Movable Type 4 公開テンプレート設定方法
当サイトで公開している Movable Type テンプレート(Movable Type 4.0 対応)の設定方法です。
注:この記事は Movable Type 4.0x 限定です。
以前、MT3.x 用に「Movable Type 公開テンプレート設定方法」をエントリーしたのですが、MT4に適用するには、内容がかなり乖離しているため、今回 MT4 向けに書き直しました。
初めてテンプレートを入れ替える方を対象にしています。
1.テンプレートとは
設定方法の前に「テンプレート」の説明です。テンプレートは Movable Type によるブログのデザインを決める元ネタです。言い換えると単なるHTML(とスタイルシート)に過ぎないなのですが、HTMLタグとは異なる「MTタグ」というものがあちこちに書かれています。MTタグは、別の場所に保存されている実際の記事(エントリー)や各種データを埋め込むという動作を行ってくれます。
2.テンプレートの種類
テンプレートには下記の5種類があります。
- インデックステンプレート
- アーカイブテンプレート
- テンプレートモジュール
- システムテンプレート
- ウィジェット(今回はテンプレート設定対象外のため、説明を省略)
「インデックステンプレート」はメインページやアーカイブインデックス・RSSフィード等のページを作るためのものです。ひとつのインデックス・テンプレートから作られるページはひとつだけです。デフォルトで用意されているテンプレートとは別に、好きなページを作ることができます。
「アーカイブテンプレート」は、カテゴリ別・月別・週別・日別・ブログ記事といった、ある単位のページのかたまり(=アーカイブ)を作るためのものです。ひとつのテンプレートから複数のページが生成されます。例えば1年分の記事を書いて月別アーカイブを作ると、合計12ページ(12ヶ月分)の(X)HTMLができあがります。
このテンプレートも新しく作ることができます。
また、「アーカイブマッピング」を追加することで、デフォルトで用意されているテンプレートに新しいアーカイブ種別を追加することもできます。例えば、「ブログ記事リスト」テンプレートは、デフォルトでは月別・カテゴリ・カテゴリ-月別・ユーザー-月別の4種類のアーカイブページが生成されますが、日別・年別といったアーカイブ種別を追加することも可能です。
「テンプレートモジュール」は、各ページで共通に使われるヘッダーやフッター、サイドバー等、テンプレートの部品が定義されています。MT3では「テンプレートモジュール」はオプション的な役割でしたが、MT4ではこのテンプレートモジュールがデフォルトテンプレートで多用されており、テンプレートが細分化されています。
当サイトの配布テンプレートもデフォルトテンプレートにほぼあわせた構成に変更しています。
「システムテンプレート」はコメントのプレビューや検索結果一覧等を表示します。このテンプレートはシステム固定のため新たにテンプレートを作ることはできません。
3.ダウンロードアーカイブの内容・テンプレートとの対応
Movable Type テンプレートで配布している Movable Type 4 用のダウンロードアーカイブの内容は、下記のようになっています。
/Archives
entry.mtml
entry_listing.mtml
page.mtml
/Indexes
styles.mtml
main_index.mtml
/Modules
categories.mtml
comment_detail.mtml
comment_form.mtml
comments.mtml
entry_detail.mtml
entry_metadata.mtml
entry_summary.mtml
footer.mtml
header.mtml
page_detail.mtml
sidebar.mtml
sidebar2.mtml
tags.mtml
trackbacks.mtml
/System
comment_error.mtml
comment_response.mtml
search_results.mtml上記の各ファイルがテンプレートと1対1になっており、ファイルとテンプレートの対応は下記の通りです。これを元に、5項に示す手順にしたがってデフォルトテンプレートと入れ替えてください。
| 種類 | テンプレート名 | ファイル |
|---|---|---|
| インデックス | メインページ | main_index.mtml |
| スタイルシート(メイン) | styles.mtml | |
| アーカイブ | ウェブページ | page.mtml |
| ブログ記事 | entry.mtml | |
| ブログ記事リスト | entry_listing.mtml | |
| モジュール | ウェブページの詳細 | page_detail.mtml |
| カテゴリ | categories.mtml | |
| コメント | comments.mtml | |
| コメント詳細 | comment_detail.mtml | |
| コメント入力フォーム | comment_form.mtml | |
| サイドバー * | sidebar.mtml | |
| サイドバー2 * | sidebar2.mtml | |
| タグ | tags.mtml | |
| トラックバック | trackbacks.mtml | |
| フッター | footer.mtml | |
| ブログ記事のメタデータ | entry_metadata.mtml | |
| ブログ記事の詳細 | entry_detail.mtml | |
| ブログ記事の概要 | entry_summary.mtml | |
| ヘッダー | header.mtml | |
| システム | コメントプレビュー | comment_preview.mtml |
| コメント完了 | comment_response.mtml | |
| 検索結果 | search_results.mtml |
*:テンプレートモジュール名を変更、または新規作成する必要があります。
それでは以下にテンプレートの設定方法を記します。
4.管理画面を開く
ブラウザに、アプリケーションディレクトリのURL、または mt.cgi までのURLを入力して実行。
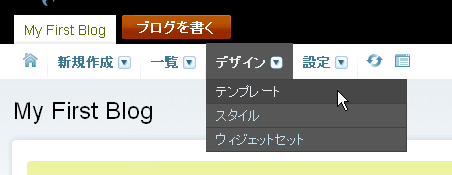
Movable Type の管理画面が開いたら、ナビゲーションより「デザイン→テンプレート」を選択してクリック。

