dTree プラグイン for WordPress v0.2
 先日公開した、WordPress の「dTree プラグイン」をバージョンアップしました。
先日公開した、WordPress の「dTree プラグイン」をバージョンアップしました。
バージョンアップ内容は次の通りです。
- dTreeスクリプトの同梱(著作権表示)
- プラグインのオプション画面よりコンフィグレーションが可能
- 定義リストのマークアップに(多分)対応
プラグインのダウンロードは「dTree プラグイン for WordPress」よりお願い致します。
バージョンアップしたプラグインをアップロード・有効化すると下記のリンクが表示されるのでクリック。

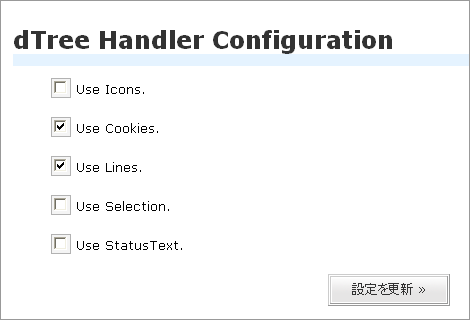
クリックすると下記のオプション画面が表示されます(日本語化はしていません)。

各オプションの意味は次の通りです。
| オプション | 意味 | デフォルト |
|---|---|---|
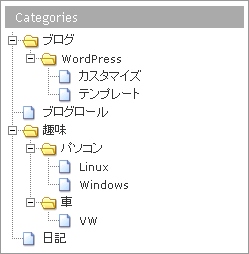
| Use Icons. | アイコン使用 | false |
| Use Cookies. | クッキーによる折りたたみ状態保持 | true |
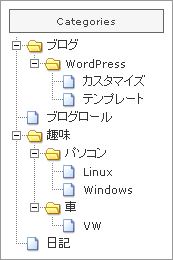
| Use Lines. | ツリー画像表示 | ture |
| Use Selection. | 選択されたカテゴリー名を反転 | false |
| Use StatusText. | ステータスバーにカテゴリー名表示(IE) | false |
また、定義リストによるマークアップは、下記であれば動作するようにしました。
<dt>Categories</dt>
<dd>
<ul>
<?php wp_list_cats('sort_column=name&optioncount=1&hide_empty=0'); ?>
</ul>
</dd>また、定義リストによるマークアップに適用する場合は、dtreehandler.js の末尾の部分
function dtreeMaker(searchName) {
var idName = searchName.replace(' ','');
idName = 'dtree_' + idName;
addTagForTree(searchName, idName);
// addTagForTree2(searchName, idName);
}を
function dtreeMaker(searchName) {
var idName = searchName.replace(' ','');
idName = 'dtree_' + idName;
// addTagForTree(searchName, idName);
addTagForTree2(searchName, idName);
}に修正してください。
定義リストによるマークアップの wp.vicuna であれば下記のようになります。

- WordPressにFacebookのソーシャルプラグインを簡単に設置できるFacebook公式プラグイン「Facebook」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」バージョンアップ
- WordPressのカテゴリーリストに新着マークを表示する「wp_list_categories_with_newmarkプラグイン」
- WordPressの「Wordbookerプラグイン」を使ったFacebookウォール投稿とタイトル・画像を自由に設定できるようにするためのカスタマイズ
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_makerプラグイン」バージョンアップ
- WordPressでGoogle Libraries APIを自動的に読み込む「Use Google Librariesプラグイン」
- WordPressのサイドメニューを折りたたむ「wp_list_folderプラグイン」
- WordPressのカレンダーを英語表示できる「Delocalized Calendar」プラグイン
- WordPressのURLをSSLや相対URLに変更する「wp_replace_domain」プラグイン
- WordPressのサイドバーリストをjQueryでツリー化する「wp_tree_maker」プラグイン
- WordPressにFacebookのOGP(Open Graph Protocol)を簡単に設定できる「WP-OGP」プラグイン
- WordPressの「続き」をjQueryで折りたたむ「wp_more_content_folder」プラグイン
- WordPressでコメント一覧を表示するCommented entry listプラグイン
- WordPressの記事プレビューを別ウィンドウで行える「wp_change_preview_targetプラグイン」
- WordPressのコメント連続投稿抑止時間を変更する「wp_throttle_comment_floodプラグイン」
≫ [wordpress]dTree プラグイン for WordPress v0.2 from メモ帳であり備忘録でありブログであり・・・
カテゴリーをツリー表示してくれるプラグイン「dTree プラグイン for WordPress」を入れてみた。
小粋空間: dT... [続きを読む]
こんばんは、いつもお世話になってます。
最近SBからWPにしたばかりなので使いやすいプラグインが無いか探していてやっぱりここにたどり着きました。(笑)
dTree プラグイン for WordPressを使わせていただいています。
トップページでは折りたたみの状態で表示されますが個別ページに飛ぶと折り畳みが全て解除されてしまうのですが、これはプラグインの方の仕様ですか?
ちなみにテンプレートはwp-Viconaさんのテンプレートを使っています、カテゴリーがかなり長いので、できれば個別ページでも折りたたんだ状態で表示されると嬉しいのですが、テンプレートの仕様なのかプラグインなのかどちらなのかが判らなくて、一度こちらでお聞きする事にしました。
サイトアドレスは残すのが躊躇われましたが、言葉だけでは判りにくいかと思いましたので残します。ご迷惑ならコメントごと削除してください。
お忙しいとは思いますがいつでも構いませんので、お返事よろしくお願いします。
>Juraさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、当方の配布スクリプトに誤りがありました。申し訳ございません。
修正版については追ってエントリー致しますので、申し訳ありませんがもう少々お時間ください。
それではよろしくお願い致します。
yujiroさん、こんにちは
思い切ってこちらでお聞きしてよかったです。
プラグインの方、お手すきの時にでもよろしくお願い致します。
お忙しいところ、お返事ありがとうございました。
それでは、また。

