phpBB2 テンプレートのカスタマイズ
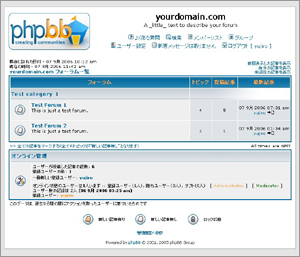
phpBB2 のテンプレートを修正してブログのページとして表示させる方法をご紹介します。ここでは公開テンプレートの1カラム固定レイアウトに適用させてみました。
表示は Windows 2000・XP+IE6.0/Firefox1.5/Opera9 で確認しています。
phpBB では公式サイトのStyles ページから多くのスタイルが提供されており、ダウンロードしたスタイルを「スタイル管理」というメニューから適用することで切り替えることができます(デモページ)。
また管理ページから「テーマの作成」を利用してのカスタマイズも可能ですが、ここでご紹介するのはそのようなエレガントな方法ではありません。予めご容赦ください。
テンプレートの変更に際しては下記のサイトを参考にさせて頂きました。ありがとうございました。
SWEET WATER Web Server *BGMあり
カスタマイズにあたっては、phpBB2 がインストールされていることが必要です。
なお本エントリーでは文字コードについて言及しておりません。
phpBB2 の文字コードは Shift_JIS です。ブログの文字コードは UTF-8 や EUC の場合、同じサイトに表示する場合、文字コードを変換する必要があるかもしれません(phpBB2 日本語サポートフォーラムで他の文字コード版が配布されているようです)。
また、PHP や MySQL をブログと併用する場合も同様です。
1.概要
デザインを変更するには、phpBB2 のテンプレートである
- templates/subSilver/overall_header.tpl
- templates/subSilver/overall_footer.tpl
を修正します。
ファイル名からお分かりの通り、それぞれがページのヘッダとフッタに対応しています。
それぞれ次のような変更を行います。
- ヘッダ:ブログのタイトルバナーおよびCSSを追加とphpBB2 のタイトルバナー削除(2項)
- フッタ:ヘッダに追加したタグの終了タグおよびフッタを追加(3項)
厳密には、固定レイアウト表示で影響のあるタグの削除を行うため、
- language/lang_japanese/lang_main.php
も併せて修正します(4項)。
2.ヘッダの修正
templates/subSilver/overall_header.tpl を任意のエディタで開き、以下の修正を行います。念のためバックアップをとっておきましょう。
2.1 CSSの修正
ページ全体のスタイルを設定している body / bodyline / h1 / h2 のセレクタを無効にし、新しいセレクタを追加します。追加するセレクタは、全体のレイアウトとバナータイトル用で、公開テンプレートの一部を抜粋しています。
サンプルページのカラム幅は .layout-one-column #box で 700px に設定してみましたが、カラム幅を変更したい場合はこのセレクタの width プロパティ値を変更してください。
また body / bodyline を無効にする場合は青色の /* ? */ で括るか、赤色部分を削除してください(どちらも同じ効果です)。h1 / h2 は赤色を削除してください。
:
/* General page style. The scroll bar colours only visible in IE5.5+ */
/*body {
background-color: {T_BODY_BGCOLOR};
scrollbar-face-color: {T_TR_COLOR2};
scrollbar-highlight-color: {T_TD_COLOR2};
scrollbar-shadow-color: {T_TR_COLOR2};
scrollbar-3dlight-color: {T_TR_COLOR3};
scrollbar-arrow-color: {T_BODY_LINK};
scrollbar-track-color: {T_TR_COLOR1};
scrollbar-darkshadow-color: {T_TH_COLOR1};
}*/
body {
margin: 0;
padding: 0;
margin-bottom: 20px;
text-align: center;
background: #36414d;
}
/* phpBB全体 */
#box {
width: 700px;
margin-right: auto;
margin-left: auto;
margin-bottom: 0;
padding: 0;
border-bottom: 1px solid #666699;
border-left: 1px solid #666699;
border-right: 1px solid #666699;
text-align: left;
background-color: #ffffff;
}
/* タイトルバナー */
#banner h1 {
margin: 0;
font-weight: normal;
}
#banner {
padding: 15px 0 15px 15px;
border-bottom: 1px solid #666699;
color: #999999;
background: #8fabbe;
text-align: left;
}
#banner a,
#banner a:link,
#banner a:visited {
color: #ffffff;
font-size: 32px;
text-decoration: none;
}
#banner a:hover {}
#banner a:active {}
/* タイトルバナー下の説明 */
#banner-description {
font-size: 12px;
}
/* phpBB */
.bbs {
padding: 10px 0;
font-size: small;
color: #36414d;
background: none;
}
/* フッタ */
#footer {
padding: 10px;
border-top: 1px solid #666699;
color: #ffffff;
background: #8fabbe;
font-size: 12px;
text-align: center;
}
/* General font families for common tags */
font,th,td,p { font-family: {T_FONTFACE1} }
a:link,a:active,a:visited { color : {T_BODY_LINK}; }
a:hover { text-decoration: underline; color : {T_BODY_HLINK}; }
hr { height: 0px; border: solid {T_TR_COLOR3} 0px; border-top-width: 1px;}
/* This is the border line & background colour round the entire page */
/*.bodyline { background-color: {T_TD_COLOR2}; border: 1px {T_TH_COLOR1} solid; }*/
/* This is the outline round the main forum tables */
:
(略)
:
/* titles for the topics: could specify viewed link colour too */