これでインデックステンプレート一覧画面に遷移します。以降はこの画面をスタートページとして説明します。

5.各テンプレートの設定
上記4種類の各テンプレートの具体的な設定方法について説明します。
5.1 インデックステンプレート(メインページ/スタイルシート(メイン))
インデックステンプレートのメインページの設定方法を説明します。
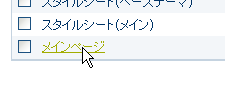
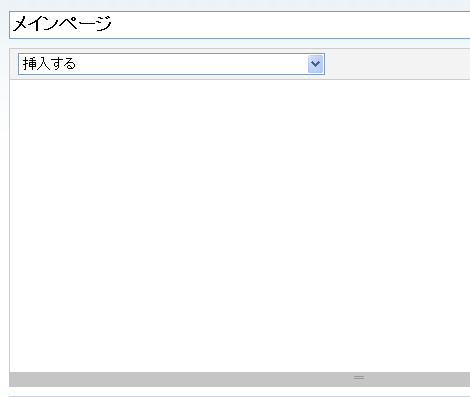
4項で開いたテンプレート一覧より「メインページ」をクリック。

構文強調表示のアイコンから「強調表示なし」を選択し、テキストエリアの構文強調表示を無効にします。構文強調表示のままテキストコピーやペーストを行うと、テキストに含まれている改行が除去されるので、テキストエリアの表示がおかしくなります。
この操作を1回行えば、後は常にこの設定で画面が表示されます。

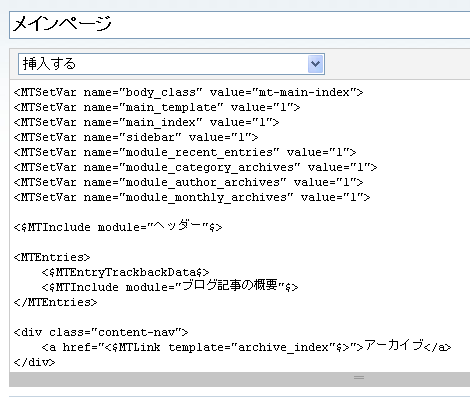
テンプレートの内容を全て削除します。下は削除前の状態。

これが削除した状態です。

そして、Movable Type テンプレートからダウンロードしたテンプレートアーカイブに含まれる「main_index.mtml」を任意のエディタで開き、その内容を全てコピーし、先ほど削除した「テンプレートの内容」へペースト。設定が終わったら保存をクリックします。
注:保存・再構築をクリックすると、まだ未設定のモジュールを読み込もうとするエラーが発生するので、この時点では「保存」をクリックしてください。
「スタイルシート(メイン)」の設定は、インデックステンプレート一覧より「スタイルシート(メイン)」のリンクをクリックします。後はメインページと同様の手順で入れ替えてください。
5.2 アーカイブテンプレート(ウェブページ/ブログ記事/ブログ記事リスト)
ここでは「ブログ記事リスト」の設定方法を例に説明します。
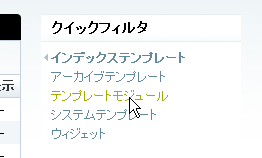
インデックステンプレート一覧画面右にある「クイックフィルタ」の「アーカイブテンプレート」をクリック。

アーカイブテンプレート一覧が表示されるので、「ブログ記事リスト」をクリック。

後はメインページと同様、テンプレートの中身を入れ替えて「保存」をクリック。
ブログ記事リスト、ウェブページも同様の設定を行います。
5.3 テンプレートモジュール
「ウェブページの詳細」の設定方法を例に説明します。
インデックステンプレート一覧画面右にある「クイックフィルタ」の「テンプレートモジュール」をクリック。

