サイトマップを作る for Movable Type 4
Movable Type 4 で新しく追加されたフォルダとウェブページを使って、ウェブサイト内の構成を俯瞰する、いわゆる「サイトマップ」を作成する方法を紹介します。

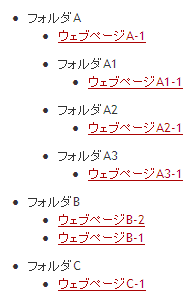
上のサイトマップのサンプルは、「フォルダx」がフォルダ名、「ウェブページx」がフォルダ配下に配置されたウェブページを示しています。フォルダの下にあるサブフォルダおよびウェブページは階層化表示されます。
下のタグをテンプレートの任意の位置に貼り付ければ上記のようなサイトマップが表示されます。
フォルダ名は「フォルダのパス」ではなく「フォルダの名前」を表示するようにしています。
<MTTopLevelFolders>
<MTSubCatIsFirst>
<ul>
</MTSubCatIsFirst>
<MTIfNonZero tag="MTFolderCount">
<li><$MTFolderLabel$>
<ul>
<MTPages>
<li><a href="<$MTPagePermalink$>" title="<$MTPageTitle$>"><$MTPageTitle$></a></li>
</MTPages>
</ul>
</MTIfNonZero>
<MTSubFolderRecurse>
</li>
<MTSubCatIsLast>
</ul>
</MTSubCatIsLast>
</MTTopLevelFolders>フォルダ関連タグはサブカテゴリー関連タグと同じなので、サブカテゴリー関連タグが理解できていれば比較的簡単に扱えるでしょう。
なお、フォルダにはMTSubCatIsFirst/MTSubCatIsLastに対応するタグがないため、サブカテゴリー用のタグで代用しています。
- Movable Typeのフォルダリストで特定のフォルダを表示しない方法
≫ 【セットアップ後初期処理】Google Sitemap の自動生成とGoogleへの登録 from 創るブログ
MovableType は基本的に 「静的生成」 だから、Google Site... [続きを読む]
≫ ウェブページ&フォルダ一覧表示 from cronor systems WEBLOG
MovableTypeにある「ウェブページ」と「フォルダ」は、通常のbl... [続きを読む]
はじめまして!ご無沙汰しています。記事と関係ない事で申し訳ないのですが
最近「VOX」に登録して記事の日付表示で少しアドバイス頂きたいことがあります。
記事の日付が「・・・・日前」と表示されます。デフォルトではきっとこのように
表示されるようなのですが「Dakiny's Sand Box 」http://dakiny.vox.com/のように日付を「・・・年・・・月・・・日」ようにさせたいのですがどのように修正?設定
をすればよいのでしょうか? 同じ「VOX」を使用しているので可能なことだと
思うのですがどうしてもわかりません。
お手数ですがアドバイス頂ければ幸いです。
宜しくお願いします。
こんにちは。いつも拝見させていただいております。
サイトマップはサイトマップでもgoogleサイトマップのほうなのですが
「Sitemaps 0.90 用テンプレート(Google・Yahoo!・MSN サポート予定)」
の記事を参考に設置させていただいたのですが、MT4で利用しているので
エントリーだけでなくウェブページも吐き出せるようにしたいのですが
どうすれば良いでしょうか?
もしお時間ありましたら教えていただけると嬉しいです。
では失礼いたします。
>panserさん
こんにちは。
ご返事遅くなり申し訳ありません。
ご質問の件ですが、サービスの仕様ではないでしょうか(一定期間経つと表示が切り替わるという)。
他の方のVoxも直近の投稿は「X日前」になっています。
それではよろしくお願い致します。
>mr.38さん
こんにちは。
ご質問の件ですが、ご要望事項として承りました。
確認ができしだいエントリー致しますので申し訳ございませんがしばらくお時間ください。
それではよろしくお願い致します。
はじめまして。
情報量が物凄くてとても参考になります。
ここの記事にコメントするのが正しいかわかりませんが質問よろしいでしょうか。
ロリポップでMT4を使っているのですが、サブドメインでサイトを作ると不具合が生じます。
私は独自ドメインを取得していて、そのメインサイトではうまく動作するのですが、サブドメインで作ったサブサイトのデザインがうまく表示されないんです。形式は以下となっています。
メインサイト
URL:http://aaa.com/mt/
サイトパス:/home/sites/lolipop.jp/users/lolipop.jp-dp00000000/web/mt/
サブサイト
URL:http://bbb.aaa.com/mt/
サイトパス:/home/sites/lolipop.jp/users/lolipop.jp-dp00000000/web/bbb/mt/
整形はされているのですが、画像やフォントなんかが全然適用されないんです。
スタイルキャッチャーを使ってもそれが適用されません。
で、色々聞いてみたところmt-staticフォルダをそのサブドメインサイトにコピーすると良いときいたので、コピーしたらスタイルは適用されたのですが・・・
手動でこんなことをしないとできないというのは作りとしてはじめからおかしいのでしょうか?
他に生じる不具合とかはないのでしょうか?
また、この形式だとbbbディレクトリの中のmtディレクトリの中にトップページが作られる事になるのですごく違和感があります。(普通のサイトってもっとすっきりしているので・・・)
なんせ初心者なもので手探りでやった感があります。
何か変な点があったらご指摘して頂けると嬉しいです。
長文失礼しました。
>フジイさん
こんばんは。
ご質問の件ですが、mt-config.cgi に書かれている
CGIPath
StaticWebPath
の右辺を、http://~ で始める形式に直してください。
それぞれの意味は大体お分かりになると思いますが、CGIPath は MT をインストールした(mt.cgi がある)パス、StaticWebPath は mt-static までのパスです。
結果をご報告頂ければ幸いです。
それではよろしくお願い致します。

