記事中の写真もなくして、何回もDLした5つのテキストを貼り付けなおしてやってみるのですが、直りません。
なにかほかに原因があるのでしょうか?よろしくお願いします。
>slopillさん
こんにちは。
サイトを拝見させて頂いたところ、左サイドバーのブログランキング表示のすぐ上に設定しているタグ
<div align="center>に対応する div 終了タグがないのが原因のようです。
それではよろしくお願い致します。
>yujiroさん
こんにちは
やっと無事に修正できました。初歩的なミスでした・・・。
どうもありがとうございました
>slopillさん
こんにちは。
ご連絡ありがとうございました。
無事に直ったようで良かったです。
ではでは!
はじめまして。
livedoorブログのテンプレートを小粋空間さんから利用させていただいています。
さっそく質問ですが、エントリー部分の絵文字がずれてしまいます。
テキスト文字よりも少し上に位置してしまいます。
コメント箇所では正常に絵文字が出ます。
CSSの問題でしょうか?
なにぶん素人のため、教えてください。
>alohaさん
こんばんは。
ご質問の件ですが、スタイルシートに下記のプロパティを追加してください。
img {
vertical-align: middle;
}画像を垂直方向にセンタリングしてくれます。
今拝見したところ、当サイトのテンプレートではないように思われましたので、img の部分は適宜修正してください。
それではよろしくお願い致します。