テンプレートモジュール一覧が表示されるので、「ウェブページの詳細」をクリック。

後はメインページと同様、テンプレートの中身を入れ替えて「保存」をクリック。他のモジュールも同様の設定を行ってください。
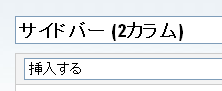
ただし、サイドバー用のモジュールについては、「サイドバー(2カラム)」を、

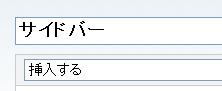
「サイドバー」に、

「サイドバー(3カラム)」を、

「サイドバー2」に、

それぞれテンプレート名を変更してください。「サイドバー2」の「2」は半角文字です。また「サイドバー」と「2」の間に空白文字を含まないように気をつけてください。
または「サイドバー(2カラム)」「サイドバー(3カラム)」はそのままで、「サイドバー」「サイドバー2」という新しいテンプレートモジュールを作成してもOKです。
5.4 システムテンプレート(コメントプレビュー/コメント完了/検索結果)
コメントプレビューの設定方法を例に説明します。
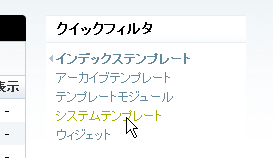
インデックステンプレート一覧画面右にある「クイックフィルタ」の「システムテンプレート」をクリック。

システムテンプレート一覧が表示されるので、「コメントプレビュー」をクリック。

後はメインページと同様、テンプレートの中身を入れ替えて「保存」をクリック。
コメント完了・検索結果も同様の設定を行います。
6.再構築
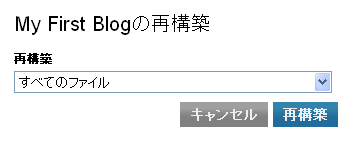
ナビゲーションメニューから「サイトを再構築」をクリック。

ポップアップ画面が表示されますので、セレクトボックスより「すべてのファイル」を選択して「再構築」をクリック。

正常に完了すれば成功です。ブログを表示して、入れ替えたテンプレートが反映されていることを確認してください。
7.日別アーカイブページの追加
公開テンプレートの3カラムレイアウトでは、左上にカレンダーを表示するようにしていますが、Movable Type のデフォルト状態ではカレンダー用の「日別アーカイブページ」が生成されないため、カレンダーは表示されません。
ということで、ここでは日別アーカイブページを生成するための設定を行います。
インデックステンプレート一覧画面右にある「クイックフィルタ」の「アーカイブテンプレート」をクリック。

アーカイブテンプレート一覧が表示されるので、「ブログ記事リスト」をクリック。

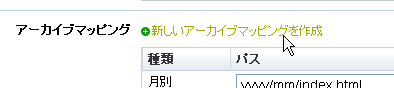
テキストエリア下にある「新しいアーカイブマッピングを作成」をクリック。

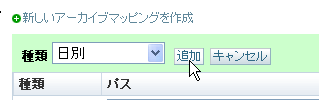
セレクトボックスから「日別」を選択して「追加」をクリック。

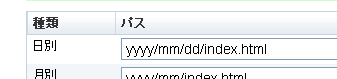
アーカイブマッピングに「日別」が追加されれば完了です。「保存」はクリックしなくても大丈夫みたいですが、心配な方はクリックしておいてください。

