Movable Typeのカスタムフィールドを一覧に表示する「ListingCustomFieldプラグイン」
Movable Typeのカスタムフィールドで作成したデータを管理画面の一覧に表示する「ListingCustomFieldプラグイン」を公開します。
1.サンプル
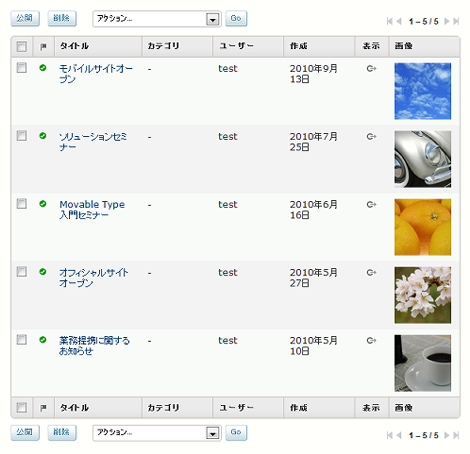
とりあえずどのようなものか、プラグインで生成したデータを元に作った管理画面サンプルでご確認ください(ブラウザの横幅を少し広げた方が見やすくなります)。
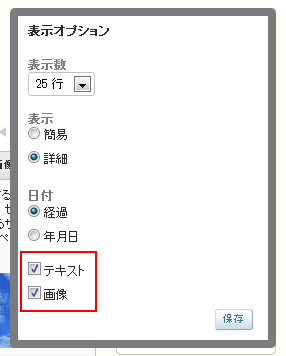
一覧部分にカスタムフィールドの「テキスト」と「画像」が表示されています。画像をクリックすれば拡大表示されます。また、「表示オプション」をクリックすると、カスタムフィールドの「テキスト」「画像」のチェックボックスが表示されています。チェックボックスをチェックすればカスタムフィールドの表示・非表示を切り替えることができます。
※サンプルのため、上記以外の動作は行えません。
2.機能
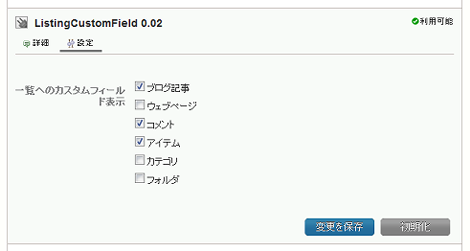
このプラグインでは以下の一覧画面にカスタムフィールドを表示できます。
- ブログ記事
- ウェブページ
- アイテム
- コメント
- カテゴリ
- フォルダ
ほぼすべてのカスタムフィールドの種類に対応しています。表示できないカスタムフィールドは「埋め込みオブジェクト」のみです。
カスタムフィールドの種類で「画像」を表示した場合、サムネイルを表示します。また、jQuery-ligthboxを利用して元画像を拡大表示させることが可能です(現状ではブログ記事・ウェブページのみ)。カスタムフィールドの種類がアイテム・オーディオ・ビデオの場合はテキストリンクを表示します。
カスタムフィールドの表示・非表示はオプション画面に表示されたカスタムフィールド名をチェックすることで選択できます。チェックボックスはフィールドの追加・削除により自動的に増減します。選択した状態を保存することもできます。

カスタムフィールドを一覧に表示させたくないケースを考慮し、ブログ単位にカスタムフィールドの一覧表示要否を選択できるようにしています。
表示順序の入れ替えや表示幅の変更は行えません。
3.価格
- 5500円/1サーバ(税込み、評価版は無償で自由にご利用ください)
4.プラグインのダウンロード
評価版を以下のリンクからダウンロードできます。評価版では以下の操作を行えます。
- ブログ記事一覧画面へのカスタムフィールド表示
- 画像の表示は行えません(「表示」のリンクを表示します。画像表示の動作は冒頭のサンプルでご確認ください)
- カスタムフィールドの表示・非表示(保存は行えません)
ご購入いただける際はお問い合わせよりご連絡ください。その際、本格版のプラグインをお送りしますので動作確認してご購入を検討ください。
5.プラグインのインストール
ダウンロードしたプラグインアーカイブを展開し、中にあるListingCustomFieldフォルダをpluginsフォルダにアップロードします。
システム管理画面のプラグイン一覧で、「ListingCustomField~」が表示されればインストール完了です。

6.プラグインの設定
ブログ管理画面(システム管理画面ではありません)のプラグイン一覧で「ListingCustomField~」→「設定」をクリックして、カスタムフィールドを表示させたいオブジェクトをチェックして保存してください。評価版では「ブログ記事」のみ表示されます。
- リリース中のMovableType/WordPressプラグイン一覧ページを作りました
- 当プラグインのMTクラウドのPerlバージョン5.38.2対応状況
- 小粋空間プラグインのMovable Type8対応状況
- 2013年にリリースしたMovable Type(MT)プラグイン一覧
- 2012年にリリースしたMovable Type(MT)プラグイン一覧
- Movable Typeの記事データをCSV形式でエクスポート・インポートできる「CSVDataImExporterプラグイン」
- 2011年作成のMovable Type(MT)プラグイン一覧
- Movable Typeでブログ権限付与時に親ウェブサイト名を表示する「AssociationBlogDiscriminatorプラグイン」
- Movable Typeで使っているスタイルを表示する「CurrentStyleプラグイン」
- Movable Type 5でお気に入りリストが作れる「Linklistプラグイン」
- Movable Typeのコミュニティ機能などを使ったユーザー登録時、同一メールアドレスのユーザー有無をチェックする「UserEmailCheckerプラグイン」
- ブログ記事削除後の遷移画面を指定できる「ReturnArgsChangerプラグイン」
- Movable Typeの「ユーザー」ロールにコメントの公開権限を与える「ApproveCommentPermissionプラグイン」
- Movable Typeのカスタムフィールドで入力したデータの重複チェックを行う「CustomFieldDataCheckerプラグイン」
- CommentAuthorIdentityプラグイン