.topictitle,h1,h2 { font-weight: bold; font-size: {T_FONTSIZE2}px; color : {T_BODY_TEXT}; }
a.topictitle:link { text-decoration: none; color : {T_BODY_LINK}; }
a.topictitle:visited { text-decoration: none; color : {T_BODY_VLINK}; }
a.topictitle:hover { text-decoration: underline; color : {T_BODY_HLINK}; }
:2.2 body 要素の修正
赤色部分を削除します。
<body bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">2.3 タイトルバナーの追加
青色部分を追加します。
<body>
<a name="top"></a>
<div id="box">
<div id="banner">
<h1 id="banner-header"><a href="" accesskey="1">[ブログタイトル]</a></h1>
<div id="banner-description" style="color: #ffffff;">[ブログの説明]</div>
</div>
<div id="content">
<div class="bbs">
<table width="100%" cellspacing="0" cellpadding="10" border="0" align="center">
:2.4 テーブル要素の属性変更
テーブル幅の変更とCSSによるセンタリングのプロパティを追加します。
変更前
:
<div id="content">
<div class="bbs">
<table width="100%" cellspacing="0" cellpadding="10" border="0" align="center">
:変更後
:
<div id="content">
<div class="bbs">
<table width="98%" cellspacing="0" cellpadding="10" border="0" align="center" style="margin-right : auto; margin-left : auto">
:2.5 phpBBのバナーと説明の削除
table タグが始まる 5 行目辺りにある、phpBBのバナーと説明を削除します。コメントアウトする場合は青色の <!-- ? --> で括り、削除する場合は赤色部分を削除してください(どちらも同じ効果です)。
:
<!--<td><a href="{U_INDEX}"><img src="templates/subSilver/images/logo_phpBB.gif" border="0" alt="{L_INDEX}" vspace="1" /></a></td>-->
<td align="center" width="100%" valign="middle"><!--<span class="maintitle">{SITENAME}</span><br /><span class="gen">{SITE_DESCRIPTION}<br /> </span>-->
:3.フッタの修正
templates/subSilver/overall_footer.tpl を任意のエディタで開き、以下の青色部分を追加してください。
:
</table>
</div>
</div>
</div>
</body>
</html>冒頭のスクリーンショットのようにフッタを挿入する場合は下記のようにしてください。
:
</table>
</div>
</div>
<div id="footer">Copyright © 2005 xxxxx All Rights Reserved.</div>
</div>
</body>
</html>4.テンプレートの修正
language/lang_japanese/lang_main.php を任意のエディタで開き、以下の赤色部分を削除してください。
$lang['Posted'] = "<nobr>時間";これはトピックタイトルが長くなった場合にテーブルの幅が制御できなくなる不具合を解消するための修正です。
5.ブログから phpBB へリンクを設定する
phpBB2 自体の修正は4項まで完了です。
あとはブログのテンプレートに phpBB2 へのリンクを設定してください。phpBB の index.php があるパスがリンクのURLとなります。
- phpBB2のインストール
いつもお世話になっております。カスタマイズにトライしている最中です。当Blogの中央カラムにこのBBSを設置されているかたちに修正したいと思うので少し修正が必要のようです。まずは、3カラムにしてタイトルバナーとフッターをあわせる必要があるのですが3カラムにするところから悪戦苦闘しております。とりあえずエントリー通りにはできております。恐れ入りますがサポート宜しくお願いします。
phpbbs url:http://vita.qee.jp/bbs/phpBB2/index.php
>panserさん
こんにちは。
panserさんご要望の phpBB を Movable Type で利用する方法につきましては、元の参考サイトが1カラムでしたので、その条件でカスタマイズさせて頂きました。
ということでとりあえず1カラム版でお試し頂けますでしょうか。
マルチカラムについてはまた時間をみて実験してみます。なお Movable Type のデータを引き込むためにモジュール化が必要となります。
それではよろしくお願い致します。
お蔭様でなんとかphpbbsのカスタマイズが形になりました。そこで、phpbbsの他のスタイルも使用したいと思いますので適応方法をまた、エントリーお願いします。それと、現在BBS「CLEVER BBS」も使用しているのですがこのBBSの書き込みlogをphpbbsに反映させる事はできるでしょうか?お手数ですがまた、サポート宜しくお願いします。
>panserさん
こんばんは。
phpBBのマルチカラムはお時間ください。
また異なるツール間でデータを共有する件につきましては、私のスキルでは回答することができません。CLEVER BBSの配布サイトにご確認ください。
それではよろしくお願い致します。
いつもお世話になっております。以前に質問しました「CLEVER BBS」から「phpBB2」へ書き込みログを移行する方法なのですが他でもなかなかサポートして頂けません。なんとか移行する方法をサポートお願いできないでしょうか? phpBB2を是非使用していきたいと思っていますので 無理いいますが宜しくお願いできないでしょうか
>panserさん
こんばんは。
ご質問の件ですが、実現させるためには CLEVER が利用しているデータベースに蓄積されているデータを取得し、phpBB2 が利用するデータベースに書き込む転送処理が必要です。また書き込んだデータを phpBB2 から参照できるようにするにはデータの形式を変換するというプログラムを作る必要があります。さらに phpBB からもデータを書き込めるようにするとなると、CLEVER からの転送処理との競合が発生しないようにする等の制御も必要で、私の手に負えるものではありません。
どうしてもということであれば、有償で Webサイト制作会社へ依頼されることをお勧めします(引き受けてもらえるかどうかは定かではありません)。
お役に立てず申し訳ございません。