これで6項の再構築を再度実施し、各ページにカレンダーが表示されればOKです。

- Movable Typeのコンテンツデータで公開日を比較する方法
- MT7テンプレート作成画面に表示される「コンテンツタイプ」「コンテンツフィールド」の意味
- Movable Typeでテンプレートの動作を簡単に確認する方法
- Movable Typeでスマホサイト用トップページをPCサイト用トップページと異なるURLにする方法
- Movable TypeでCSSファイルやJavaScriptファイルなどを管理するためのTips
- Movable Type 4.2 テンプレートセット(コミュニティ用)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)修正
- Movable Type 4.2 テンプレートセット(コミュニティブログ対応版)
- Movable Type 4.2 配布テンプレートセット修正(カテゴリーアーカイブ・コメント完了)
- Movable Type 4.2 テンプレートセット修正(アーカイブインデックス追加等)
- Movable Type 4.2 テンプレートセット修正
- Movable Type 4.1 テンプレートセット修正
- 「iPhoneテンプレートfor MT」 by cremadesign
- Movable Type 4.1 テンプレートセット(スタイル対応版)
- 小粋空間テンプレートセットのカラムレイアウト変更方法
≫ テンプレート入れ替えてみました from PEACH-JAM.com
デフォルトのテンプレートでやるのもどうかと思ったので、小粋空間さんのテンプレート... [続きを読む]
yujiroさま。
こんにちわ。カレンダーが解消したと思ったら・・・(-_-;)
MT4になって早速のご質問です。
どこのエントリーにしてよいのか分からずこちらへ。
「コメント」でMT以外の人のコメント入力が出来ません。
更新をすると入力欄が見えて消えてしまいます。
この説明で分かりますか???どこか間違っているのでしょうか。
ご指導を宜しくお願い致しますm(._.)m
>亜風瑠さん
こんにちは。
ご質問の件ですが、「設定→ブログの設定→登録 / 認証」の設定はどうなってますでしょうか。
「認証方式」の「認証なしコメント」にチェックがついていれば、誰でも投稿可能になります。
入力欄(コメントフォーム)が一瞬見えて消えるのは、ページが表示されてからJavaScriptでコメントフォームを非表示にする制御が行われているためです。
なお「MT」によるコメント投稿は、実質的には亜風瑠さん以外の方は投稿できません。
それではよろしくお願い致します。
yujiroさま。
こんにちわ。早速のご指導ありがとうございます。
こんなとこにあったとは・・・カスタマイズ以外での単純なご質問で
お手を煩わせてしまいすいません(-_-;)
こんな単純な事でもどうしても焦ってしまいます・・・。
このたびも本当にありがとうございました。
次は・・・折りたたみで迷っていたりしますので
またご指導を宜しくお願い致します。
こんにちは、MT3でこちらのテンプレートを使わせていただいてましたが。
先日MT4を新規にインストールしたので、
またこちらのテンプレートを使わせてもらおうと思い
MT4用のテンプレートをDLして設定しようとしたのですが。
スタイルシート(メイン)の保存で403Forbiddenエラーになってしまいます。
パーミッションの設定ミスかと思いましたが、
白紙の状態やデフォルトの内容をペーストすると保存出来るので
そうじゃないみたいなんですが…原因がわかりません;
>カヒロさん
こんばんは。
ご連絡遅くなってすいません。
机上では原因が分からないため、もし差し支えなければ、カヒロさんのブログの管理画面にログインして事象を確認させて頂けないでしょうか。また解決に向けて善処します。
メールアドレスはカヒロさんのブログにコメントで記入しましたので、そちらにお送り頂ければ幸いです。
それではよろしくお願い致します。
>yujiroさん
ありがとうございます、先程メールを送りました。
こちらこそよろしくお願いいたします。
>カヒロさん
(本内容はカヒロさんのブログに投稿していますが、情報共有のため、この欄にも転記しています)
こんばんは。
ログインして原因を確認しました。
下記の記述でエラーが発生していました。
/* 検索 */
fieldset {
border: none;
}厳密には、この中に含まれる「set」という文字に反応してエラーになるようです(根本的な原因は不明です)。
が、もう少し調べてみると、冒頭の著作権部分のコメントがこのエラーを引き起こしているようで、著作権部分のコメントを最後尾に移動したところ、正常に保存できました。
とりあえず、styles.css の内容を入れ替えて、保存した状態にしています。再構築はしていません。
また、セレクタを追加する場合は、著作権コメントより前に追加してください。
不具合の件、お詫び致します。
また何かありましたらご連絡ください。
それではよろしくお願い致します。
なるほど、そう言うことでしたか…
こんな1サイトのために調査してもらって有り難う御座います(´д⊂
さっそく他のテンプレートも入れ替えて、数週間ぶりに見慣れたデザインになりました。
これでカスタマイズに取りかかれますヽ(´∀`)ノ
感謝!
yujiroさま
お世話になります。
mamyuです。
単純な質問ですが、MT4のテンプレートをyujiroさんが提供されているtemplate_3_3_utf8_xhtml_1_0_strict に全部差し替えても問題ありませんでしょうか?
やっとの思いで設置がうまくいきました。ありがとうございます。大変遅くなってからのコメントですみません。これからもよろしくお願いします
>mamyuさん
こんにちは。
ご質問の件ですが、Movable Type にはデフォルトテンプレートに戻す機構がありますので、そういう意味では差し替えてくださっても大丈夫だと思います。
それではよろしくお願い致します。
>揚羽蝶さん
こんにちは。
ご連絡ありがとうございました。
うまくできたようで良かったです。
ではでは!
こんにちは
いつもお世話になているましゅです
少しお聞きしますが
リキッドレイアウトにした場合
フッダーは 反映されないのでしょうか?
ヘッダーの"
の場所を リキッドにしているのですが
うまく反映されたいないくて できれば リキッドレイアウトでも 3カラムのときのよう反映させたいのですが
(http://mashyu.sakura.ne.jp/new)を見ていただければ症状が解ると思います
次から次にもうしわけありませんが
お暇なときでいいのでフィールドバックした件と併せてアドバイスしていただけたらとおもっております
フィールドバックの件は そのままでもいいかなとおもうのですが
フッダーにかんしては 出来ればなんとかしたいとおもっておりますので
よろしくお願いします
yujiroさま
ありがとうございます。
MT4をインストールし、テンプレートをtemplate_3_3_utf8_xhtml_1_0_strict に全部差し替えて再構築してみたら、以下のようなエラーメッセージがでました。
テンプレート「メインページ」の再構築中にエラーが発生しました: テンプレートタグMTEntriesでエラーが発生しました: テンプレートタグMTIfCommentsActiveでエラーが発生しました: テンプレートタグMTEntryPermalinkでエラーが発生しました: Individualアーカイブにリンクするためにタグを使っていますが、アーカイブが出力されていません。
そういえば、MT4をインストールすると、エントリーがひとつ自動で入る形になっていますが、その辺の関係なのでしょうか?
ちょっとイレギラーなやり方なので、恐縮です。
どうしてもMT3の時のテンプレートが使いたいのなら、MT3をインストールしtemplate_3_3_utf8_xhtml_1_0_strictを設置して、その上でMT4にアップグレードするのが当然のことながらいいのかもしれませんね。
>ましゅさん
こんばんは。
ご質問の件ですが、下記をスタイルシートに追加してください。
#footer {
text-align:center;
}
なお申し訳ありませんが、このリキッドレイアウトでは固定レイアウトと全く同じフッターを表示させることはできません。
それではよろしくお願い致します。
>mamyuさん
こんばんは。
前に頂いたコメントの内容を読み間違えてました。
大変申し訳ございません。
MT4ではMT4用のテンプレートをお使いください。
ちなみにMT3からアップグレードしてもテンプレートはアップグレードされません(システム系のテンプレートはMT4のテンプレートが適用されます)ので、手順的には変わらないと思われます。
それではよろしくお願い致します。
こんばんわ お返事ありがとうございます
んーーーダメですかw
じつは 前に質問したlightbox2.0で 黒背景IEでページ全体ではなく途中で切れるという質問をしましたが じつは、このフッダーの部分までを隠していることがわかったので (なので 3カムにするとページ全体がきちんと黒背景になります)なので 3カラムの時とかのように ページの一番下に表示させたかったんですが。。。
無理ですかね?w
いろいろ 変なこと言って申し訳ありません もしできるようであれば アドバイスお願いします無理なら 3カラムにするかどうすか ちょっと考えますw
yujiroさま
ご回答ありがとうございます。
私にとって、部品化が一層進んだMT4テンプレート構造はやや複雑でちょっと引いてしまいます。
従いまして、MT4でも小粋空間さんのtemplate_3_3_utf8_xhtml_1_0_strict が使いたいなあと思っていました。
単純にMT4をインストールし、そこにそのテンプレートを全て入れ替える形でいければ手間がかからずよかったのですが、無理そうですね(^^)
今後はMT3をインストールしtemplate_3_3_utf8_xhtml_1_0_strictを設置して、その上でMT4にアップグレードするようにして使ってみたいと思います。
何かとお手数をおかけしまして申し訳ありません。
改めまして感謝申し上げます。
WPに浮気をしようと思いましたがやっぱりMTで行こうと思いまたお世話になります。
こちらを参考にしてテンプレートを入れ替えたつもりなんですが、再構築すると
日付アーカイブ「Author-Monthly20071101000000」の再構築中にエラーが発生しました: テンプレート「ブログ記事リスト」の再構築中にエラーが発生しました: テンプレートタグMTIncludeでエラーが発生しました: モジュールというテンプレートが見つかりませんでした: サイドバー
と出てしまいます。
どこがいけないのでしょうか?
MT4から全く仕組みが分からなく悪戦苦闘しています。
宜しくお願い致します。
>ましゅさん
こんばんは。
別のカラムレイアウトであればリキッドレイアウトでフッタを実現できると思います。
機会があればレイアウトの概要だけでも公開します。
それではよろしくお願い致します。
>mamyuさん
こんばんは。
意図がわかりました。
もし時間がとれそうであればそういったテンプレートも作ります(期待しないでください)。
それではよろしくお願い致します。
>hi-lite&coffeeさん
こんばんは。
ご無沙汰してます。
ご質問の件ですが、再構築する前にテンプレートモジュールに「サイドバー」という名前のテンプレートを作ってください。
再構築時に MTInclude タグで指定されたテンプレートモジュールを読み込みにいくのですが、指定したテンプレートモジュールが存在しない場合、MT4 では再構築時にエラーを出す仕様になっています。
それではよろしくお願い致します。
こんばんは、またよろしくお願いします。
「コメント完了」画面のレイアウトがおかしくなってしまいました。
ブログのヘッダの上に、<head>~</head>内に書いたphpのコードの一部が表示されてしまいます。
ソースを表示してみると、最初の宣誓文からトップページとは違います。
これはphpファイルではなく(mt-comments.)cgiファイルだからでしょうか?
「コメント完了」画面が1カラムなのでトップと同じく3カラムにしたのですが、結果は同じでした。
php化したためcgiファイルはおかしくなるのでしょうか?
cgiファイル用のヘッダー部を作らないといけないのでしょうか?
この説明で分かるか不安ですが、よろしくお願いします。
>ビデさん
こんにちは。
ご質問の件ですが、別途エントリー致します。
すいませんが少々お時間ください。
それではよろしくお願い致します。
ありがとうございました。
「サイドバー」というテンプレートを作っていたのですが、もう一度名前を入れなおして再構築したら大丈夫でした。
前回のはテスト用Blogなので新しいサイトを入力しておきます。
あと、お聞きしたいのですが圧縮ファイルを開いた時に、文字化けする時としないときがあるのですがこれはなぜでしょうか?
どうしてもサイドバーだけは何で開いても文字化けをしてしまいます。
どのソフトで開くのがベストなのでしょか?
これからもコチラのテンプレートを使わせていただきます。やはり慣れしたんだテンプレートなので、他では取り扱いが難しいので。
yujiro さん
はじめまして。MT4.0を使い出してまもなく、非常に難しいこのシステムに困惑しています。
MT4の公開テンプレートを導入しようとテンプレートを全て入れ替え完了したのですが、再構築時に以下のエラーがでます。
ブログ記事「○○○○○」の再構築中にエラーが発生しました: テンプレート「ブログ記事」の再構築中にエラーが発生しました: テンプレートタグMTIncludeでエラーが発生しました: error in module ブログ記事の詳細: テンプレートタグMTIncludeでエラーが発生しました: error in module ブログ記事のメタデータ: テンプレートタグMTIncludeでエラーが発生しました: モジュールというテンプレートが見つかりませんでした: カテゴリ
幾つか記事を作成した後でのテンプレート入替えが影響しているのでしょうか?
どうかよろしくお願いします。
>hi-lite&coffeeさん
こんにちは。
文字化けの件ですが、OSがMacの場合に文字化けが発生するというコメントを頂いてます。すいません。
Windows XP であれば、さくらエディタ・MKEditor・TeraPad で文字化けせずに開けることを確認しています。
サイドバーの文字化けは、何行目でどのように表示されているかご連絡頂ければ幸いです。参考までに、ご利用の環境(OS + エディタ)も合わせてご連絡頂ければ幸いです。
それではよろしくお願い致します。
>まーさん
はじめまして。
ご質問の件ですが、エラーの原因は、再構築時に MTInclude で引き込もうとしているテンプレートモジュールが存在しないためです。この場合は「カテゴリ」というテンプレートモジュールが存在しないように見えるのですが、テンプレートモジュールに「カテゴリ」はありますでしょうか(「カテゴリー」ではNGになります)。
ご確認頂ければ幸いです。
もし解消しないようであれば、試しに「カテゴリ」というテンプレート名を再入力して保存してください。それでもエラーとなる場合は、テンプレートモジュール「ブログ記事のメタデータ」に記述されている
<$MTInclude module="カテゴリ"$>をとりあえず削除して再構築してみてください。
それではよろしくお願い致します。
yujiro さん
お世話になります。まーです。
>テンプレートモジュールに「カテゴリ」はありますでしょうか?
→「カテゴリ」がありませんでした。以前何かの間違いで
削除してしまったかもしれません。
ご説明ありがとうございました!
初めまして。
何時も此方のテンプレートを利用させて頂いています。
以前もMT4のテンプレートを使用させて頂き、この度新たに
MT4を最初からインストールし直して見たのですが、
此方の導入方法通りにテンプレートを適用し、再構築>公開まで
たどり着けたのですが、コメント投稿画面にて「ログイン情報を記録」
のcheckboxをチェックしても、「名前」や「メール」アドレスなどの
情報が記録されません。
ブラウザのキャッシュやクッキーなども削除してテストしてみましたが
何故か情報が記録されず・・;;
小粋空間さまの過去記事のコメントにてbodyタグのonloadに
onload="individualArchivesOnLoad(commenter_name)"
を追記するという内容のレスがあったので試しにmoduleのヘッダー内に在る
bodyタグに追加(onloadの項目がMT4テンプレートに既に在ったので「;」で区切って
追加して見ました)して見たのですが上手くいかず。。
(上記記事がMT3.x用だと思うので上手く行かない&根本的に導入の仕方が
間違ってるのかもしれません)
お忙しいとは思いますが、よろしくお願い致します。
>まーさん
こんにちは。
ご連絡ありがとうございました。
ではでは!
>truthさん
こんにちは。
ご質問の件ですが、不具合のあるサイトのURLをご連絡頂けますでしょうか(テストサイトでも結構です)。
それではよろしくお願い致します。
youjiroさん
投稿者名のURLが間違っていたようで申し訳有りません;;
以下が問題のBlogとなります
test blog
お手数ですが、宜しくお願い致します。
>truthさん
こんにちは。
ご連絡ありがとうございます。
サイトを拝見させて頂いたところ、異なるドメインがページに混在しているのが原因ではないでしょうか。厳密には、mt.js をインクルードするための link 属性の src 属性や、コメントフォームの form 属性の action 属性のドメインが、ブログ記事ページのドメインと異なっています。
これは、トップページ左にある「test」というブログ記事へのリンクをクリックした動作をもとに判断しています。
サイトURLが決定しているのであれば、全てを再構築し直して、動作を再度ご確認ください(当方の環境では情報が保存されることは確認できています)。
それではよろしくお願い致します。
yujiroさん
コメントの2重投稿申し訳有りません。
アドバイス有難う御座います。
前回載せたurlはテスト用に急ごしらえで作ったページなので
少々抜けている所があったかもしれません;;
こちら のURLのBlogでもyujiroさんが指摘したような「異なるドメインが混在」
しているページになるでしょうか?(再構築も済ませて有ります。)
ほぼ同じ設定で、MT4を再インストールする前(のMT4)は保存の設定も
きちんと出来ていただけに悩んでいます。。
度々申し訳有りませんが、宜しくお願いします。
>truthさん
こんばんは。
すいません。アドバイスが一点もれてました。
アプリケーション・ディレクトリ(MTをアップロードしたディレクトリ)にある mt-config.cgi を FTP ツールでダウンロードし、任意のエディタで開いて、CGIPath という項目の URL を修正(使用するドメインに変更)してください。
アップロード後、再構築してください。これでフォームの form 要素のaction 属性に記述された URL のドメインが、使用する正規のドメインに書き換わると思います。
それではよろしくお願い致します。
yujiroさん
追記のアドバイス有難う御座いました。
教えて頂いた通り、mt-config.cgi内の指摘箇所を訂正し
path自体はきちんとした形に落ち着いた次第です。
しかしながら、相変わらず「コメント情報の保存」は保存されませんでした;;
そこで、再度新しいテストブログを構築してdefault状態のテンプレート
「コメント入力フォーム」を使用予定のブログに上書きして見た所
正常に「状態の保存」が動作することを確認できました。
小粋空間さまで公開されているテンプレートとdefaultのテンプレート
との違いを検索して見た所下記部分の漏れを発見しました。
使用テンプレートは
XHTML 1.0 Strict(utf-8 版)
template_4_0_utf8_1_6.zip です。
module/coment_form.mtml の25行目
<form method="post" action="<$MTCGIPath$><$MTCommentScript$>"
id="comments-form" onsubmit="if (this.bakecookie.checked)
rememberMe(this)">
に name="comments_form" が無かった為、正常に動作しなかった様です。
これをform要素に挿入した所、状態の保存が上手くいきました。
お手数お掛けしましたが、無事解決致しました!
お忙しい所、本当に有難う御座いました:)
>truthさん
こんにちは。
ご連絡&ご指摘ありがとうございました。
仰る通りテンプレートの設定ミスで、name 属性がもれてました。
ご迷惑おかけして申し訳ございませんでした。
とりあえず無事に動作するようになって良かったです。
ではでは!
yujiroさん
お世話になっております。先日お問合せさせて頂きました、まー です。
再度ご質問させてください。
スタイルシートメイン(styles.css)を編集している最中に、
3コラムのフォーマットが崩れて、左コラム、コンテンツ、右コラムが
縦に並んでしまいました。
代わってしまう前にバックアップしていた内容に戻しても、
型崩れは直りません。
何が原因と考えられますでしょうか?
スミマセンが、ご回答の程よろしくお願い致します。
>まーさん
こんばんは。
ご質問の件ですが、スタイルシートが途中で途切れてしまっています。
保存した時にテンプレートの内容が途中で途切れるというMTのバがあり、原因が解明されていません。
申し訳ありませんが、スタイルシート(メイン)の内容を再度ダウンロードしたテンプレートの内容に入れ替えてください。
途中まではテンプレートの内容があるので、それ以降の失われた部分だけ追加してもらっても構いません。
それではよろしくお願い致します。
yujiroさん
なるほど、バグですか!
途中で途切れる現象は何度か確認していたのですが、
保存のたびに途切れているとは思いませんでした。
さっき再び同じ処理をしたら、復活しました。
早速のご回答ありがとうございました。
>まーさん
こんにちは。
ご連絡ありがとうございました。
事象が発生するケース(編集後何秒後に保存すると発生、何行目を編集すると発生等)が明確であれば、Six Apart のフィードバックに連絡されるといいかもしれません。
ではでは!
>まーさん
私も同じ現象で青ざめました。
自動保存が悪さをしてると思い、それをさせないようにしました。
また、スタイルシートはテキストエディタで変更して、いちいち全てを貼り付けています。
とてもめんどくさいです(笑)。
>yujiroさん
以前質問した件ですが、考えてみるとこちらも、そしてお借りしている3.3-jaのテンプレートもコメント完了画面は経由しないで元の記事に戻りますよね?
書き込む人にとってはその方がいいかなぁと思い、投稿→元記事の方法をお伺いしたくてコメントしました。
よろしくお願いします。
>ビデさん
こんにちは。
ご質問の件ですが、コメント投稿後、元の記事に直接遷移させるには、「設定」→「コメント」→一番下の「コメントの確認ページ」のチェックを外して保存してください。
それではよろしくお願い致します。
yujiroさん、ありがとうございます!!
テンプレートばかりに目が行ってて、設定の方だとは思いませんでした。
自分の無知さ加減が情けないです(^^ゞ
お手数をお掛けして本当に申し訳ありません。
また何かありましたらよろしくお願いします!!
>ビデさん
こんにちは。
ご連絡ありがとうございました。
この設定はたしかに分かりにくいですよね。
ではでは!
管理人様。
はじめまして。
いつも参考にさせていただいています。
MT3.3からMT4.1にアップグレードいたしましたが、
MT3.3では、インデックステンプレートでヘッダー、フッターなどをモジュールにわけ、MTIncludeタグで表示しておりました。
MT4にアップグレードし、再構築したところ、「MTIncludeでエラーが発生しました: 「モジュール_ヘッダー」というモジュールテンプレートが見つかりませんでした。」というエラーになってしまいます。
MT4では、テンプレートモジュールしかMTIncludeで呼び出せないのでしょうか?
できればインデックステンプレートを呼び出したいのですが、不可能でございましょうか?(インデックステンプレートは出力ファイルが出来上がるため、MTの外のHTMLにも貼り付けられて便利なのです。)
お手数お掛けし恐縮ですが、良いアドバイスをいただければ幸いです。
>あつしさん
こんばんは。
ご質問の件ですが、3.3のドキュメントではmoduleモディファイアで指定するのは、テンプレートモジュールであることから、インデックステンプレートを読込めるのはバグだったと思われます。
次のように、MTIncludeタグにfileモディファイアを使えば、インデックステンプレートから生成したファイルを読み込めます。
<$MTInclude file="ファイル名"$>または、以下のように構成を変更すれば、これまでと同じ機能を実現できます。
- 新しいテンプレートモジュール(①)を作成し、元のインデックステンプレート(②)の内容を①に移動。
- ②のテンプレートから①をインクルードする(MTIncludの1行のみ)。
- 他のテンプレートから②をインクルードしていた部分も、①のインクルードに変更。
それではよろしくお願い致します。
もともと小粋空間さんのテンプレート以外で作成したページなのですが
最近コメントのポップアップでエラーになっていることに気づき修正しようと思い
インストールをし直してみたり、前のバージョンに戻してみたりしたのですが
エラーのまま(いつからエラーになっていたのかも分からず)修正の目処が立たなくなってしまいました。。。
そこで、(ポップアップでなくともいいのですが)こちらのサイトの
テンプレートを利用させてもらうなどして
コメントの表示を正常に戻すことは可能でしょうか?
>kanaさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、テンプレートを入れ替えれば、コメントの不具合は解消します。
それではよろしくお願い致します。

